Formája előfizetés a helyszínen smartresponder és JustClick
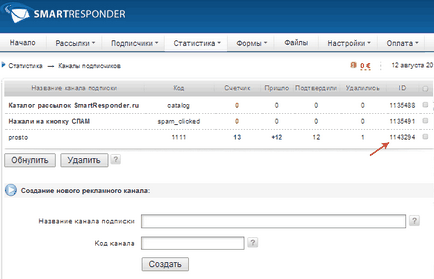
Sok webmester szeretné tudni, hogy hogyan lehet a jegyzési íven a honlapon. hogy ő volt, szép és vonzó. Itt módosításával kapcsolatos részletes útmutatást a jegyzési ív kódpéldát Smartresponder szolgáltatások és JustClick.
Ezért itt is a kódot űrlapunk és szerkeszteni vonzóvá, könnyen letölthető, és ugyanakkor hozzá a forma „mágnes előfizetőknek.” Magnet - ez a kép egy ingyenes könyvet, vagy a pályán, hogy van, hogy a látogatók számára a webhely cserébe egy előfizetést.
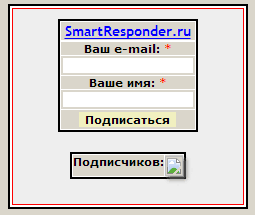
F RMA előfizetés Smartresponder
Ha elosztjuk a kapott Smartresponder szolgáltatást. előfizetési forma-kód 2 részre, akkor ez a script ( ) És az űrlap (
). A forgatókönyv ellenőrzésére használt adatok a felhasználó által megadott, és a forma is pont jó nélküle. A szkript vesszük nem, akkor lehet eltávolítani, egyáltalán, de nem praktikus.
Eredeti jegyzési forma-kód a következő:
Vizuálisan úgy néz ki, - a forma előfizetés a második kép - mit fogunk csinálni:


A neve a mi mezők „Név” és „Email” ebben a példában, tettünk ki külön-külön, mint a következő példában (formájában előfizetés JustClick), mi teszi őket ezen a területen. Természetesen nem fogok mutatni egy csomó lehetőséget a kódot, akkor egyszerűen kombinálható a kívánt opciót.
css kód, zárt . Tedd a css-fájlt. Gombot, hogy egy színátmenet, hogy egyetlen képpontos kép itt - 40px magassága, és a változás „Nazvanie_Izobrazheniya”:
Kép felvétele (előfizetői mágnes) c szöveget, tesszük az összes kód formájában tag
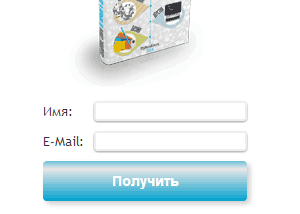
N odpisnaya formában JustClick
Ez az oldal tartalmaz hivatkozásokat HTML és CSS, ahol Ön képes lesz arra, hogy tisztázza a célja az elemek érdekli. Ha ön kap a csere mechanizmus, akkor módosítsa a jegyzési ív és a többi levelező szolgáltatás. Most, hogy a jegyzési íven küldeni JustClick. amely a következőképpen néz ki: