átnyúló image CSS tulajdonság
Tulajdonságok átnyúló kép
A szabványos módon formázó keret általában a border-style, amelynek értéke a pontozott, szaggatott, szilárd, kettős, horony, gerinc, süllyesztés és kezdettől fogva. Az értékválasztás elég nagy, de tovább bővíthető hozzáadásával egy háttérképet, mint a határon. Ezt meg lehet tenni a következő tulajdonságokkal rendelkezik.
Az ingatlan border-image-forrás
Ez is lehet egy gradiens:
A böngészőben fog kinézni:

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon

Ha be van állítva, hogy nincs, vagy ha a kép nem jeleníthető meg, a böngésző fogja használni az ingatlan értékét border-style. Annak érdekében, hogy border-style is használható folbek.
A kép lehet nagyobb szélessége és magassága, mint a keret. A különlegessége a háttérképet, mint a keret, hogy a díszítő elem, amelynek keretében minden méretben, szükségünk van minden, csak egy kis képet. Az ingatlan is működik az adaptív elemek mérete megváltozhat méretétől függően a képernyő.
Az ingatlan border-image-szelet
Miután telepítette a kép keresztül a határ-image-forrás tulajdonság, akkor kell alkalmazni, hogy a kerethez a tulajdonságok border-image-szeletet.
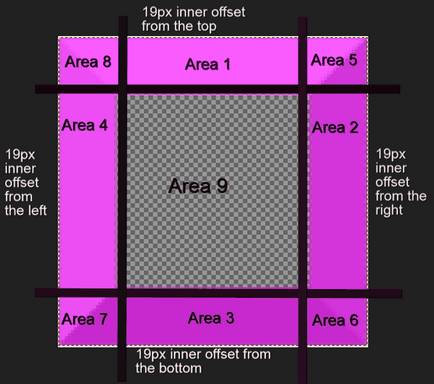
Elemezzük részletesen a működési elve. Az ingatlan díszíti a padding felső, jobb, alsó és bal. A kép segítségével az ingatlan megduplázzuk 9 területen: 4 szögek, 4 oldalsó és a középső.

Az értékek megadhat egy-négy egész számban vagy százalékban. Amikor telepíti mind a négy érték, akkor alkalmazni kell a minden francia: felső, jobb, alsó, bal. Bal betét elhagyható, akkor ugyanaz lesz, mint a jobb. Ha nem ad meg alsó, alkalmazva lesz a tetején a értéke a behúzás. Ha megad egy értéket, akkor az összes félre alkalmazni.
A százalékos érték fut képest a képméret - a szélessége a vízszintes és függőleges padding magasságát.
Egész szám, a képpontok vagy kép koordinátáit, ha a vektor képet. Nem lehet hozzáadni után px után a számokat, különben az ingatlan nem fog működni! Az alábbiakban egy példa segítségével a tulajdonságok border-image-szelet:
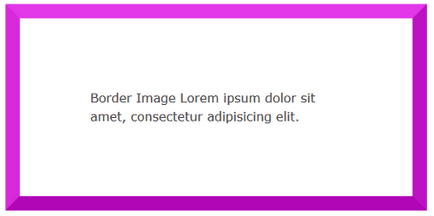
A fényképek 100 x 100px, mint a keret így fog kinézni:

A központi rész átlátszó, vagyis láthatatlan. Ha azt szeretnénk, hogy volt, és egy képet, adjon meg egy kulcsszót kitöltés. Például, ha a kép egy átlátszó középső nélkül kulcsszó kitöltés, az eredmény ugyanaz lesz, mint fent. Azonban, ha alkalmazza a kitöltés:
Akkor jelenik meg, középső része a kép:
A kép megjelenik, de elmosódott és lapos:

Az ingatlan border-image-szélesség
Ez a tulajdonság felelős a belső területen úgynevezett határ-image-területen. Alapértelmezésben a határ a zóna egybeesik a határ mezőben. Mivel az ingatlan border-image-szelet, border-image-width dolgozó francia, amelyek megosztják a képet a 9 övezetekben.
Tulajdonság vesz egy-négy értékeket (felső, jobb, alsó, bal), a megadott értékek a számokat vagy százalékokat. A százalékos azonosság kiszámításához a méret a zóna határ-kép, vagyis sávszélessége felelős a vízszintes párnázott és a téglalap magasságának. Ha megad csak számok nélkül px, vagyis a szélessége a határ kép egyenlő a megadott érték az ingatlan szorozva a border-width. Például az alábbi kódot:
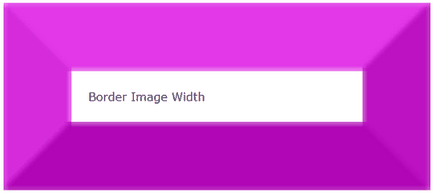
... szélessége a kép keret a 3-szor nagyobb, mint a tulajdonságait határ-szélességű, azaz a Több 19px 3-szor. Úgy néz ki, mint ez:

Észrevettem, hogy ha a tulajdonságokat border-image-szélesség és border-image-szelet ugyanazokat az értékeket, a kép keret jelenik meg, torzítás nélkül.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Az ingatlan border-image-eleve
Eddig az összes tulajdonságait volt a felelős a belső része a keret. Azonban a keret ki lehet húzni a terület a blokk. Ezt meg lehet tenni az ingatlan border-image-Elöljáróban:
Az ingatlan vesz egy-négy értékeket (felső, jobb, alsó, bal) a jelzett érték a számok vagy típusú px, em, stb Ha megad egy számot, a keret jön ki a dobozból terület a szorzás eredményéhez értékeinek tulajdonságok border-width értékét.
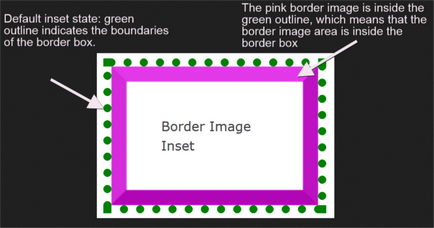
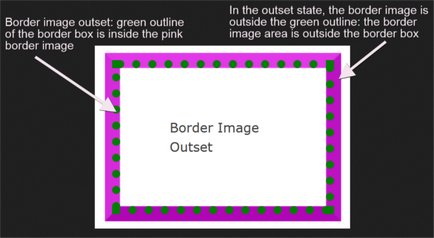
Alább felhívta a blokk: a zöld pontok jelzik a határon átnyúló mezőbe. Zone border-kép a rózsaszín határon. Alapértelmezésben az értéke betét rózsaszín területen belül van a zöld. Ie átnyúló képet a határ mezőben.

Ha felvesz egy border-image-Elöljáróban: 19px; a rózsaszín terület jön ki külföldön zöld pontok. Oto azt jelenti, hogy a határ menti kép most külföldön található határ box:

Legyen óvatos, mivel a terület határán kép fekvő külföldön határ doboz dacol görgetés és az egér eseményeket. Az összes példa a demo CodePen:
Az ingatlan border-image-ismétlődés
Ez a tulajdonság számos lehetőséget kínál méretezés és elhelyezése a kép szélein és közepén a keretben. Az első érték működik a vízszintes felületek (felső és alsó), a második - a függőleges (bal és jobb). Ha az azonos értékű, akkor az összes félre alkalmazni. Lehetséges értékek:
stretch - Az alapértelmezett érték, ha nem használják border-image-repeat tulajdonság. A kép megnyúlik, és kitölti az egész területet.
ismétlem -, hogy feltölti a duplikált kép. Ha a kép szélessége nem fér el a látható területen a mező, akkor vágják.
forduló - ugyanezt megismételni Az, de ha a kép nem fér el a területen, akkor le kell rövidíteni, amíg tökéletesen. A képek nem vágja le, de kissé lapított.
tér - Ugyanaz, ami ismétlés A, de ha a teljes szélessége összes kép nem ugyanaz, mint a szélessége a területen, akkor nem lesz rések a képek között.
Abban az időben az írás, a Firefox értékek tér és nyújtsd nem különbözik egymástól, és a Chrome értékek tér és ismételjük meg a munkát.
border-image rövid tulajdonság
Valamennyi fent ismertetett tulajdonságú lehet alakítani egy rövidítve: