10 Ways, hogy optimalizálja animált GIF fájlok Photoshop

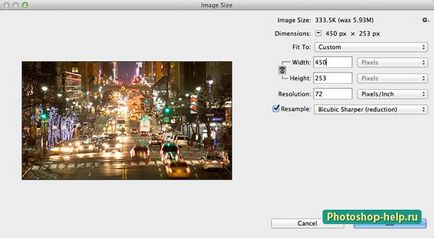
2. csökkentése képméret

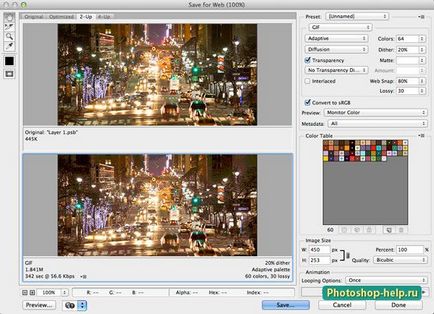
3. A párbeszédablak Save for Web
Kedvenc dolog ez a munkafolyamat, hogy nem szabad, hogy bármilyen változás a panel, Idővonal (Timeline), hogy képes legyen megtartani a frame animáció, mert a párbeszédablak Save for Web (Save for Web) tegyenek meg mindent a munka számunkra, miután kiválasztotta a GIF formátum, mint a kimeneti formátumot. Megjegyezzük, hogy az animáció beállítás jelenik meg a jobb alsó sarokban a párbeszédablakban. Ha úgy dönt, hogy tovább csökkentse a kép méretét, akkor itt megteheted.

4. számának csökkentése keretek
Akkor még # 8203, # 8203; tovább csökkenti a méretét GIF-animációt, amikor újbóli GIF visszaexportálhatók a Photoshop, és távolítsa el minden második vagy harmadik keretben panel Idővonal (Timeline). Miután kiválasztotta az összes többi személyzet és növeli annak időtartamát. hogy kompenzálja a veszteséget a személyzetet. Ha nem teszi ezt az összeget, az animáció játszott gyorsabb, mint az eredeti. Ha elkészült, akkor mentse az új változata, amely sokkal kisebb, mint az eredeti.

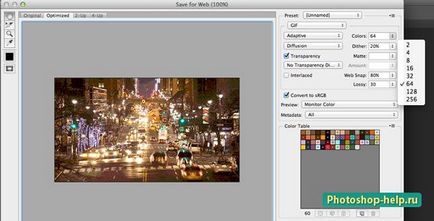
5. színek száma

6. Mi az algoritmus csökkentésére színt választani?
Pertsentsionny (Érzékelhető) - létrehoz egy egyéni színt look-up table, elsőbbséget a rolót, ami egyértelműen megkülönbözteti az emberi szem;
Szelektív (Selective) - létrehoz egy szín lookup tábla hasonló a percepciós, de alapuló jellemző színeket a kép. Előnyben részesülnek azok a web-színeket;
Adaptív (Adaptive) - létrehozunk egy egyedi táblázat a színek a spektrum, ami több, a képen. Figyelmen kívül hagyja a paletta rendszer és a web-palettán;
Korlátozott (Korlátozó) - standard web-alapú színeket.

Mivel GIF fájlok korlátozott számú színek, érdemes lehet helyettesíteni a hiányzó szín áll rendelkezésre, anti-aliasing. Az árnyalás menü (Színközelítés), akkor válasszon az algoritmusok egy ilyen példakép. Véletlen módszer (Diffusion) lehetővé teszi számunkra, hogy állítsa be a mennyiségét összekeverjük. Módszerek A rendszeres (minta) és a zaj (Zaj) ilyen nem tette lehetővé. Minél több anti-aliasing a kép, annál nagyobb a fájl mérete. A keverést hozzáad egy más színű képpontok közel egymáshoz, hogy szimulálja a másodlagos szín, vagy egy finom árnyalatokkal színű. Néhány kép tartalmaznia kell az anti-aliasing, hogy jól néz ki, de jobb, ha a lehető legkevesebbet simítás, hogy megőrizzék a legkisebb fájlméretet.

Web használt szerszám elmosódás elkerülése érdekében a böngésző. Ez úgy történik, tömörítő bizonyos színek web-safe színeket. Minél több web-safe színek vannak jelen a GIF, annál kisebb a böngésző használja az élsimítást. Ha az érték 0% nem befolyásolja a színt, és a 100% érték fog változni a kép színeit, hogy ez a web-biztonságos.
Loss (veszteséges) figyeli a szintet veszteség, ami csökkenti a fájl méretét.
Ha a képen levő átláthatóság jelölje be Transparency (Fólia), hogy megőrizze áttetsző képpontok; eltörlését az átláthatóság és részben vagy teljesen áttetsző képpontok kitölteni matt színt.
Ha kiválasztja a váltott soros (váltott soros) GIF fájlok betöltése a böngésző néhány részeket.
9. A összehasonlítása az eredeti és az optimalizált változata
Miután hozzáadott egy csomó egyéni módosítás ellenőrizni tudja a különbséget a mérete és minősége a fájl a bemutató két lehetőség (2-Up).