Sablon létrehozása autóipari honlapján Photoshop CS6
Ebben a cikkben fogjuk nézni egy sablon létrehozása autóipari helyszínen Photoshop CS6 programban, de a lépéseket az anyagot, és alkalmas az alábbi változatokkal.
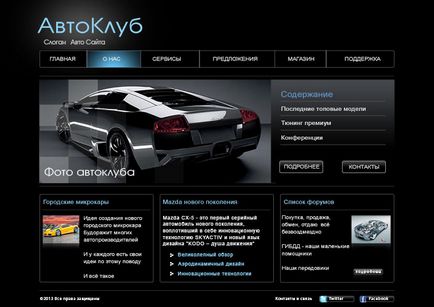
Itt van egy kész sablon (téma) a helyszínen, megkapjuk eredményeként:

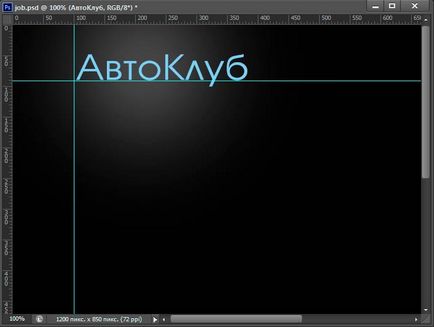
Először hozzon létre egy új dokumentumot mérete 1200 által 850 pixel, és töltse ki a fekete.
Logo autó helyszíni
Kezdjük a logó. Hozzon létre egy új réteget jelent. az úgynevezett „Logo”, és egy új réteg is. Ezt hívjuk „Logo Glow”. Ez az a háttér a szöveg alatt.
A választás szokásos kerek kefe és kérés a következő paramétereket:
- Brush Size (Ecsetméret): 400px
- Keménység (keménység): 0%
- Opacitás (átlátszatlan): 100%
- Nyomás (Flow): 40%
- Szín: fehér (#ffffff)
Tedd az ecset folt a bal felső sarokban:

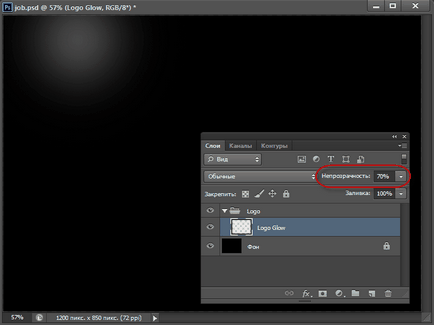
Ezután, a „Mozgatás” (Mozgatás eszközt) emelés réteget egy spot kissé felfelé, és kérés opacitása réteg 70%:

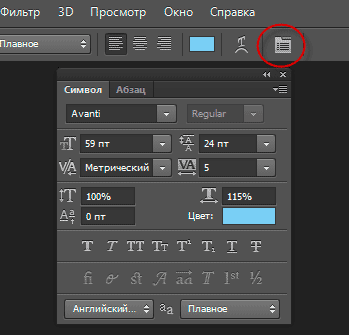
Az eszköztáron válassza az eszközt „Text” az eszköztáron, akkor nyomja meg az ikont betét szimbólumok panel, ahol kérés a következő értékeket:
- Font család (Betűcsalád): Avanti Regular (font letölthető az alábbi linket)
- A csap magassága (Betűméret): - 59pt
- Tracking (követés): 5
- A vízszintes skála (vízszintesen Scale) - 115%
- Színes (Color): # 91d4f5

Az egyszerűség kedvéért a következő sort (Ctrl + R) és állítsa be a vezető, a 92 vízszintes pixel, függőleges - 104 képpont, a célkeresztben az útmutató lesz a kiindulási helyzet a szöveg a site logo. Írásban logo „Automobiles” típusú, vagy az ábra mutatja a skála a dokumentum teljes méretben:

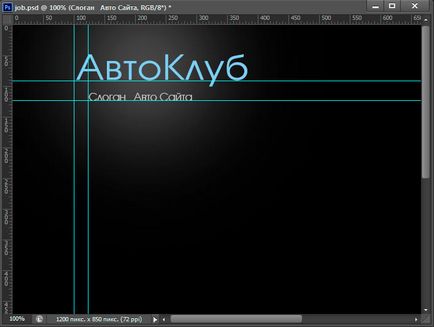
Azt kérik, hogy a szlogen szöveg a következő paraméterekkel:
- Font család (Betűcsalád): Avanti Regular
- A csap magassága (Betűméret): - 19pt
- Tracking (követés): -35
- A vízszintes skála (vízszintesen Scale) - 100%
- Színes (Color): #cdcdcd
Kezdőpozíció - 104 pixel szélessége és magassága:

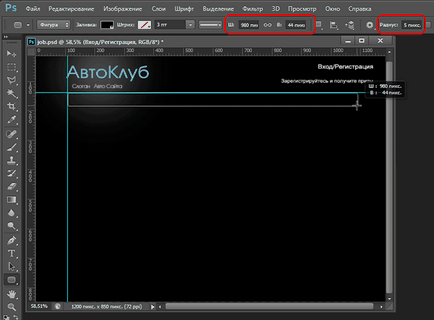
A bal felső sarokban, a szöveg a család Arial 20pt fehér és magas írási ki a regisztrációs lapot és nevezési lap:

vízszintes menü
Hozzon létre egy új réteget csoport „főmenü”, ahol minden elem a vízszintes menü lesz elérhető.
Hozzon létre egy vektor alakú, szélessége 980, magassága 44 és görbületi sugara 5 pixel, a kitöltési szín - fekete. A bal felső sarokban a szám a 140. pozícióban pixel és 110 pixel alatt, és a bal oldalon az alsó szélei rendre. Ez lesz a menü frame:

Hozzáadás a szám a réteg stílus „stroke” (stroke), az alábbi paraméterekkel:
- Méret (méret) - 1 pix
- Vonásszín - # 656565
- A pozíció - belül (belső)
- Opacitás (Opasity) - 75%
Az eszköz aktiválása „Text” kérés lehetőségek:
- Font család (Betűcsalád): Arial Regular
- A csap magassága (Betűméret): - 14pt
- A vízszintes skála (vízszintesen Scale) - 110%
- Színes (Color): Fehér
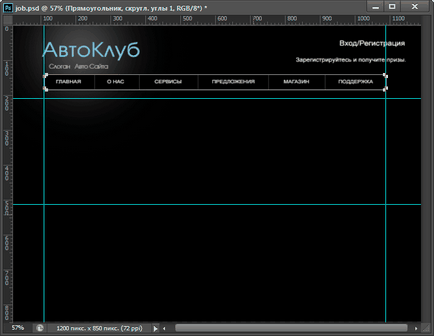
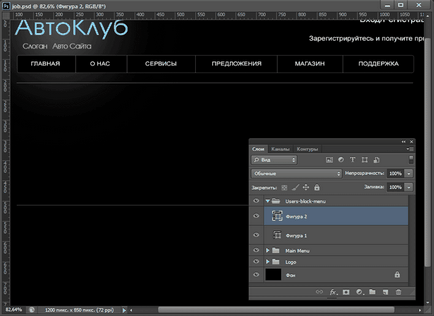
És írni menüpontok. Itt van, hogyan fog kinézni a teljes méretben:
Most meg kell különböztetni az elemek ebben a menüben. Hozzon létre egy új réteget, és nevezzük el „menü elválasztó”, hogy az eszköz „ceruza” (ceruzára), melynek átmérője 1 pixel és színes, mint a keret # 656565, tartsa lenyomva a Shift billentyűt, és felhívni a függőleges csík a felső széle a keret aljára:

Majd másolja réteg és eszköz „mozgó” (Move eszköz), hogy megkülönböztessék a jobb húzás a következő pontokat. Ismételjük meg ezt a lépést, ha szükséges.
Ne jelölje ki az aktív menüpontot. Erre a célra az alatta lévő réteg „menü elválasztó” hozzon létre egy új réteget, és nevezzük el „aktív”.
Hogy kiemelje csak akkor kap a menüpont, a „Téglalap alakú kijelölés” (Négyszögletű Marquee Tool) válassza ki. szigetelés határa belül meg kell történnie a stroke Punky! Akkor hogy a Brush Tool „a következő paraméterekkel:
Brush Size (Ecsetméret): - egyenlő a szélessége az elem
Keménység (keménység): 15%
Opacitás (átlátszatlan): 100%
Nyomás (Flow): 100%
Color: # 60c0f0
És hogy egy jel így:

Vízszintes site menü sablon mindent. Folytassa hozzon létre egy egyéni blokk menüt.
Felhasználói blokk menü
Hozzon létre egy új réteget, és nevezze meg a „Felhasználók blokk-menü”.
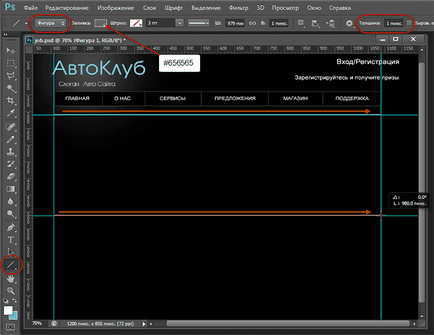
Helyezzük két függőleges régióban 110 1090 pixel a bal szélen (úgy, hogy érintse meg a széleit a menü frame), valamint két vízszintes távolság 211 és 513 felülről:

Vegye eszköz „vonal” (Vonal eszköz), kérés Mode „alak”, kitöltési szín # 656565, vastagság - 1 pixel és felhívni két vízszintes vonal a célkereszt célkeresztet a vezető, amint azt a narancssárga nyílra:

Távolítsuk el a kalauz a Ctrl + H, és látjuk, két vízszintes párhuzamos vonalak a szürke:

Letöltés kész PSD-fájl és a betűtípus Avanti Regular: