Létrehozása weboldalak segítségével NVU
Létrehozása weboldalakat Nvu
Emellett van egy ablak a szovjeteknek.

Eszköztár gombok segítségével hozzá listák, táblázatok, képek, linkek más oldalakra, a színek és stílusok betűtípusokat. Akkor közvetlenül a létrehozásának folyamatát egy látom, hogy a dokumentum hogyan fog megjelenni az interneten, és könnyen használható a dokumentumot más felhasználókkal, nem számít, milyen böngészőt vagy e-mail program, amely képes megérteni a HTML, az általuk használt.




Első lépések új oldalon
Létrehozva egy új oldal
Ahhoz, hogy hozzon létre egy új oldalt Nvu.
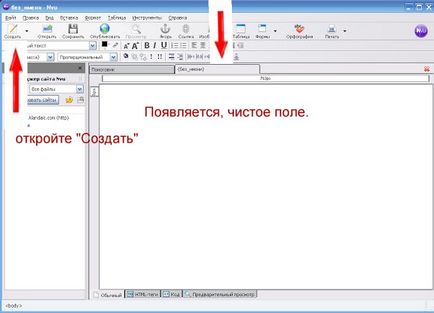
Kattintson a „Létrehozás” Nvu eszköztáron. Van egy új oldalt.


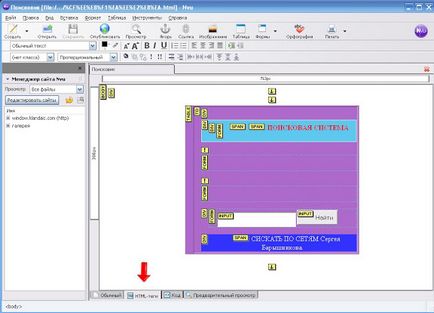
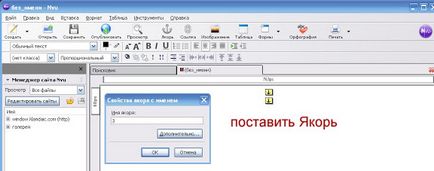
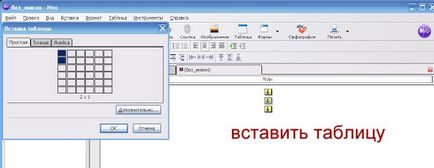
Meg kell tenni a kurzor vagy kékkel kiemelve. A felső ablaktáblában kattintson az „Insert”, és válassza ki az asztalra.

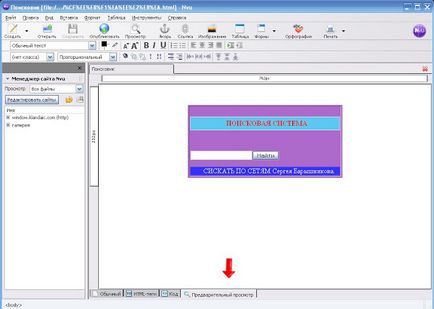
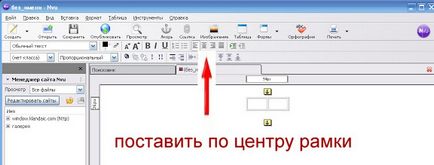
A megjelenő ablakban válasszuk ki. milyen keret van szüksége. A táblázatban (frame) meg kell tenni a központban, vagy bárhol szükség van. Ehhez kattintson a jobb egérgombbal, „ki a táblázat” a felső eszköztáron válassza, ahol lennie kell (pl: a központ)

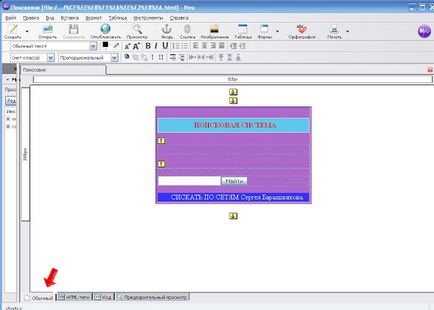
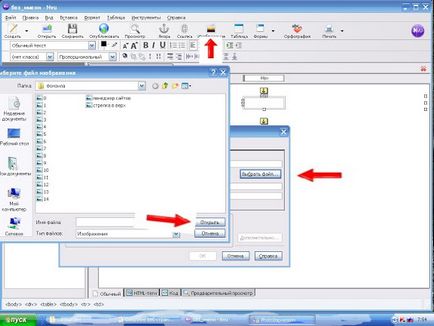
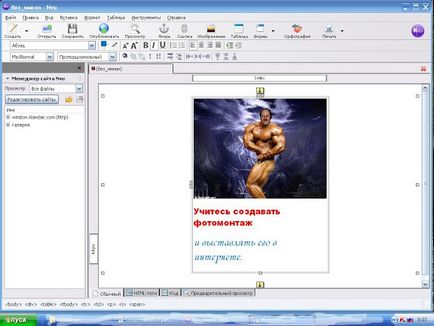
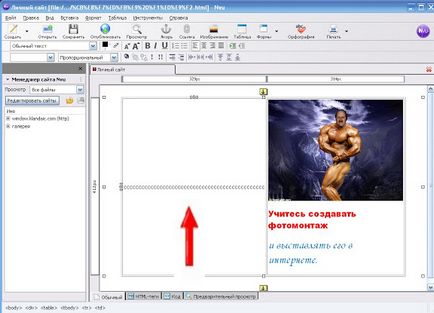
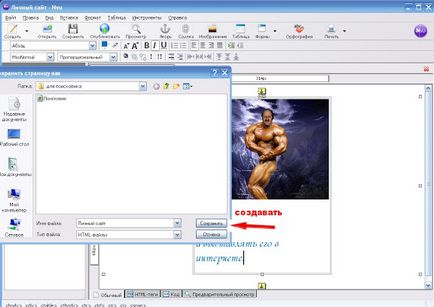
Továbbá például azt akarjuk, hogy a fotó a keretben, és írja be a szöveget. A felső panel egy „kép” ablak, ahol szeretné, hogy a kép, nyissa meg a „Select file” ablak jelenik meg a kép a képeket a számítógépre. Jelölje ki a kívánt képet az egérrel, és kattintson a „Megnyitás”.


A szöveg nagyon jól át a Word. Akkor szerkesztheti a felső panel.

Szerkesztés megkezdéséhez egy HTML fájlt tárolt helyi lemez:
- Nyisd Nvu.
- A Fájl menüben válassza a Fájl megnyitása. Látni fogja a „Nyisd ki az HTML-fájl” párbeszédablak
- A merevlemezen, jelölje ki a kívánt fájlt szerkeszteni.
- Kattintson a „Megnyitás”, hogy megnyitja a fájlt szerkeszti az Nvu.
Szerkesztés megkezdéséhez egy tetszőleges weboldal:
Nvu is lehetővé teszi, hogy hozzon létre dokumentumokat XHTML formátumban. Ehhez válassza a „Create XHTML dokumentum” az Új dokumentum párbeszédpanelen.
Ahhoz, hogy könnyebben tudja, hol szeretne szerkeszteni kívánt helyre. Sergey Baryshnikov kínál a hosszú, több jel a szokásos oldalakon, például „sssssssssss” sok levél, így megtalálható a HTML kódot.

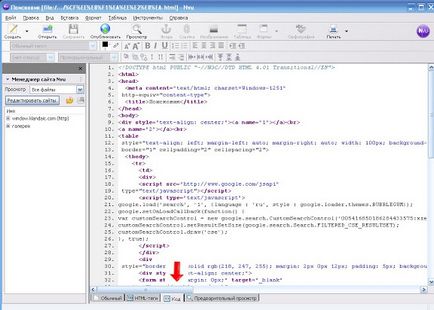
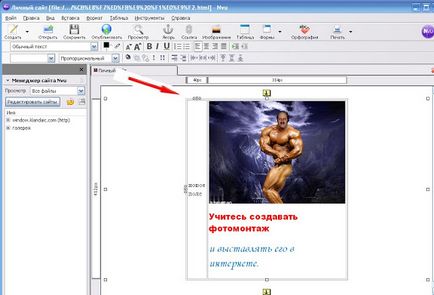
Az alsó panelen, kattintson a „kód”, és akkor könnyen megtalálja a helyét, ahol kell egy képet vagy egy kódot. Elvetés „sssssssssssssssss”, és illessze be a webhely kódját.

Nyomja meg a „normál”. A kép megjelenik a másik oldalon.

Meg lehet változtatni a háttér, asztal, írás színe. A felső táblában van négyzetek. Top box változtatni a szöveg színét, az alsó mezőben megváltoztatja a háttér színét a helyszínen, oszlopos sejtek. A megjelenő ablakban beállíthatja a színét a számokat, és ez sokkal finomabb és gyengéd. Vagy egyszerűen csak nyomja meg bármelyik négyzetek. Miután kiválasztotta a színt, kattintson az OK gombra.

Nvu segítségével könnyedén nyissa meg az oldalt, amelyen mostanában dolgozott. Ehhez nyissa meg a „File” menüre, és válassza ki a „Recent Pages”. Az almenüben válassza ki a kívánt fájlt.
Lapok - Több dokumentum szerkesztése
Nvu szerkesztését teszi több dokumentum egyszerre. Ahelyett, hogy a váltás a megnyitott ablakok között szerkesztésére több dokumentum Nvu használ füleket. Számos dokumentum megnyitható egyszerre a Nvu ablakon, de a különböző lapokon.
Lapok segítségével nyitható a Ctrl + T vagy a Nézet: New fülre a párbeszédablak hozzon létre egy új fájlt. Még ha több lap megnyitása, minden egyes feldolgozott függetlenül. A fülek látható a status minden dokumentumot, például, ha a dokumentumot módosítani, és szüksége van mentés, egy speciális ikon jelenik meg a megfelelő fülre.
Nvu mentheti HTML formátumú dokumentumok, valamint szöveges formátumban. HTML-kód megőrzi a dokumentum formázását, például a kijelölt szöveget (félkövér vagy dőlt), táblázatok, linkek, információk a képeket. Ha elment egy dokumentumot egy szöveges formátumban jelölő eltávolítjuk és csak a szöveg az oldal tárolja.

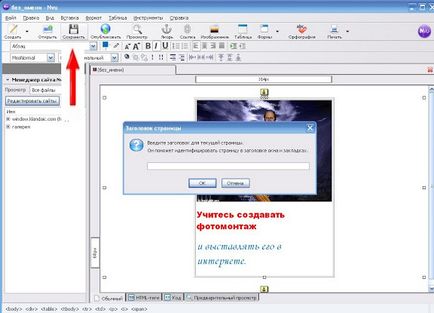
Kattintson az „OK”, van egy ablak, hogy melyik mappában szeretné helyezni a fájlt a számítógépen. Válasszon egy mappát. Kattintson a „mentés”.

Nvu bekéri a nevét a lapozófájl, és adja meg a könyvtárat menteni. Győződjön meg róla, hogy ne felejtsük el, hogy adja meg a fájl nevét kiterjesztés * .html. Ha menteni vagy szerkeszteni a HTML dokumentumban, a fájl kiterjesztése a * .xhtml. Kiterjesztésű fájlok * .html. tartalmazó, de XHTML DOCTYPE nem minősülnek XHTML dokumentumok.
Ahhoz, hogy menteni egy meglévő HTML-fájlt más néven, vagy egy másik könyvtárba:
„Fájl” menüben válassza a „mentés másként”. A párbeszédpanelen adjon meg egy új nevet a fájlnak, vagy válasszon másik mappát menteni
Ha elment egy oldalt Nvu az oldal többi elemét (HTML, képek és egyéb fájlok, mint a hang és a stíluslapok) helyileg tárolt a merevlemezen (a számítógép). Ha azt szeretnénk, hogy menteni csak a HTML kódot az oldal meg kell változtatni Nvu beállításokat oldalak mentését. További információ a beállítások mentéséhez az oldalt Nvu Nvu konfigurálása.
Menteni a dokumentumot egy szöveges formátumban. A „Fájl” menü „Export szöveges formátumban”
- A párbeszédpanelen adja meg a fájl nevét, majd válassza ki a mentéshez. Kattintson a „Mentés”
Tip. A folyamat során a dokumentumok szerkesztése, akkor visszatér az utolsó mentett fájl verzióját, válassza ki a menü „Fájl” válassza ki a „Menj vissza az utolsó mentés”. Ebben az esetben, minden változást a dokumentum készült az utolsó megtakarítás elvész.
Oldal közzététele - beállítások

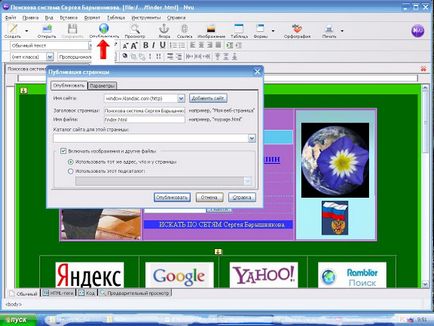
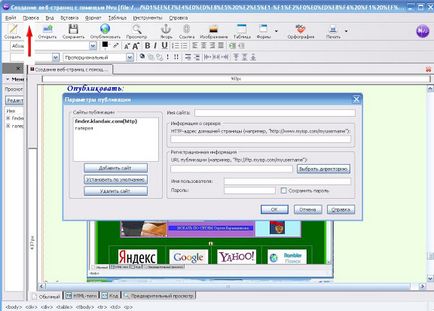
Ha a lap „Beállítások” nem most a szemed előtt, kövesse az alábbi lépéseket:
Kattintson a „Beállítások” fület.
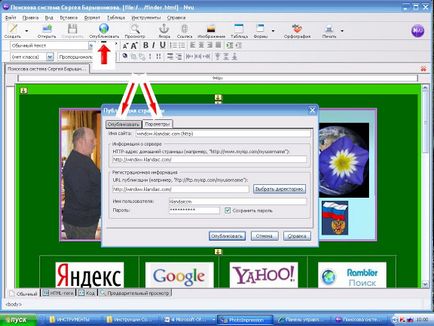
· Információk a szerver meghatározza, milyen módon teszik közzé (feltöltött), ezen a honlapon. Ha nem biztos benne, hogy mit kell beírnia, kérdezze meg ISP vagy a rendszergazda.
Felhasználónév. Megadja a felhasználói nevet, amit használ a csatlakozáshoz az ISP vagy a hálózat.
Jelszót. Megadja a jelszót a felhasználó nevét.
Mentés jelszót. Válassza biztonságosan elrejteni, és tárolja a jelszót egy jelszó igazgató, így nem kell írnia minden alkalommal, amikor közzé oldalt ezen az oldalon.


Ellenőrizze a fájl nevét
Tegye ellenőrzése fájlnevek, amelynek közzétételét nem sikerült. Győződjön meg róla, hogy a fájlnevek:
Amikor közzétesz fájlokat egy webszerverre, nevük a kis- és nagybetűket. Lehet, hogy nehéz, hogy emlékezzen a nevét, amely fájlt csak nagybetűket, de néhány - két nyilvántartást.
Ne használjon írásjeleket vagy szóközöket. Aláhúzás (_) és kötőjelet (-) megengedett. fájlnevek Nvu kivitelben * .html vagy .htm *.
Használja legfeljebb 32 karakter.