Indítsa el az első teszt
Az írási folyamat egy egyszerű teszt magában olyan intézkedést:
- 1. a JDK telepítése
- 2. telepítése Eclipse
- 3. Csatlakoztassa testng könyvtár
- 4. Csatlakozó szelén
- 5. Az írás első teszt
1. a JDK telepítése
JDK (Java Development Kit)) - Software Development Kit alkalmazások Java, beleértve a Java fordító (javac), szabványos könyvtárak Java osztályok, példák, dokumentáció, a különböző eszközök és a Java rendszer (JRE).
Bemutatjuk a Java Development Kit és swing a legújabb verzió - az én esetemben ez a 8., figyelembe véve a bit (Sajátgép> Tulajdonságok)

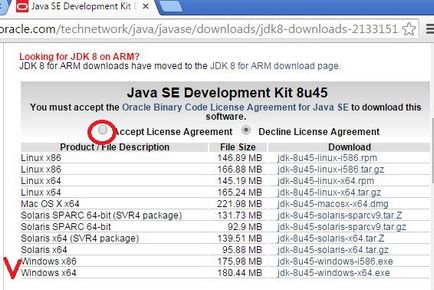
A hivatalos Oracle JDK le a helyszínen, elfogadásához és a swing .exe:

Futtassa a fájlt, és kövesse a normál telepítési eljárást.
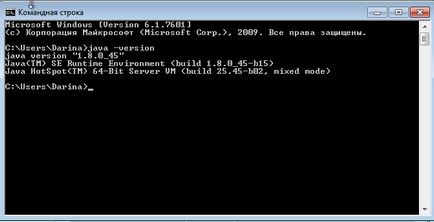
Ezt követően nyissa meg a konzolt, és tegye ezt a java -version parancsot. Az alábbi adatokat kell feltüntetni:

2. telepítése Eclipse
Mi megy a Eclipse helyszínen, és swing Eclipse IDE for Java fejlesztők ne feledkezzünk meg a kicsit.
Minden, amire szükségünk van, hogy csomagolja ki az archív és futtatni eclipse.exe fájlt. A program kéri, hogy válassza ki a munkaterületet, válassza az utat oda, ahová akarja, hogy legyen a tárolt kód.
3. Csatlakoztassa bibliotekiTestNG
4. PodklyuchenieSelenium
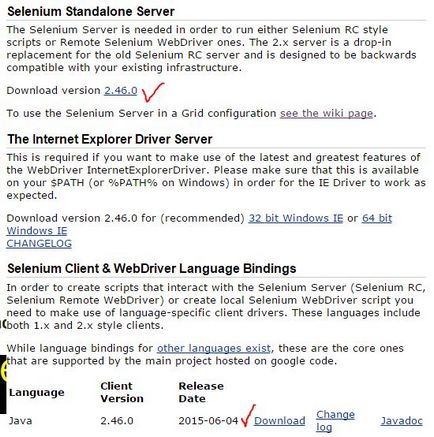
Tovább a hivatalos honlapján szelén és a szelén önálló kiszolgáló swing és a szelén Client WebDriver

5. Az írás első teszt
- Nyílt Eclipse, és hozzon létre egy új projektet: a Fájl> Új> Java projekt. Adjon meg egy nevet.
- Jobb egérgombbal kattintva a projekt mappában hozzon létre egy új osztályt (New> Class). Ne felejtsük el, hogy a Java osztályok mindig nagy kezdőbetűvel kell írni, és a camelSase ha kettő vagy több szó. Nevezzük TestEclipse.
- Jobb egérgombbal kattintva a projekt mappában hozzon létre egy mappát (Új> Mappa) és hívja meg lib. Egyszerűen drag and drop a .jar fájlokat letölteni a 4. lépésben «szelén-server-standalone-2.46.0» és «szelén-java-2.46.0» (A változat eltérő lehet, természetesen). A rendszer kérni fogja, hogy a fájlok másolása - kattintson az „OK” gombra.
- Most a jobb gombbal a szelén ... .jar a lib mappában> Építsd Path> Add építsünk Path. Ismételje meg a második fájlt. A szelén van csatlakoztatva.
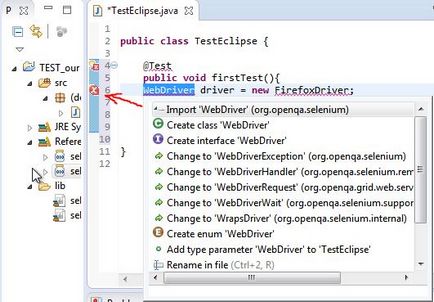
- Sorolja az osztály a következő kódot:
- IDE hangsúlyozza piros WebDriver, mert a könyvtár nem importálták. Kattintson a piros X, és válassza ki «Import WebDriver». Majd importálja magát Firefox driver.

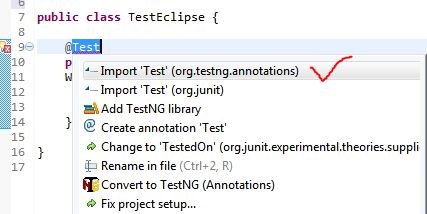
- Ezután adja hozzá ezt könyvtár Test összefoglalók - testng.

- Mentse el a projektet. Ha a projekt menti - a következő osztályba fognak tűnni *

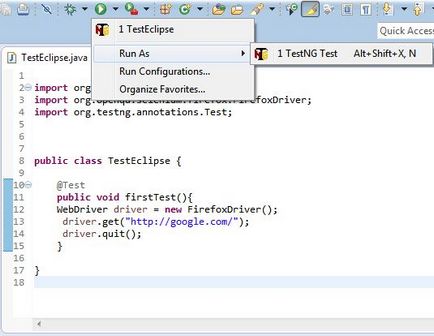
- Kattintson a „Project indítása»> Futtatás másként> testng Teszt:

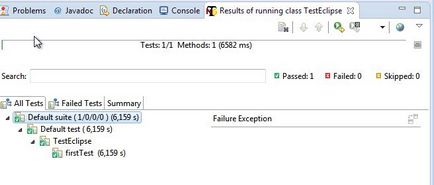
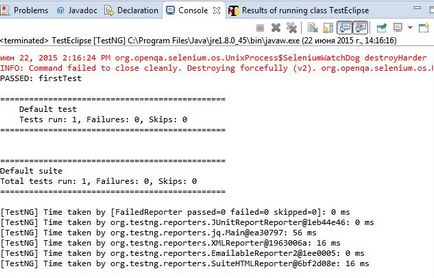
- Ezt követően, a vezető megnyílik a böngésző megy a megadott helyre, és zárja be a böngészőt. Az eredmények a munka is megtekinthető a fülek «konzol» és «eredményei futó»:


Továbbá, a számítógép egy mappa mappa «teszt-output» jelenik meg a projekt, ahol küldhető-report.html index.html fájlt, és beszámol a vizsgálat eredményét végrehajtás.
A legegyszerűbb teszt fut =)