Hogyan hozzunk létre egy csökkentése képeket, majd növekedése JCE szerkesztő, blog megrögzött
Kérésére az egyik olvasó a blogom, aki azt kérdezte: „Hogyan keresztül képi redakator JCE csökkenést követő növekedést?” Úgy döntött, hogy egy válasz formájában egy kis posta.Tak a hasznossága és relevanciája a téma!
Egy korábbi poszt írtam, hogy egy ilyen bővítmény Image Manager Extended (Advanced Image Manager). Ez a segítségével meg lehet csinálni. Már említettem egy post róla.
Kezdeni zaydom a JCE Administration - profilok - Profil Default (vagy a tiéd, ami lehet, hogy már létre is), és néhány kiigazítását.
Ehhez menj a lap és a plug-in paramétereket a bal gomb Speciális kép vezetője.

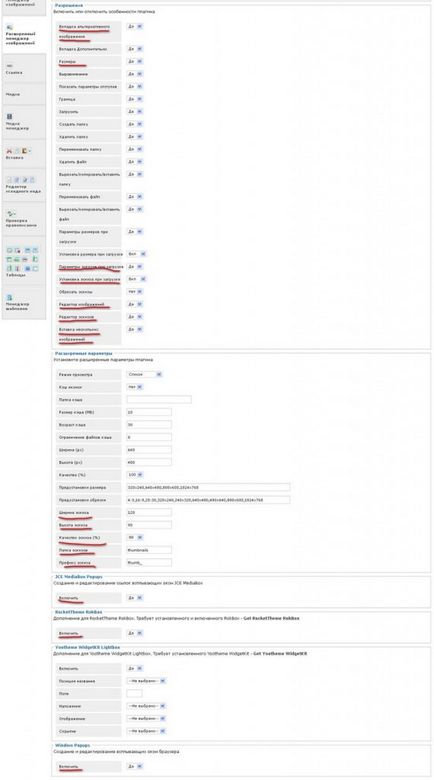
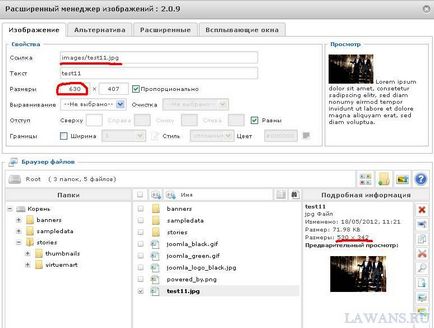
Azt az ilyen ellenőrzéseket, amelyeket meg kell az összes képfájlt eljárásokat. Ezek többsége alapértelmezés szerint engedélyezett, de csak abban az esetben.
Figyeljük meg a szélesség, magasság és a minőségi képekre. akkor látni fogjuk, az alapértékek, ha átméretezés képek.
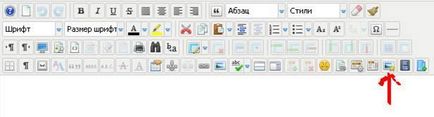
Mi tartja őket, és lépni olyan cikket tesztelésre. Nyomd meg a gombot az ábrán látható.



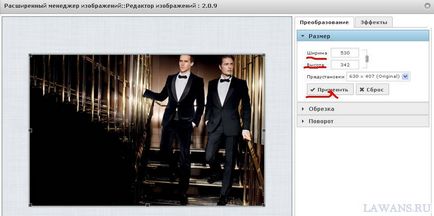
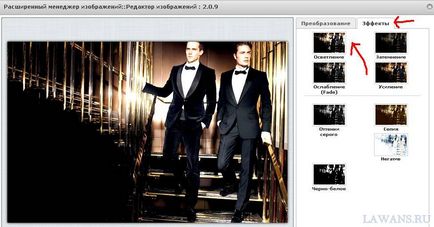
Azt is használják a villám hatása a Hatások fülre.


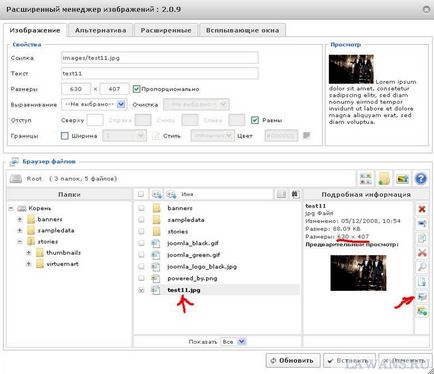
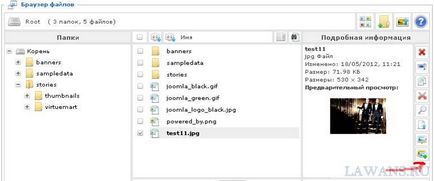
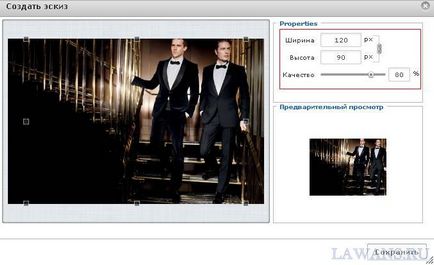
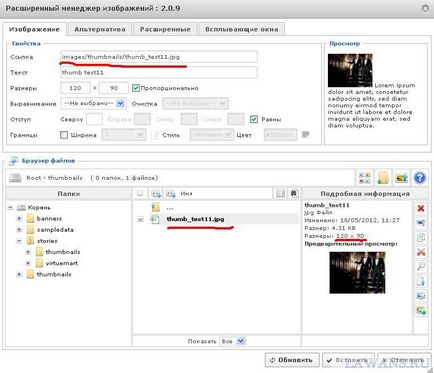
Most közvetlenül a létrehozása előzetesek. Nyomja meg a gombot a plusz jel.


A mentés után a mi kis képekre mappát (ez is regisztrálta a profilban) alakított egy előnézet a fájl.

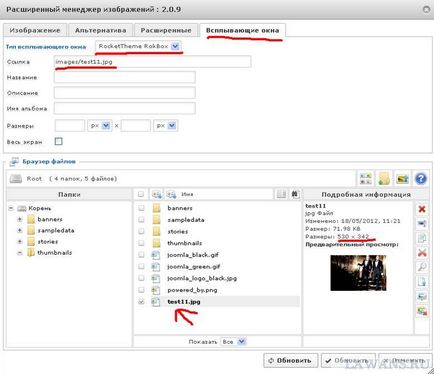
Ezután lépni a Pop-up fülre, és válassza ki a fájlt által készített korábban megnagyobbodott képeket.

Mentése. És ellenőrizze az eredményt a honlapon. Azt hiszem, meg tudod csinálni!
Kategóriák szabadúszó
- Joomla órák (50)
- Bitriks (1)
- Blogger webmaster (16)
- Real (5)
- Az életről (4)
- Pro CMS (2)
- Minták (1)
Ajánlott.
A legteljesebb információt telepítésével elérhető Joomla 2.5+ BÓNUSZ!
Azt szeretnénk, hogy egy szabadúszó?
A kurzus „Kibersant szabadúszó” - egy olyan rendszer hatékony és biztosítsa a sikeres belépését szabadúszó + Kedvezmény nekem személyesen 10% + VIP CMS Joomla 2.5 sablonok 3 GB ..
Megtanulják, hogyan kell építeni egy webhely Joomla 5 percig >>>
Azt szeretnénk, hogy egy web designer?
Hála során „Master of Web-design” akkor felhívni az izgalmas design a helyén gyorsan, könnyen és világosan!
népszerű
Szavazz! Ez fontos!
Help on-line
Ha problémája van (nem túl nagy), vagy kérdésre CMS Joomla, írjon Kapcsolatok. Ha van idő és lehetőség, megpróbálom, hogy segítsen!