Példák munka JMeter képekben, blog java programozó

Körülbelül évente egyszer van szükség, hogy végezzen vizsgálatot terheléstesztelési a következő projekt. Korábban kellett kezelni ezt a problémát gyakran, de most már több időt töltött a fejlesztés a mobil platformok (Android, stb), vagy a létrehozása szoftver a megoldás a belső problémák az infrastruktúra ügyfelek.
Ennek eredményeként, minden alkalommal, amikor kétségbeesetten emlékszem, hogyan kell dolgozni JMeter-én. Kioldódásának, futok egy fél napot emlékszik, hogyan kell beállítani azt.
Azonnal mondja, nem vagyok egy profi tesztelő és tesztelése a webes alkalmazások terhelés alatt nem az én közvetlen felelőssége.
Ezért az „szükség van”, nem kell érteni nem pedig sorrendben a fejét, és a „nagyon kíváncsi vagyok, hogy mi történne, ha”. (Különösen, ha figyelembe vesszük, hogy a főnök nem kell, de erről majd máskor).
10-15 évvel ezelőtt az egyik első művek terhelés vizsgálati feladatokat, szoktuk olyan eszköz, amely úgy tűnik, az úgynevezett stressz-tul (például még a Microsoft orosz). Ez egy egyszerű és intuitív. Csak tettem már 10 éve nem látott, és nem tudom, hogy használja valaki most.
Ezért minden alkalommal, hogy ne tegye ki egy fél napot a feladatra, elhatároztam, hogy írok magamnak egy egyszerű gyermekágy-up emlékeztetőket dolgozni ezzel JMeter-én. Egyértelmű, hogy az összes lehetőséget a csodálatos segédprogram nem lehet leírni egy cikkben, de lépésről lépésre illusztrált leírást a primitív esetben, azt hiszem, meg lehet csinálni.
Nagyon remélem, hogy a felhasználói felület a segédprogram a közeljövőben nem fog változni drasztikusan.
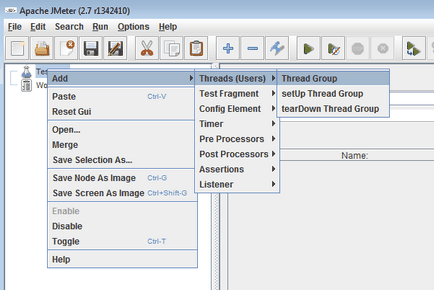
2. Run. Add a téma nevében.

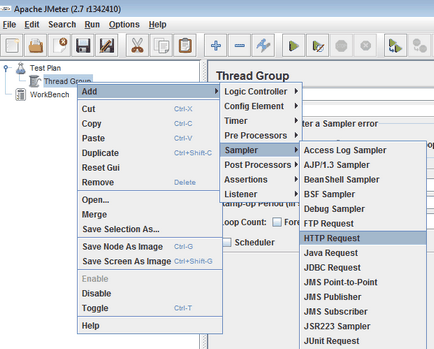
3. hozzáadása minta HTTP kérés

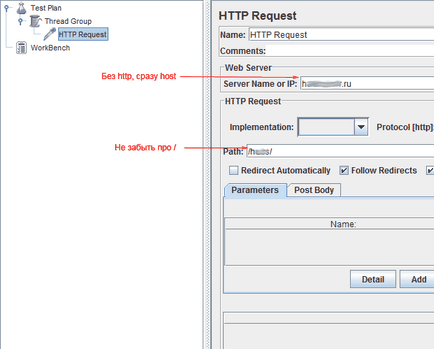
4. Adja meg a szerver és kérés

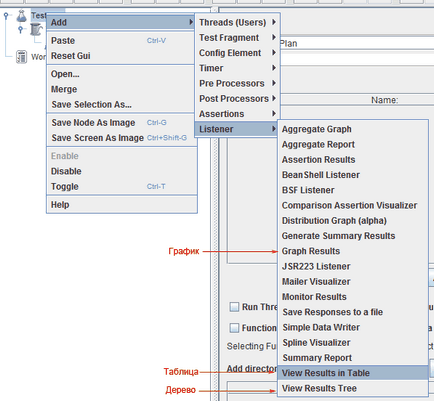
4. Adjuk hozzá a kívánt jelentést. Ezek jönnek a tabletták, fa, grafikák, stb

Mindent. Kattintson a zöld háromszög, és látni a jelentésben. Ahhoz, hogy növelje a terhelés változása paraméterek szál Group.
a proxy
Nem kell írni a kezét az összes HTTP kérések lehet egyszerűbb:
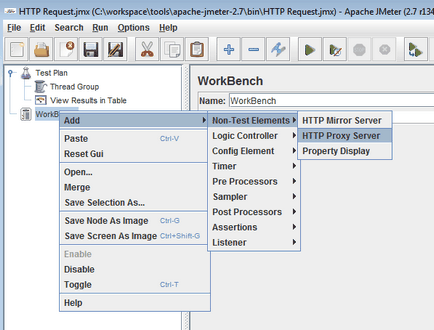
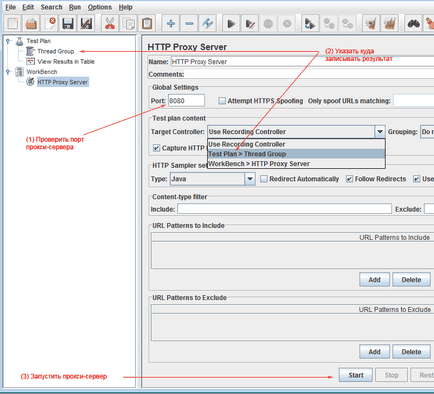
1. Állítsa a beépített JMetter HTTP Proxy szerver.

2. Indítsa el a proxy szerver

3. Ezután regisztrálja a proxy a böngésző beállításait.
4. Nyissa meg a böngészőt a megfelelő oldalt az áldozat.
5. Végezze el a szükséges intézkedéseket. Minden kérelmet kell írni.
Ha szükséges retusálni a kérelmek listája.
Következő csak akkor fut JMeter, hogy ismételje meg a műveleteket tízezerszer (vagy ahogy akarod).
Annak érdekében, hogy be tud jelentkezni a formában akkor valószínűleg szükség van, hogy támogassa a cookie-kat.
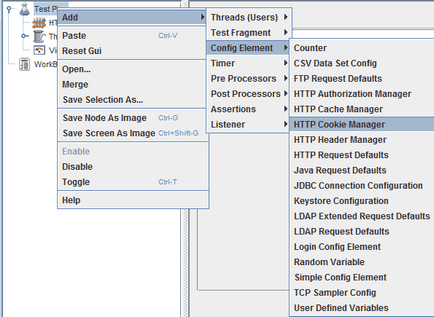
Ehhez adjuk hozzá a cookie-kezelő. Fontos, hogy add meg a megfelelő helyre.

Ismét a cookie-k
A legérdekesebb dolog az, hogy a cookie lehet felosztani a helyszínen nem teljesen igaz.
Például, ha azt szeretnénk, hogy ellenőrizze JMeter-om olyan blog, akkor talán nem is bejelentkezni.
Mutassa be a probléma természete sokáig, különösen, vannak olyan hibák WordPress ez th.
Vannak azonban olyan megoldás - meg kell állítania a JMeter-és disable szkennelés a cookie-kat-s.
Ez a következő:
1. Nyissa meg a fájlt jmeter.properties
2. teszi alátámasztani
3. Határozza meg: CookieManager.check.cookies = false