Létrehozása egy ingatlan helyszínen jbzoo a joomla - katalógusok és az üzlet joomla
Mi hozza meg a felülvizsgálatát az ingatlan könyvtár, valamint lépésről lépésre, hogy hozzon létre a semmiből, mint a demo site.
Miért jobb, hogy nem a semmiből, és magad?
Ahhoz, hogy jól ismeri a valami, amit meg kell érteniük az alapvető pontokat. És azt is, a weboldalak létrehozását. Tudva, hogy működik az oldal, akkor képes lesz arra, hogy változtassa meg, amit akar. Minél jobban meg fogja érteni, hogy amennyiben sor, az több lesz képes befolyásolni a kívánt eredményt.
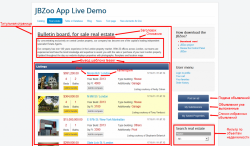
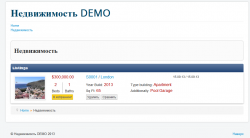
Egy rövid áttekintés demo-ingatlanok katalógusa


könyvtár átviteli módok. Az érvek és ellenérvek
Számos módja van, hogy hozzon létre egy klón a semmiből. Tekintsünk két fő közül:
- Összeadás és megteremtse a szükséges elemeket a telepítés után JBZoo forgalmazás.
Előnyök: teljes tudatában, hogy mit és hol venni.
Mínusz: hosszú beállítás.
Plusz: a sebesség megszerzése ingatlan klón demo site.
Mínusz: nem vette észre.
Miután foglalkozott átadása minta adatokat egy üres JBZoo, akkor rájönnek, hogy hol vett, és képes lesz kísérletezni a jövőben változatban.
1 módja. Létrehozása a kívánt elemek kézi
1. Telepítse Joomla 3.x tiszta verziót
3. Keresztül az Extension Manager, töltse le és telepítse JBZoo forgalmazás fájlt. amely letölthető a fiókból a letöltés menüpont.

Figyelem! Ne felejtsük el, hogy mentse a beállításokat változások után.
6. lépés JBZoo App beállításokat, és hozzon létre egy új típusú lakás.
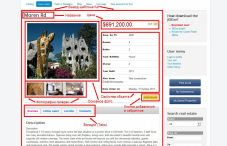
full.php - sablon kiadási részletezett ingatlan (olyan oldalak egy adott objektum). Itt jelenik meg, összesen a kívánt formában. A sablon könnyen érthető.
Teljes felülírása on:
metadata.xml - ha ez a fájl a címkék között
positions.xml - előírt pozíciót a sablont. Például, van egy teljes sablon (oldal tulajdonság), amely regisztrálja rendelkezik pozícióval cím (címsor), galéria A (Galéria), stb Itt lehet megváltoztatni a nevét elemek belsejében a címke
FIGYELEM! Nyelv változók teaser.php fájl felel meg a következő értékeket az angol lokalizáció - a demo site:
Ezek a változók tárolják nyelvi fájlokat, és ezek felelősek a megfelelő helyre a mappában media / zoo / alkalmazások / jbuniversal / nyelv /
favorite.php - sablon lista a kedvenc oldalak. Ha ez a fájl nem létezik, akkor létre kell hoznia. Ennek tartalma a következő:
8. Miután a fájlrendszer, menjen a következő elérési utat media / zoo / alkalmazások / jbuniversal / templates / katalógus / renderelő / item_columns / és ha nincs flat.php fájlt. majd létrehozni, és helyezze be a kódot:

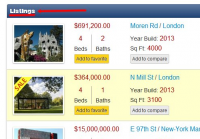
FIGYELEM! Jelentés «JBZOO_TMPL_FLAT_LISTINGS» listák felelős a tábla neve az angol lokalizáció, amelyben minden elem csoportosított Ingatlan alkalmazás.
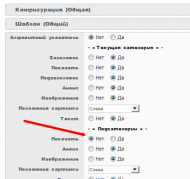
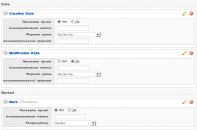
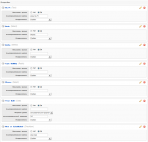
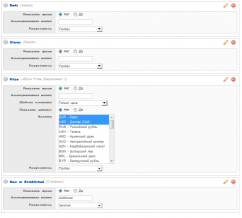
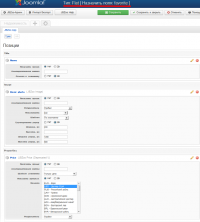
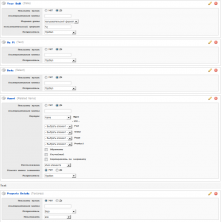
9. Ezután hozzon létre egy mezőt lakás típusa szerinti screenshotok:




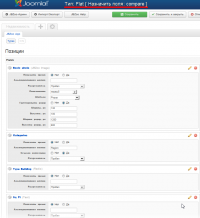
10. hozzárendelése területen a teaser lakás típusa sablon szerint screenshotok:




11. hozzárendelése területén teljes lakás típusa sablon szerint screenshotok:




12. hozzárendelése összehasonlítani mezők lakás típusa sablon szerint screenshotok:


13. hozzárendelése Lakás típusa mező összhangban screenshotok kedvenc sablon:


14. A habzás, öblítse stíluslap fájlt /media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css
Ebben a fájlban adja hozzá a következő kódot:

Ismételje meg az első 6 lépésben az 1. módszer Akkor csomagolja az archív példányt a demo site, akkor töltse le az irodájából, és másolja az alábbi fájlokat és könyvtárakat egy demo csomag a megfelelő mappát a webhelyen:
- Sablonok kimeneti elemek (teljesen megtelt könyvtár)
/ Média / zoo / alkalmazások / jbuniversal / templates / katalógus / renderelő / db / lakás / - Cap asztal
/media/zoo/applications/jbuniversal/templates/catalog/renderer/item_columns/flat.php - CSS stíluslap felelős a visszavonását eleme a típus a lakás
/media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css - Adjuk hozzá az összes mezőt a típus a lakás
/media/zoo/applications/jbuniversal/types/flat.config - Helyezzük az összes mezőt a kívánt pozícióba
/media/zoo/applications/jbuniversal/templates/catalog/renderer/item/positions.config
FIGYELEM! Nem lehet másolni az egész fájlt, de csak a vonatkozó rész a lakásban.
megteheti import demo tartalommal (ingatlan a tárgyak és képek), ha szükséges.
Ezt követően, továbbra is az 1. lépéstől kezdve 15 módon.
testreszabási kimenet
Miután létrehozott ingatlan a könyvtárban, a demo oldalon, akkor már szabni a színeket és más megjelenést beállításokat a stíluslapot /media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css fájlt.
Változás értelmű szavak A kedvcsináló keresztül lehetséges /media/zoo/applications/jbuniversal/templates/catalog/renderer/item/flat/teaser.php fájlt.