Készítsen oszlop css3
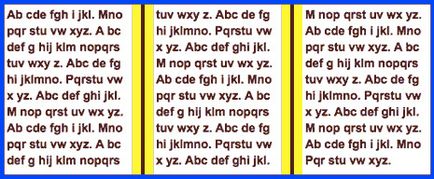
A felvétel lehet állítani a rövid és az oszlopok száma és szélessége. A gyakorlatban azonban általában elegendő egyetlen dolog.
Definiálása orsókat az oszlop tulajdonságait gróf inkább alkalmas gumi sablonok, mivel a szélessége az oszlopok igazítani, ha megváltoztatja a szélessége a böngésző képernyő.

oszlopok konténerek
Ha teszünk bármely elemének oszlop lebeg a tartályban, akkor kell korlátozni, hogy csak egy oszlopot konténer, nem a külső tartály. Ez akkor is működik feladat tétel oszlop szélességét% - szélesség fogják kiszámítani a tartály szélessége oszlop helyett a külső tartály.

Periódusai és az oszlop határolók
Kevés felett a hangszóró. Mi lehet állítani a közötti időszakban a orsókat az oszlop tulajdonságait-különbség. Alapértelmezett oszlop-szakadék tulajdonság értéke 1em.
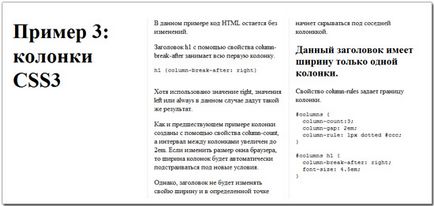
Azt is beállíthatja a függőleges elválasztó az ingatlan oszlop-szabály:
Rövid felvétel is képviselheti három tulajdonság, meghatalmazotti valamint alkalmazási körének meghatározásakor az elemek:
- oszlop-szabály-szélesség
- oszlop-szabály-style
- oszlop-szabály-szín
Az intervallum magasságban tartály oszlopok és elválasztó közepére helyezzük az intervallum. Intervallum és egy elválasztó azonos magasságú. Ha az oszlop nincs tartalma, az elválasztó közte és a szomszédos oszlopok nem lesznek kinyomtatva.

Töltse be az oszlopokat és hatály
Valószínű, hogy nem gyakran használják a jelzés a töltés orsókat az oszlop tulajdonságait kitöltés. Ez egy módja annak, hogy elmondja a böngésző milyen tartalmat kell elhelyezni az egyes oszlopokban.
Használhatja az értéke auto (automatikus alapbeállítás) vagy a mérleg (kiegyensúlyozott), amelyek arra kényszerítik a böngészőt, és próbálja kitölteni az oszlop egyenletesen. A gyakorlatban egy nagy különbség az eredmények felhasználásának ezeket az értékeket nem észrevehető.
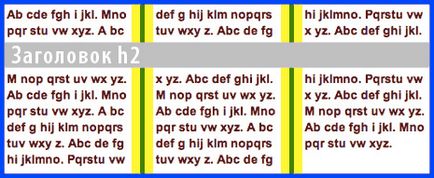
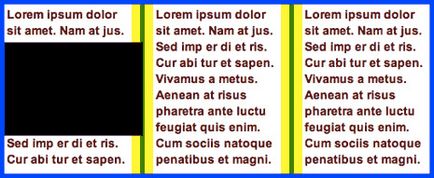
Swipe útján telepített ingatlan oszlopot előbb-span. sokkal hasznosabb konfiguráció. Ez lehetővé teszi a HTML elem kiterjedhet több oszlopot. A fenti ábrán kiemelt ezt a tulajdonságot használja.
Már csak két érték - minden (Mind) vagy sem (semmi). Használja 2 3 hangszóró nem fog működni.

megszakítás az oszlopok
Három hasonló tulajdonságokkal, amelyek alkalmazhatók megszakítani a tartalom az oszlop körül az elem.
- Ahhoz, hogy egy elem - break-előtt: auto | mindig | elkerülése | left | right | oldal | oszlop | elkerülése oldalas | elkerüljék-oszlopon
- A sejt - break-belül: auto | mindig | elkerülése | left | right | oldal | oszlop | elkerülése oldalas | elkerüljék-oszlopon
- Miután elem - szünet utáni: auto | elkerülése | elkerülése oldalas | elkerüljék-oszlopon
Definíciói értékek:
- auto - létrehozott vagy tiltás oldaltöréseit / hangszórók nem működnek.
- Mindig - mindig létrehoz egy oldalt szünetet.
- elkerülésére - Disable oldal / hasábtörést.
- bal - Létrehoz egy vagy két oldaltöréseit úgy, hogy a következő oldal van formázva bal oldalt.
- jobbra - Létrehoz egy vagy két oldaltöréseit úgy, hogy a következő oldal van formázva sprava.y oldal
- oldal - Mindig generálnak oldaltörés.
- oszlop - mindig generál Hasábtörés.
- elkerülése oldalas - Nem oldaltörés.
- elkerüljék-oszlop - Deny hasábtörést.

Túlcsordulás és lapszámozás
Ha a kép vagy folyamatos szót meghaladja az oszlop szélessége, akkor lesz vágva a közepén az intervallum, ahol a szeparátor található.
Lehetséges, hogy korlátozza az oszlopokat úgy, hogy az elem lesz több hangszóró, mint egy hely a kijelzőn:
- Korlátozás oszlop magassága is okozhat további oszlopok helyett a megjelenése elegendő helyet kimenet.
- Méretének korlátozása az oldal vezethet, hogy a további oszlopokat átkerülnek a következő oldalon.
- oszlop megtörni a munka vezethet, hogy egy oszlopot fog megjelenni kívül rendelkezésre álló hely a kijelzőn, vagy a következő oldalon.
következtetés
CSS3 tulajdonságok létrehozására többoszlopos sablon lehet egy nagyszerű eszköz. De azok használatáról igényel alapos ellenőrzést támogató különböző böngészőkben.
Ezek segítségével meg lehet változtatni a kinézetét egy meglévő projektet anélkül, hogy jelentős utómunka a szerkezet.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!