Hogyan készítsünk egy űrlapot a blog - blog szerzője Svetlana Slobodenyuk

Szia kedves barátaim. Ma fogok beszélni, hogyan lehet a helyszínen, hogy a WordPress hajtja visszajelzés formájában a látogatók. Először is, azt kell mondani, hogy ez a forma több fajta.
Például a jobb oldalon a blogomban, abban az időben az írás, van egy úgynevezett pop-up egy űrlapot, amely, ha rákattint a gombra „kérdezni”, megnyílik egy külön ablakban.
Most fogunk összpontosítani egy külön oldalt a blog, ami általában úgynevezett „Kapcsolat”, „Kapcsolat”, vagy valami ilyesmi. Illik ez a visszajelzési űrlap wordpress blog, ahogy azt a plugin.
Hogyan kell telepíteni és aktiválni a plugin Azt hiszem, már tudom, de ha nem, nézd meg a cikket a blogomban arról, hogyan kell telepíteni a plug-inek.
Beállítása visszajelzés formájában
Így, miután a plug-in visszajelzés formájában kapcsolati űrlapot 7 aktiválódik a bal oldali menüben oszlopban megjelenik a megfelelő «kapcsolati űrlapot 7" rész, ahol meg kell, hogy menjen:

Most találjuk magunkat a plugin beállításokat. Az első dolog, ezen az oldalon látjuk - az a kód, hogy szükségünk van, és formában szerzett.
Alapvetően, ha meg van elégedve az alapvető funkcióit ebben a formában, minden további nélkül mezőket konfigurálja semmi. Mindössze annyit kell tennie, hogy csak másolja a kódot ezen az oldalon, és illessze be az oldalon, hogy a mi formájában visszajelzést. Ezen a ponton, azt a későbbiekben majd.

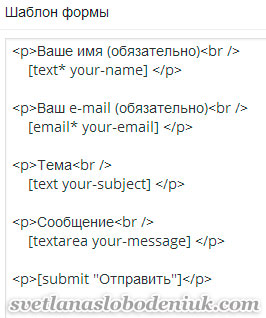
Kapunk a speciális beállítások oldalon. Top - ez ugyanaz a kódot beilleszteni. A bal oldalon van egy „forma sablon”:

Ez a fajta jövő visszajelzés lapon képviselt formájában html kódot. Ez ebben a formában, és meg kell, hogy további sort.
Több nem fogok lakni ezeket a beállításokat, mivel azok nem szükségesek. Ha megvan a vágy, akkor magad is kísérletezhetsz behelyezésével számos további mezők formájában. Csak annyit mondok az általános elvet, hogy hogyan kell csinálni.
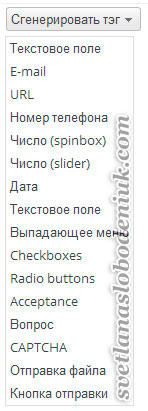
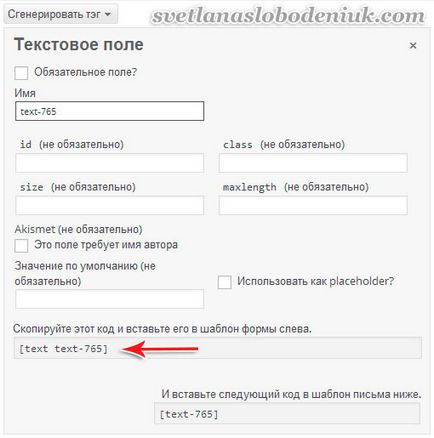
Így annak érdekében, hogy egy kiegészítő sort formájában, meg kell nyomni a gombot „Generate tag” található, amely a jobb oldalon:

Tekintsük a példát, amelyek megteremtik a további szöveg mezőbe. Kattintson a cím a legördülő listából „szöveg mező” és előttünk megjelennek a beállítást ezen a területen is.

Tehát, további szöveg jelenik meg ebben a formában, csak annyit kell tennie, hogy másolja a kódot, amit mutatott nyíl, és helyezze be a formát, amely képviseli a bal oldalon, a megfelelő hely az Ön számára. A kód, ami valamivel alacsonyabb, mint a nyíl alá írjuk. helyezünk a levél sablon, amely alatt található a beállításokat.
Egyéb beállításokat még alacsonyabb, azt hiszem, nincs ok változtatni, miért nem beszéljük meg látni értelme.
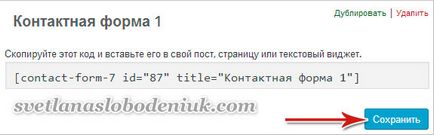
Ha van valami megváltoztatni vagy kiegészíteni a forma, mindenképpen kattintson a gombra a „Mentés”:

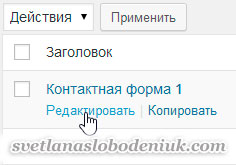
Ha meg kell tennie a helyszínen egy másik formája a kommunikáció, akkor meg kell, hogy kattintson a hóbort menü „Új”, és végezze el a kívánt beállításokat:
Készíts egy oldalt kapcsolati űrlapot wordpress.
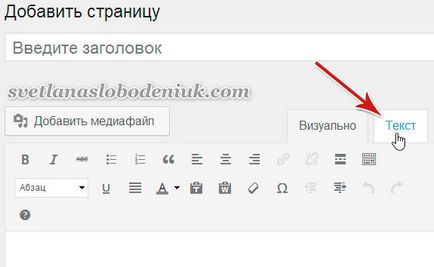
Szóval, most hozunk létre egy új oldalt, hogy kommunikálni a látogatók a menüpont az „Oldal hozzáadása”.
Fontos! Menj a szerkesztési oldalon a „szöveg” módban, különben semmi sem fog működni.

Most az oldalról a beállításokkal plug-in kapcsolati űrlapot 7, másolja ugyanazt a kódot, hogy a tetején a „Beágyazás”:
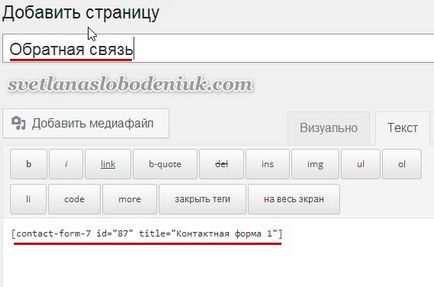
Menj vissza a kezdete egy új oldalt a linkre, és illessze be a kódot, hogy az oldalt a „szöveg” módban. Ne felejtsük el, hogy az oldal nevét „Kapcsolat” vagy „Kapcsolat”, vagy bármi mást választott:


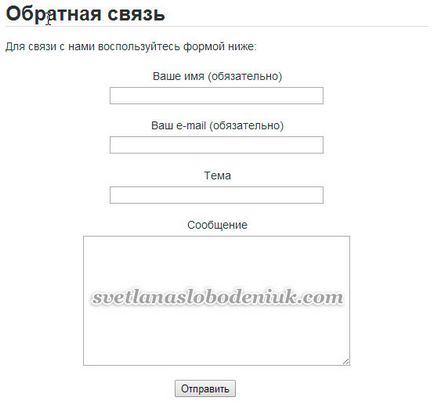
Minden, ott már megjelentek körül ebben a formában, akkor megy a visszajelzési webhelyén:

Ez minden bölcsességét létre egy űrlapot wordpress weboldal vagy blog. Azt tanácsolom, hogy küldje magukat üzenetben a helyszínen annak érdekében, hogy teszteljék a funkcionalitás plug-in kapcsolati űrlapot 7. Azt hiszem, a probléma merül fel. És van ma, hogy megérintse!