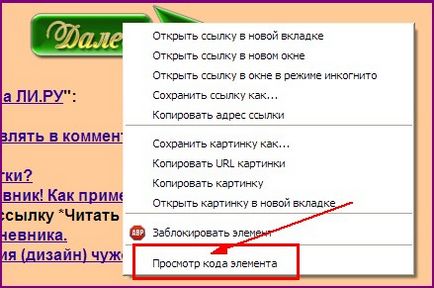
Távolítsuk el a macska! Hogyan kell olvasni a kapcsolatot a szerkesztő alábbi helyett egy képet

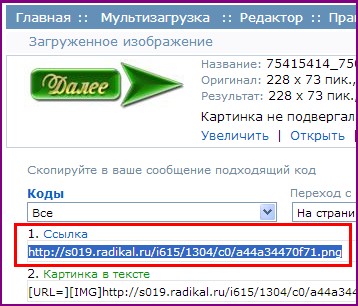
Képmegosztó oldalon a kiválasztott. Például, egy fotó-gyök

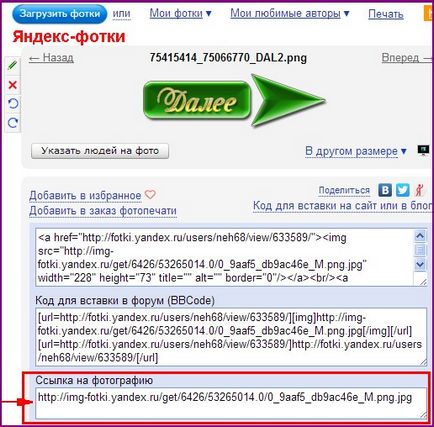
Vagy Yandex - képek.

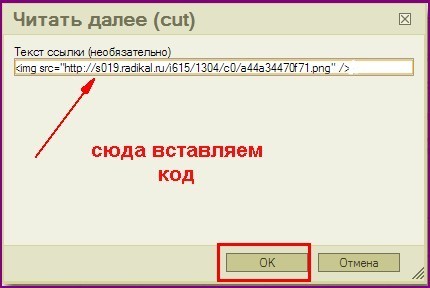
A felugró ablakban az oszlop szöveges linkek a másolt kódot. Figyelem azoknak, akik nem tudják! Ez az oszlop üresen hagyható, és kattintson az „OK” gombra. Ebben az esetben a törés helyén, ahová a kurzort itt jelennek meg a címkét
Ez egy kis kitérőt azok számára, akik nem tudják elrejteni az üzenetet. Így a kép kódja kerül beillesztésre az oszlopban.


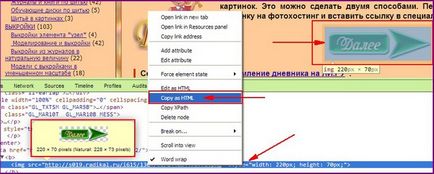
A második módszer. A naplók sok gomb a kész kódot az alábbi mezőbe a képen. Másolja ki a kódot az ablakot, és helyezze be a grafikon link szövege, ahogy megmutattam a képernyőn. Ott, ahol egy csomó gomb.

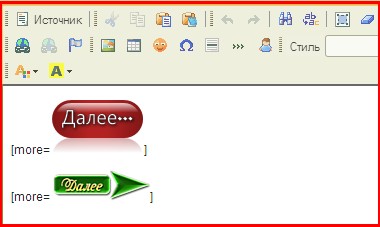
Amikor az egérrel a kép kódja kell változtatni a színét .A screenshot minden világos.

Minden tanulságok itt