Hogyan készítsünk egy widget wordpress
Átnéz a blog, észrevettem egy furcsa funkciót. Van linkeket az én dolgom. Sehol. És várj, ha a blogomban a látogatók nem ír, vagy hívj, és megkérdezni, hogy mi a végén csinál, akkor nem szükséges.
Jó napot, kedves barátaim és a látogatók AlexandrBykadorov.Ru blog
Hogyan készítsünk egy widget a WordPress
Nem, nem megyek a beírás után ezt a cikket, bejegyzést linkeket minden új - ez nem helyes, és ez nem működik. De mi is egy widget, hogy kerül, mielőtt ez az írás - a yes)))
Először is, a blog meg kell pozícionálni magát, mint egy ember, egy szakértő a márka.
És az első dolog, ami csak jött jött az ötlet, hogy csinálni, majd folytatta, hogy egy másik: „Várj egy percet, hogy a nagy, de hogyan tudom valójában csinálni?” Mert én még soha nem csináltam. Nem, én írt egy kész modult. De ahhoz, hogy egy új - ez már egy kihívás számomra. És én elfogadtam.
Tehát a cél az volt beállítva. Tedd a jobb oldali oszlopban a blogjában egy widget, szép és vonzó, ami egy linket egy erőforrás. De a kezdők, lássuk, mi valójában van egy widget?
És persze, mi pedig a forrás, azaz a Wikipedia:
Widget - primitív grafikus felhasználói felület, egységes megjelenés alapműveleteket hajthatunk végre.
Más szóval, ez egy szép grafikus objektum, amely végrehajtja bizonyos intézkedéseket. Az én esetemben ez az a szerepe egy bizonyos „útmutató” kattintva, hogy eljutunk egy adott erőforrás.
Tedd a widget
Tehát, mire van szükségünk ahhoz, hogy a widget?:
- Saját blog is WordPress
- Grafikus kép widget (ábra .png formátumban, vannak más lehetőségek, más formátumok én még nem próbáltam)
- Erőforrás, amely „vezető” a widgetet
Ez minden. Most minimális követelményeket. És az idő az egész eljárást meg kell az erejét a 10 perc alatt.
- Blog WordPress. Az összefüggésben ezt a cikket, nem feltételezik, hogy megmondja, hogyan kell csinálni egy blogot a WordPress. Ez a téma nem a leckét, és feltételezzük, hogy már van egy blog. Ha nem - vagyis tartani az ingyenes tanfolyam „Blog kezeddel: A kezdet”
- Grafikus ábrázolása a jövő widgetet, akkor saját belátása szerint. Lesz egy képet, amit készít magának, vagy kész lesz, vagy az internetről letöltött - úgy dönt. Vettem a kész, amit volt szíves a cég által biztosított.
Tehát van egy ütemtervet. Mi a következő lépés?
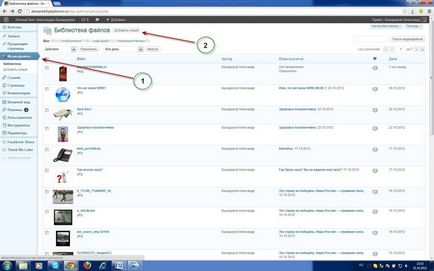
Egy fájl feltöltése egy részében a blog „Media”
Hogyan kell csinálni, lásd alább:


Így a grafikus kép a jövőben a widget feltöltöttük a blogunkon.
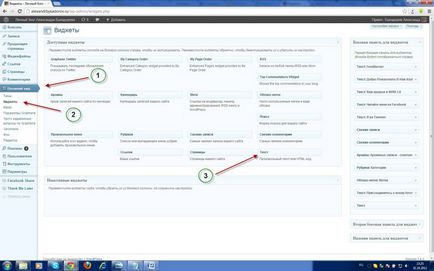
Ezután bemegy a blog admin panel, majd a „Megjelenés” => „kütyü”

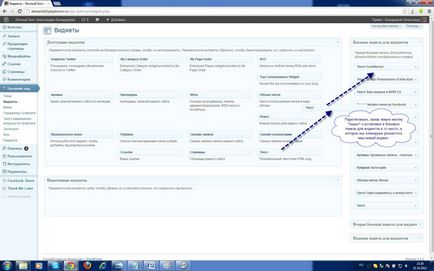
Túlfeszítse widget „szöveg”, amint a megfelelő hely számunkra az oldalsávon kütyü.

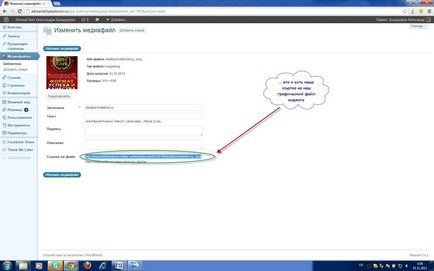
A Megnyitás mezőbe illessze be a következő adatokat:
Így másolás a linket a forrás és beteszi az első sorban a mi szöveg widget még tartjuk minden ilyesmi.
Kilépés az admin felületen, és íme ... Látjuk a modul, teljes pompájában. Ellenőrizze, kattintson rá. Minden működik. Változó változók szélesség és a magasság lehet változtatni a szélességét és magasságát a widget, ill.