20. Példák a különböző címek és - szlogenek
Egy olyan korban, amikor weboldalak jelennek meg, és javul ugrásszerűen, ami egy emlékezetes márka kicsit, ha nem a legfontosabb tényező. Hála a meggyőző cím és szellemes szlogenek, a márka áttörni a rétegek a kreatív és egyedi design. Általános szabály, hogy a legsikeresebb oldalak azok, amelyek a saját fejlécek céljait és irányát a forrás, persze, hogy legyen könnyen megjegyezhető. Ami egy egyedi és vidám márka (header), te elveszed a verseny több lépésben. Ne felejtsük el, hogy ez is vonzza a látogatókat, és ébredés érdeklődésüket a tanulmány az erőforrás.
Hogyan hozzunk létre egy fülbemászó főcím vagy szlogen:
- Válassza ki a megfelelő címet, jelezve az irányt az Ön honlapján. Ne felejtsük el, hogy ki kell terjednie a márka és a harmonikus megjelenés vele.

Néhány példa a sikeres azonnal felismerhető szlogenek (jelszavak)
Dunkin Donuts. Amerika fut Dunkin (Amerikai fut Dunkin)
General Electric. Hozzuk jó dolog, hogy az élet (Hozzuk jó dolgokat az életben)
Nike. Csak csináld (csak csináld)
Metró. Egyél friss (Egyél friss)
Wheaties. A bajnokok reggelije (Breakfast of Champions)
Ha a márka jól felismerhető, a szlogen szolgálhat egy címsort.
Az alábbi példákban látható, hogyan használja a tipográfia, a színek, készítmények és friss ötleteket a tervezők érdekel látogató, kiemelve annak a beruházást. Get ihlette, és hozzon létre egy emlékezetes szlogen!
Font-style doodles hatékonyan hangsúlyozzák a neve az oldalon.

A páros használ kényszerítő betűtípus, stílus írógép. Céljuk, hogy adományokat gyűjtsön az esküvő Görögországban.

3. A honlap csak Dot illusztrációk
Tipográfiai betűtípus formájában feliratok krétával a táblára, hangsúlyozva nemcsak a márka, hanem az irányt a forrás.

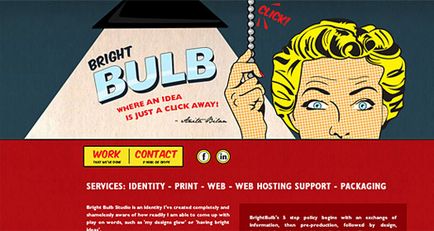
A szójáték ezen az oldalon célja folytató vállalatok kereskedelmi fogantyúval, amely szintén kiemelt képet. Ez lehetővé teszi, hogy a látogató, hogy fontolja meg az irányt a forrást, mielőtt ez egy példa a döntést.

Az illusztrációk az oldalon tökéletesen kombinálható merész tipográfiai betűtípus, amelyben új tagokat, hogy a csapat.

Egy szórakoztató illusztráció és headline hívogató látogatók többet megtudni erről a design stúdió.

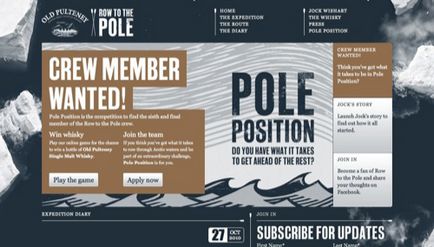
Tipográfiai története összefonódik a tengeri világ. Mindezt annak érdekében, hogy a látogatók tudják, hogy mi lehet a módja a tervezők.

Tipográfia ezen az oldalon használják, hogy kiemelje a logó.

9. illusztrált helyszíni Mindig Heavy
Tiszta és egyszerű tipográfiai tervezés itt bemutatott, mintha ő lenne a címkén a sört. Ez lehetővé teszi, hogy nézd meg a tervező, mint egy ember.

Szembetűnő kiemelt személyessé korszak stílusát, amely ezen az oldalon jött létre.

Ez az oldal használ illusztrációk célozni termékek potenciális turisták képes lesz megvenni.

12. Oldal illusztrált tipográfiai Solid Óriás
Merész, tiszta és szokatlan tipográfiai sugallja, hogy a design stúdió is kínál sok lehetőséget a projekt létrehozása.


Botanikus illusztrációk, együtt szép és tiszta formák, valamint a tiszta és rendezett betűtípus hozzon létre egy jó benyomást, és a természeti környezetet.

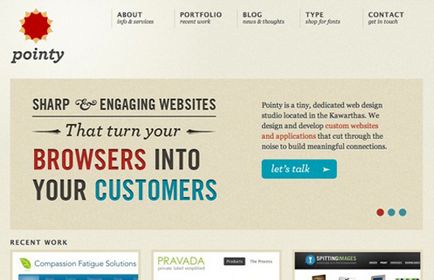
15. Egyszerű Site Design hegyes design

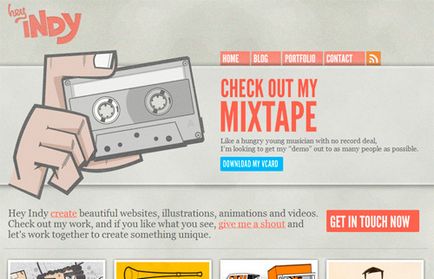
16. Website Hey Indy illusztrálására
Tipográfiai tervezés, kombinálva az ábra adja az érzést, vágyat, hogy hallgatni a szalagot húzott.

17. A helyén egy 3D illusztráció Tea forduló
„Forró” alkalmazás az iPhone tökéletesen kiemelte, mint a márka, és bemutatják a forrásban lévő vízforraló.


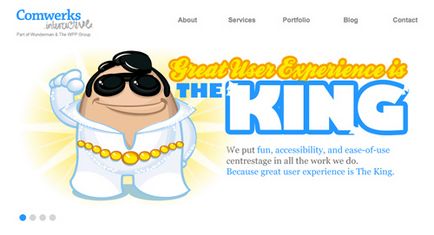
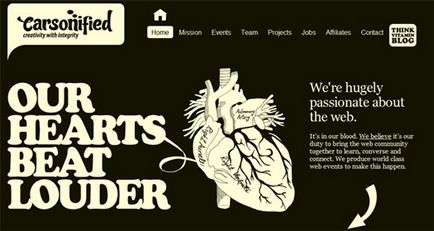
Creative főcím ezen az oldalon ad bepillantást értékek és gyakorlat a cég.

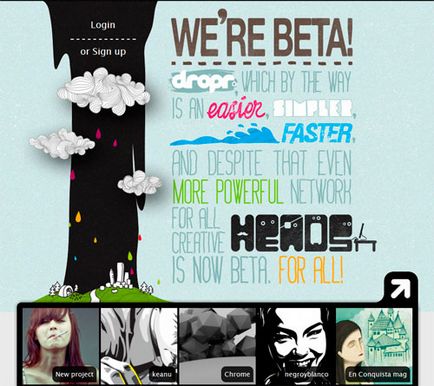
Vicces üdvözlő felhő induló bank csatlakozott a cég neve, vonzza a látogatókat, és ad egy vágy, hogy többet tudjon meg a design stúdió.


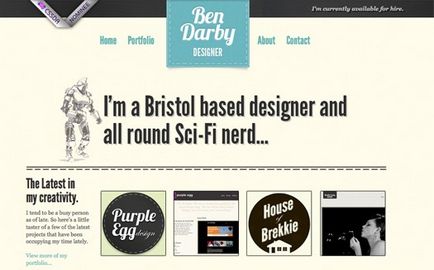
A helyszín a tervező, a nagy és vastag betűvel és aláhúzva a sokszínűség kreatív tervezők.

A helyszínen készült lágy árnyalatok éles vékony betűtípusokat. Kiváló hangsúlyozza kreatív irányt web design stúdió.

Stilizált betűtípusok célzó látogatók figyelni, hogy a által hagyott üzeneteket a tervezők a projekt.

Mario Bonilla használ csokoládé vonzza a látogatókat.

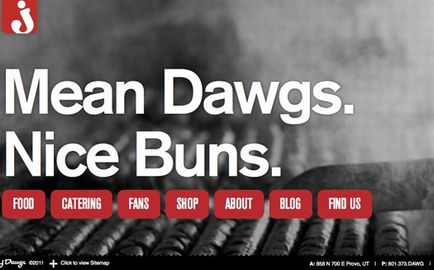
A szójáték és a címke azt mondják, hogy itt megtalálja a sok „finom” információt.

Ez az oldal vonzza a betűtípusok doodle stílus, valamint beszél az értéke a márka.

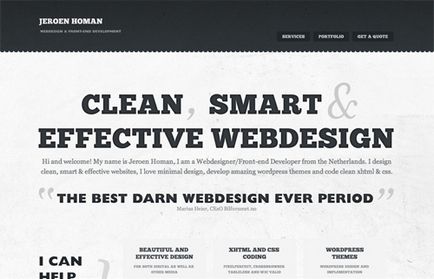
Hála tiszta tipográfiai betűtípus, a helyszín mesél a tervező szakirány korrekt és egyértelmű formában.

Mivel a tipográfia e honlap tervezők beszélnek, kik ők, hol van, és milyen szolgáltatásokat kínálnak.

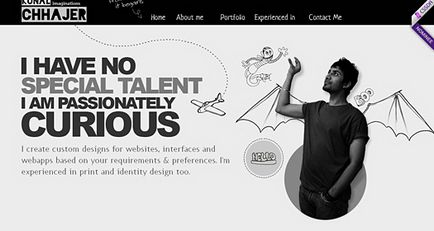
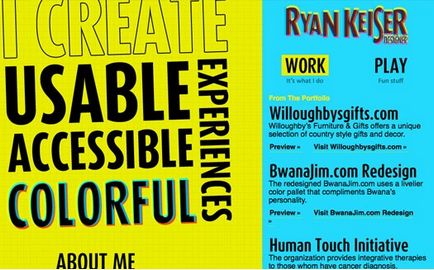
Nagy betűk és szokatlan illusztráció érdekében, hogy kiemelje a munka és a szolgáltatások a tervező.

Translation - Dezhurko