csevegés design iphone
Ebben a leckében fogjuk létrehozni egy design az iPhone felhasználói felület a fórum és chat-alapú mobil alkalmazások. Az alkalmazás számos érintőképernyős interfész elemeket. Fogjuk használni a különböző eszközök és a Photoshop rétegstílusokban. Lecke alkalmas akár kezdők számára is.
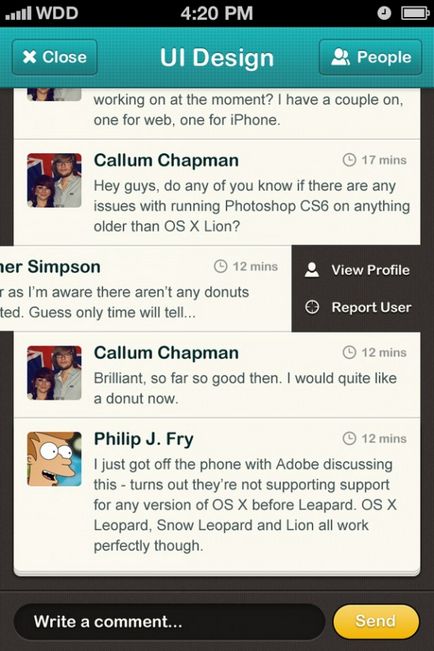
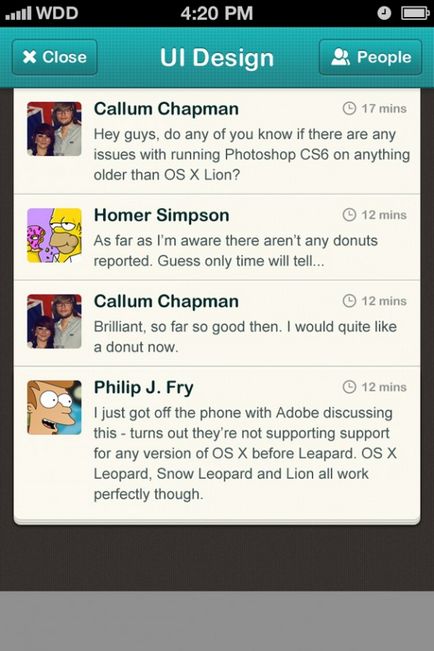
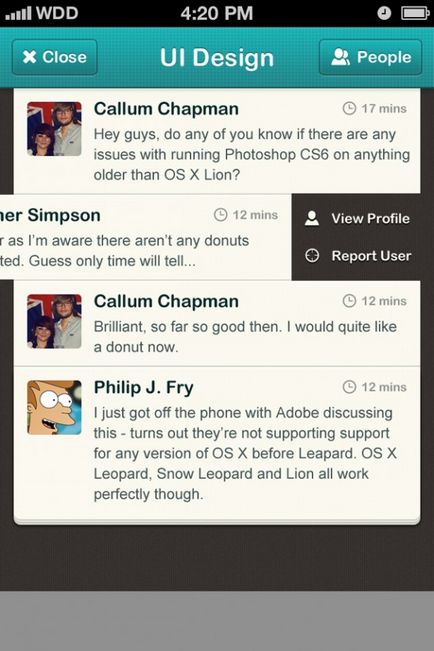
A végeredmény:

követelmények:
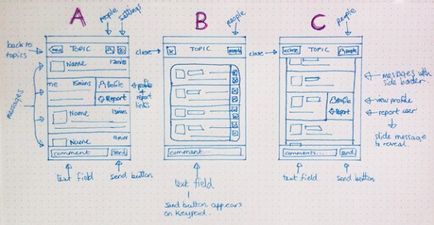
tervezés vázlatok
Bármilyen tervezési A felhasználói felület nagyon fontos először hozzon létre egy vázlatot. Ez segít elkerülni a hülye ötletek és állandó változások. Vegyünk egy tollat és a kedvenc notebook és elkezd festeni.

1. lépés: Az állapotsor és a navigációs
Hozzunk létre a dokumentum mérete 640px, hogy 960 képpontos felbontás és 326ppi. Az első lépés az, hogy adjunk egy állapotsor, amely az eszköztáron a tetején az iPhone. Ha azt szeretnénk, hogy úgy az alkalmazást meg reális, akkor letölt egy sor Retina iPhone GUI PSD innen.
Add navigációs panel 86px magassága és szélessége 640px.

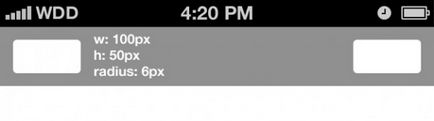
2. lépés: A gombok a navigációs sáv
Nézzük meg a rajzot: van két gomb a navigációs sáv. Válassza ki a Lekerekített téglalap eszköz eszköz méretének beállítását 100px x 50px és 6px sugara. Helyezzük a formák a jobb és a bal oldali navigációs.

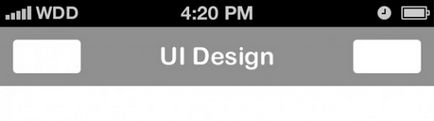
3. lépés: kiválasztása stílus
Itt az ideje, hogy válasszon egy design. Ez az alkalmazás lehetővé teszi, hogy az emberek kommunikálni, és megismerjék egymást, és kap öröm belőle. Ezért fogunk használni divatos színek és tipográfia.
A Type Tool, és válassza ki a betűtípust, hogy jónak látod. Azért választottuk Arial kerek mt Bold. Írja be a nevét a téma, és tegyük a középpontjában a navigációt.

Itt az ideje, hogy határozzon a színeket. Mi a szolgáltatás igénybevételéhez Color Lovers. megtalálni a megfelelő színt. A paletta, amely úgy döntöttünk nevezzük játszószoba.

4. lépés: Stílus site navigációs
Aktiválja a réteg navigációs sávon kattintson jobb egérgombbal, és válassza a Keverési beállítások parancsát, vagy kattintson duplán a réteg.
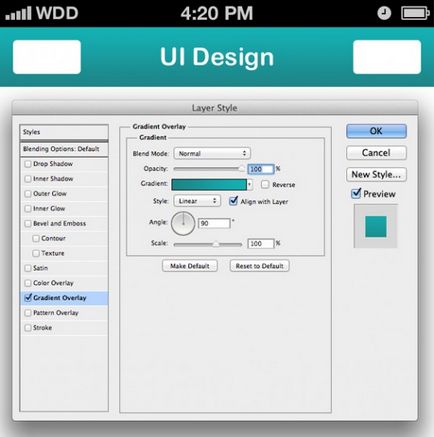
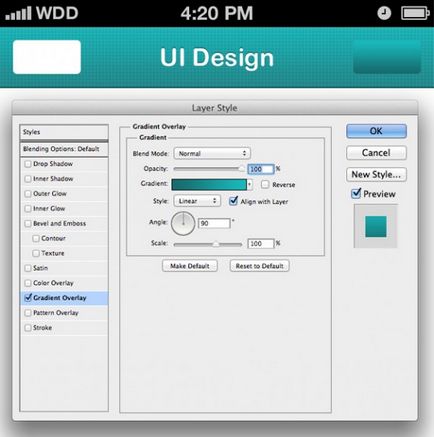
Először is, mi lesz, hogy adjunk egy gradiens a navigáció, így kattintson a Gradient Overlay. Bővített lehetőségek, az alábbiak szerint:

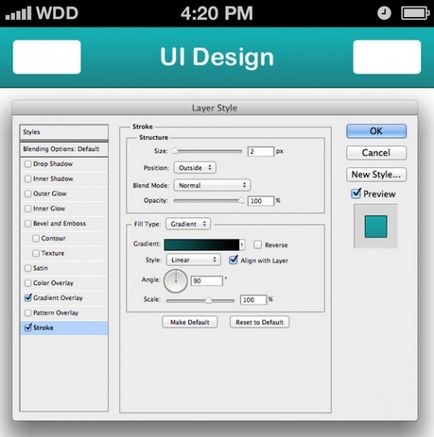
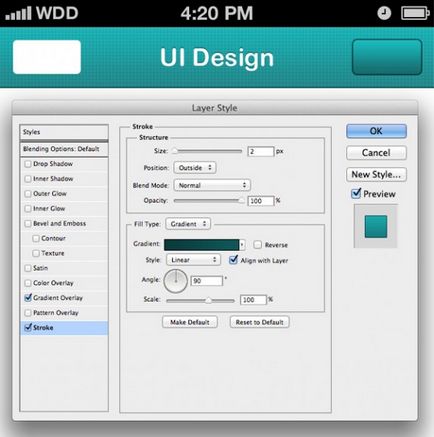
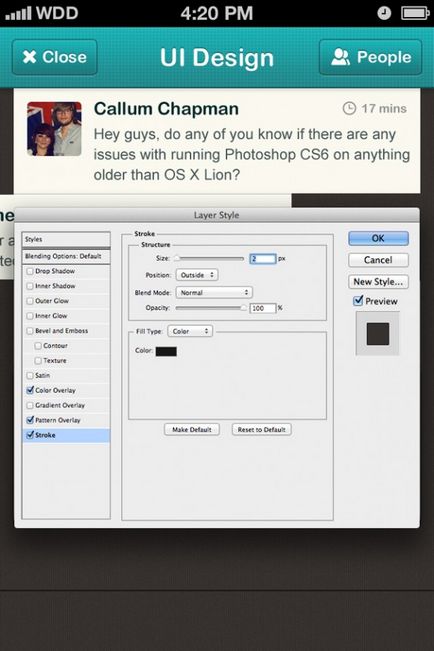
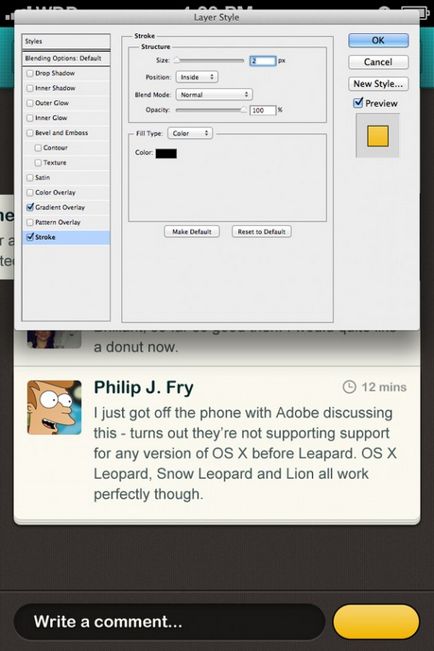
Most adjuk hozzá a stroke. Átméretezés 2px. Próbálj meg mindig elkerülni páratlan számú a felhasználói felület, különösen a mobil eszközök.
Válasszon egy gradiens kitöltést, hogy kontúr egy sötét türkiz és fekete, az alábbiak szerint:

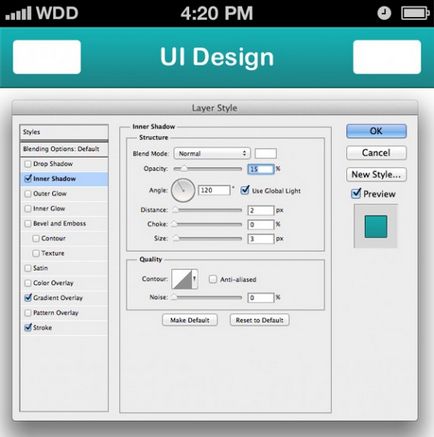
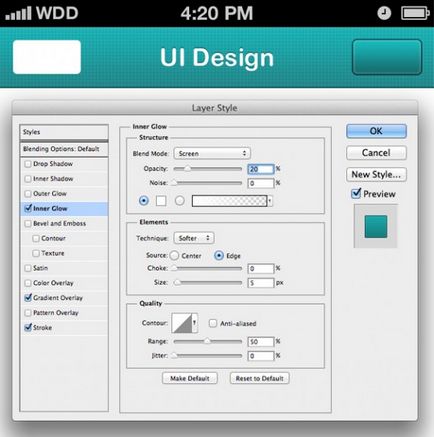
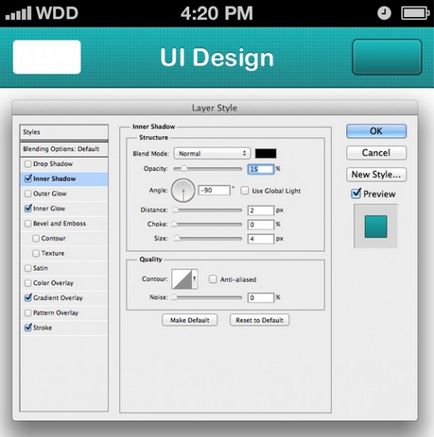
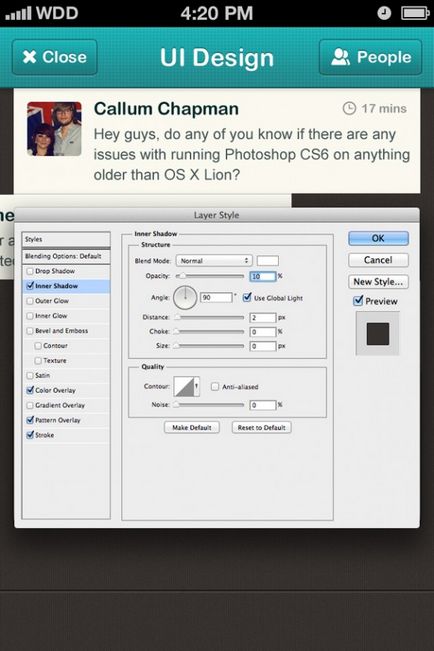
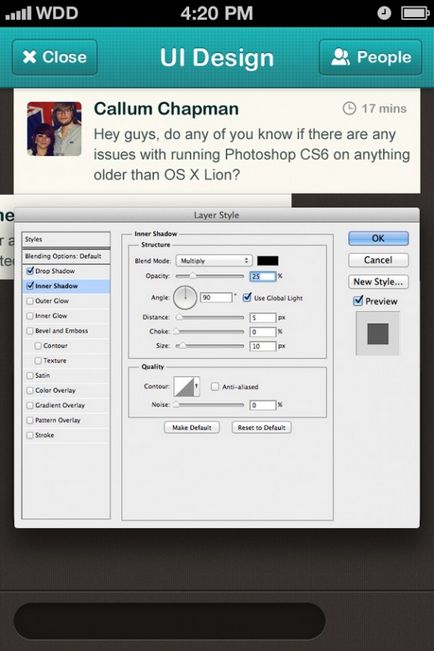
Add belső árnyék átlátszóságát 15%. Proximity 2px és mérete 3px.

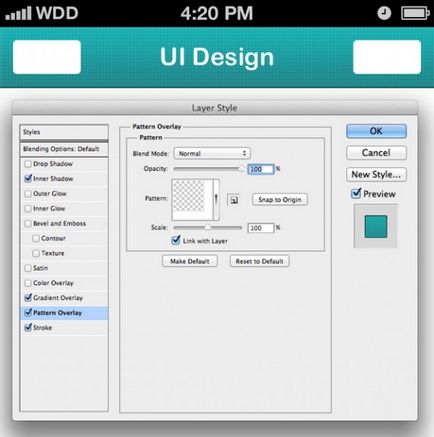
Most adjuk hozzá a tölteléket. Azért választottuk a minta, az alábbiak szerint. Ha szeretné használni ezt a mintát, akkor letölt egy sor Premium pixel.

5. lépés: A szöveg stílusok
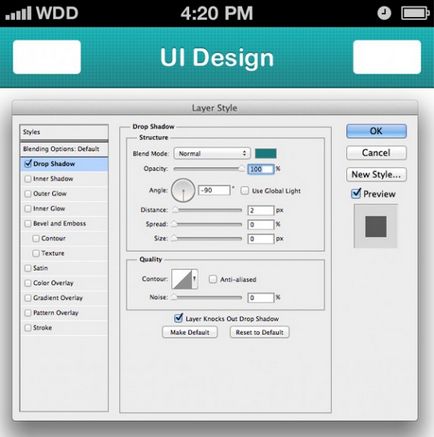
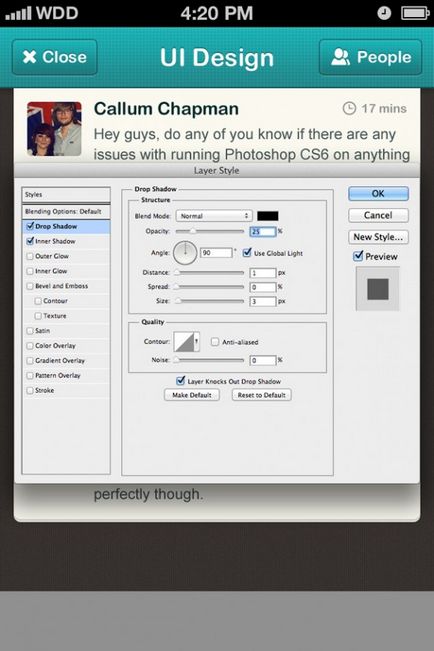
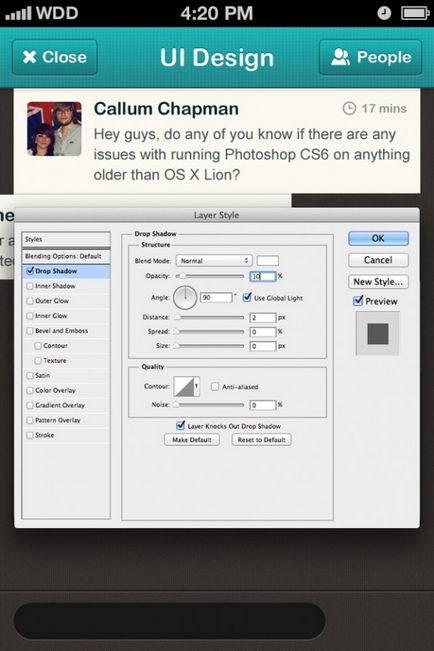
Ahhoz, hogy mélységet adhat a szöveget, mi vonatkozik a külső árnyék (Árnyék). Változás a szög értéke 90 (törölje Globális fény használata. Ha megéri), és használja az ugyanolyan színű, mint az a gradiens alján. Állítsa be a távolságot 2px változtatni a méretét, hogy 0px.

6. lépés: Stílus navigációs gombok
Kezdjük hozzáadásával gradiens kitöltés (Gradient Overlay) a gombokat. Állítsa be a paramétereket az alábbiak szerint:

Add áramkör mérete 2px. Változás a kitöltés típusát Gradient és állítsa be a szög 90 fok.

Most adjuk hozzá a gombokat a mi belső ragyogás. Válassza belső ragyogás és módosíthatja a keverési módot képernyőn. Telepítse neprozrachnost20% és ellenőrizze, hogy a zaj mértéke 0%. Változás szabványos sárga színű, fehér, és ellenőrizze, hogy a méret még be van állítva, hogy 5px.

Adjunk hozzá egy belső árnyék, hogy a mi gombot egy kicsit reálisabb. Változás a fedettség 15%, és vegye fekete színű. Állítsa length2 és 4px pixel felbontású. Állítsa 90 fokos szögben.

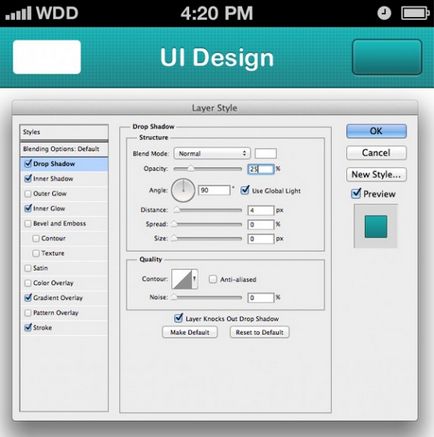
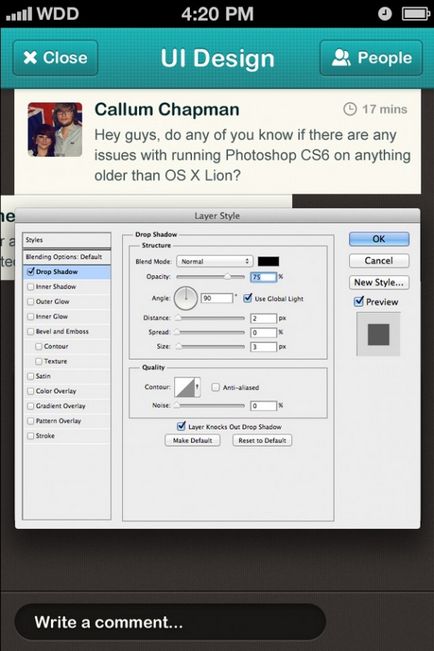
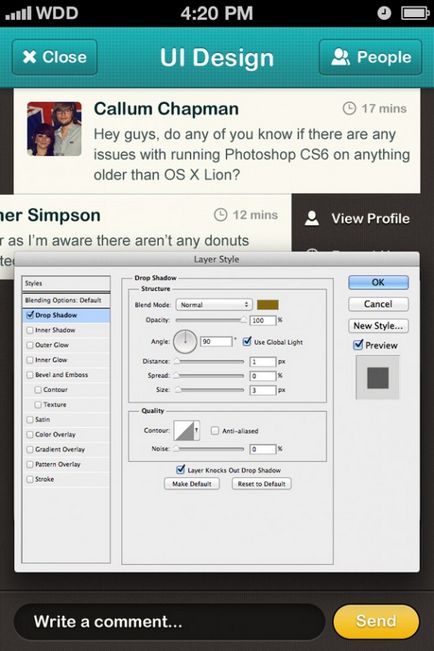
Most vegyünk fel egy árnyék. Válaszd ki a Drop Shadow-t. változtatni a színét a fehér és állítsa neprozrachnost25%. Ez árnyék jár, mint a háttérvilágítás, így izmeniti távolságban 4px.

7. lépés: gombok
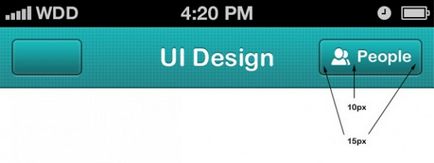
Fejezzük be a jobb gombot. Ezzel a gombbal a megnevezés «Emberek», és azt akarjuk, hogy az ikonok az emberekkel. Mert ez a bemutató, fogom használni az ikonok létrehozott Yummygum design stúdió, akkor letöltheti őket IconSweets.com helyszínen - fogjuk használni az ikonokat ebből meg az egész leckét.
Ugyanezzel a font, mint a fejléc navigációs sáv, írja be a képen a gombot. Méretének módosítása, és helyezzük el a gombot, majd adja hozzá az ikont. Van hozzá padding 15px. és 10px közötti távolság kép és szöveg.
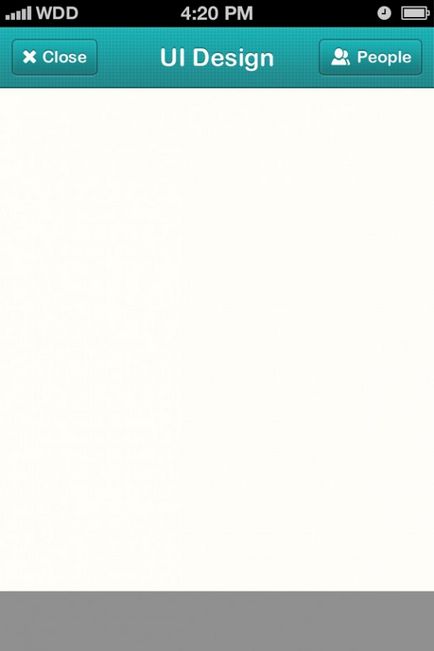
Ismételje meg az eljárást a gombot a bal oldali navigációs sávon, csak adj egy kereszt helyett slyudmi ikonra, és a „Close”. Engedje a fedettség formák gomb akár 95%. ez kissé látszik át a rács alatt.

8. lépés: Lábléc
Itt az ideje, hogy fordítson figyelmet a többi a mi dokumentumot. Válassza ki a Téglalap eszközzel használja ugyanolyan méretű, mint a navigációs sáv (640 x 86px). Helyezzük a lap alján a dokumentumot.

9. lépés: Háttér
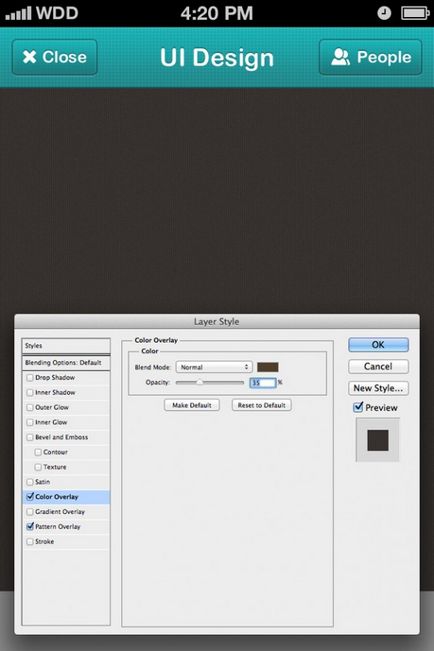
Most fogunk dolgozni a háttérben a design. Ide rétegstílus, és válassza ki a kitöltés. Mi egy sötét alak függőleges csík egy sor finom mintázatokat.
Ha szeretné felvenni a saját színű modell, akkor ezt megteheti a stílus Színátfedés. Azért választottuk színű (a színpaletta) és állítsa be a homály, hogy 35%.

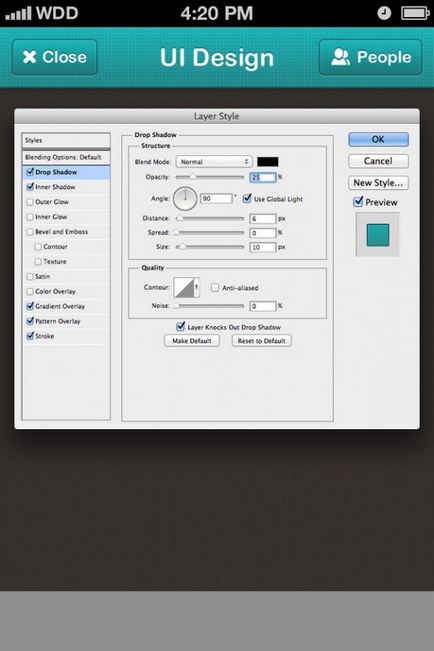
Most nyissa meg a navigációs sáv, és adjunk neki külső árnyék. Ügyeljen arra, hogy válassza ki a fekete és csökkenti a homály, hogy 25%. Növelje a távolságot 6px. mérete 10px. majd az OK gombra. Szükség lehet kísérletezni ezekkel a beállításokkal, mivel az eredmények függvényében változik a színe és típusa textúra.

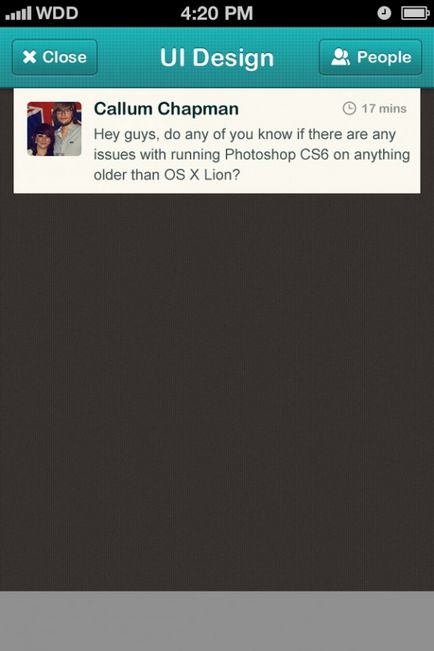
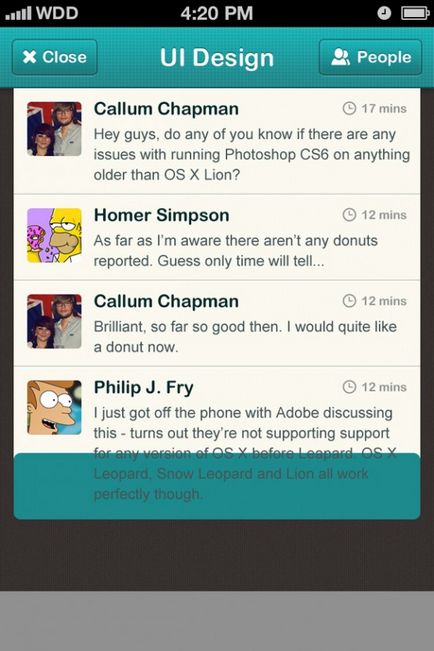
10. lépés: Értesítések
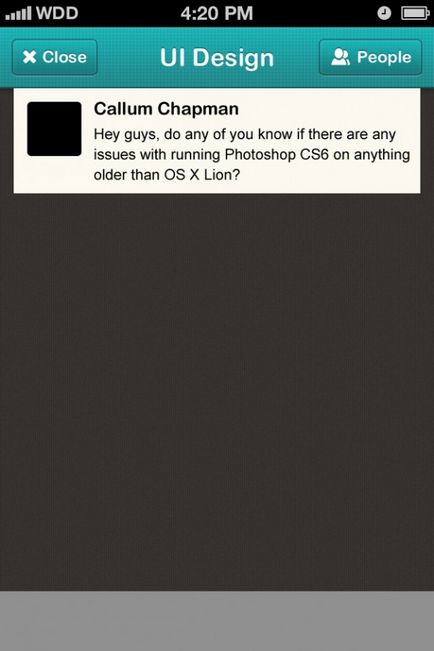
Most nézzük rendezni üzeneteinket. Válassza ki a téglalap eszközt, és a vásznon. Mi használjuk a szélessége 600 képpont.
Írja be a nevét és az üzenetet a kiválasztott font (Arial Bold MT).

Változtatni a színét a cím egy sötét türkiz, és a színe a szöveges üzeneteket, szürke-türkiz.

Segítségével egyéb ikonok IconSweets, hozzon létre egy szép kis címkét. Változás méretük megy Edit> Transform> Szabad alakítás 70% szélessége és magassága, hogy a képarányt. Add szöveget, majd válassza a betűtípus színét.

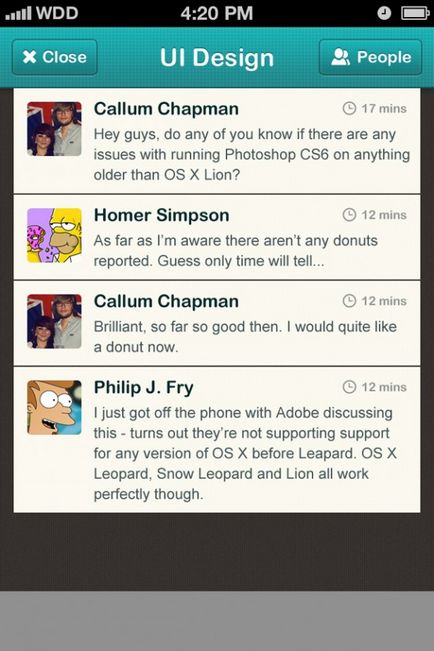
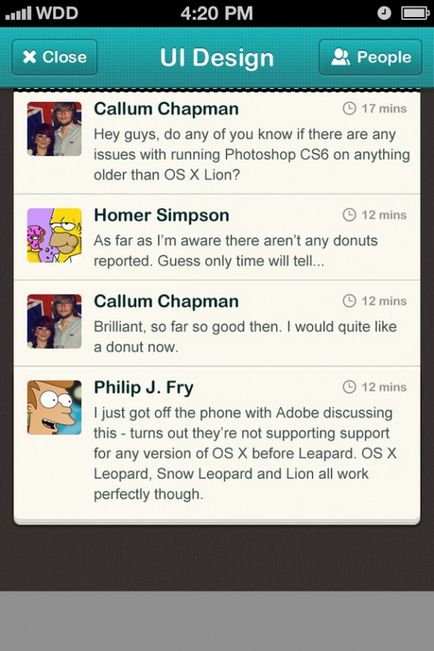
11. lépés: Ismétlődő bejegyzések
Csoport az ablak jelenik meg, két példányban őket, és helyezzük egymás alatt, így közöttük a távolság 2px. Akkor ezt sem húzza a rétegeket, vagy a Ctrl + Shift + Le nyíl. Cserélje az üzenetek tartalmát.

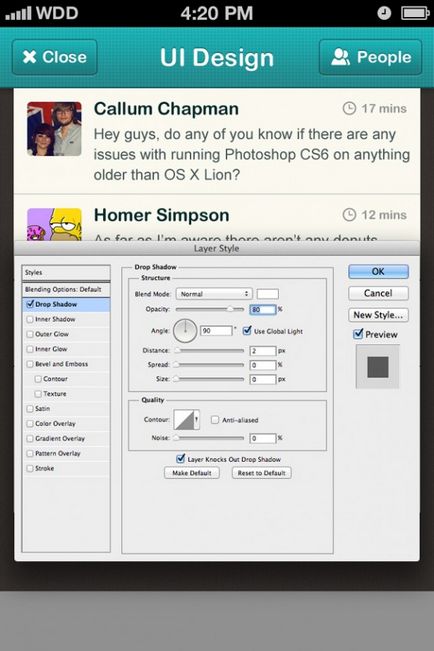
12. lépés: Üzenetek Styles
Hozzá egy árnyékot üzeneteinket. Nyissa meg a vetett árnyék és módosíthatja a keverési módot Normál és válassza ki a fehér. Opacitás növelése 80% helyett a szabványos 75% és 2, a távolság beállításához árnyék pixel. Ez elrejti a szakadék hozzászólások dvuhpikselny ablakok.

Másolja be a réteg stílust az összes ablakot. Meg kell szereznie, valahogy így:

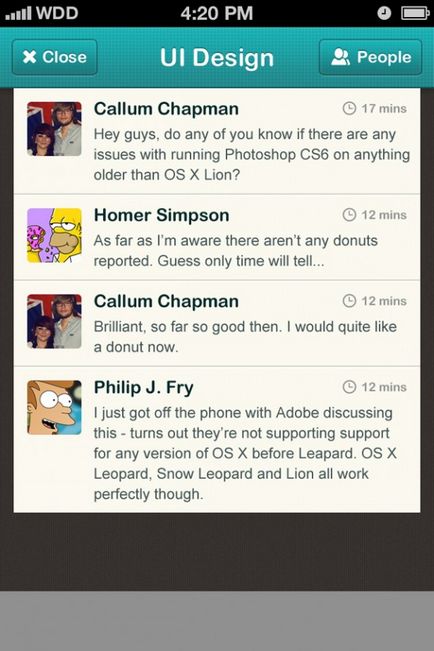
13. lépés: Add lekerekített sarkok
Ahhoz, hogy a projekt sokkal érdekesebb, és azt is, hogy adjunk több mélység, mi fog hozzá lekerekített sarkok alján üzeneteink, és tegyék meg, mint egy notebook.
Válasszuk ki a téglalap eszközt sugarú 10px lekerekített sarkokkal. az alábbiak szerint:

Ismétlődő ez a réteg, és mozgassa le 5px. Meg kell szereznie valami hasonló:

Ismételjük meg ezt a lépést még egyszer, így van három levél kettő helyett.
14. lépés: Az árnyék navigáció
Hozzon létre egy új réteget, válassza ki a Négyszögletű Marquee Tool, és rajzoljon egy vékony vonal a tetején az üzenetet. Töltse ki a kijelölést feketével.

Ide Filter> Blur> Gaussian Blur és alkalmazni egy elmosódott.


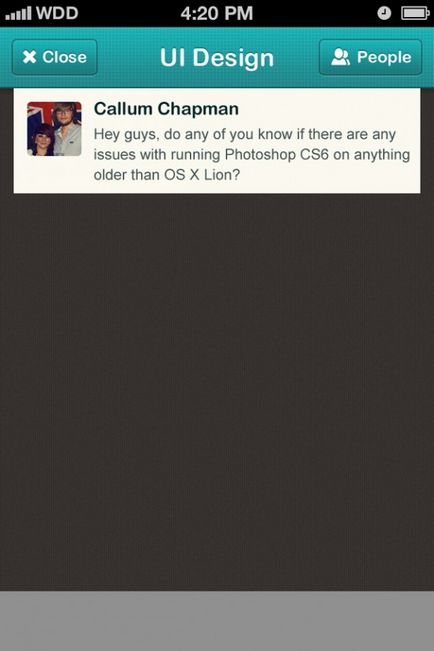
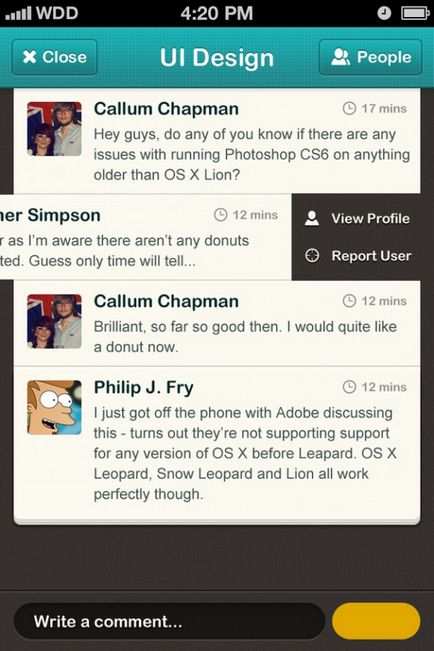
15. lépés: Profil
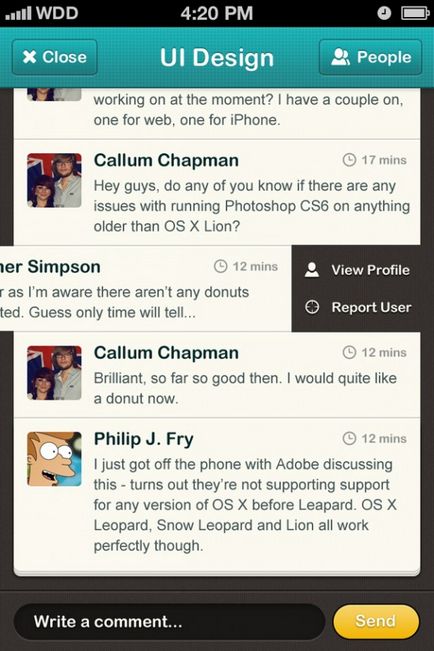
Válasszon egy csoportot az egyik üzenet, és használja a nyíl billentyűket az üzenetet a 100px balra.

Adjuk hozzá a szükséges ikonok és a szöveg, hogy azok vonzóbbá, add hozzá az árnyék.
16. lépés: Egyedi szöveg
Szöveg mező egyik legfontosabb eleme. A felhasználók számára lehetővé kell tenni, hogy adja meg az üzenetek egyszerűen és nem zavar.
A kezdéshez találja meg háttér réteget, és másolja a réteg stílus. Beágyazása ezek rétegstílusok a lábléc, melyre korábban létrehozott.
Add hozzá a megjelenése konturrazmerom 2px fekete.

Válassza ki a Lekerekített téglalap eszközt, amelynek sugara eszköz 50p. Méretének beállítása 460x54px formában, és tegyük a középpontjában a lábléc. Állítsa be a francia mérete 20px szöveget.
Töltse ki az űrlapot, sötét színű, majd hajtsa ki a Rétegstílus. Alkalmazni külső árnyalatú fehér és 2px mérete és állítsa be a átlátszóságát 10%.

Most adjuk hozzá a Belső árnyék. Használja a fekete, Szorzás keverési módot és átlátszóságát 25%. Telepítse rasstoyanie5px és 10px méretű.

Add a címkét, és helyezze be a szövegmezőbe ablakot. Add text Külső tíz s homály, hogy 75%. Proximity 2px és 3px.

17. lépés: Gombfelirat területén
Válassza Lekerekített téglalap eszköz eszköz, és ugyanazokat a beállításokat használja, mint a sugár és a magasság, amit használnak a szöveges mezőbe. Átméretezése a gomb hossza, annyira, hogy már 10px távolságra a mezőbe, és 20px a jobb szélén a vásznon.

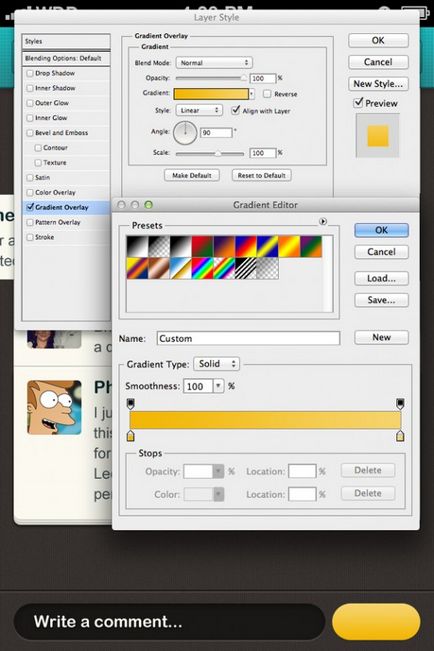
Válaszd ki a Gradient Overlay, és alkalmazza a gradiens (legfelső) sötét (lásd alább). Mi egy gyönyörű sárga színű volt a színpaletta.

Add hozzá a belső áramkör számára gombot. Változás a méret 2px és az értéket a szállás Inside.

Szöveg hozzáadása a gomb árnyék 3px 1px és a távolság, az alábbiak szerint:


Lásd a tervezés teljes, kérjük, kattintson ide.