Mail nem küldött wordpress nem működik WYSIWYG szerkesztő

Probléma küld e-maileket a WordPress és konfigurálja mail
Nem, nem vagyok semmilyen módon nem kívánja, hogy ezeket a problémákat, de ezek erednek sok felhasználó nagyon különböző hosting szolgáltatások, így jobban fel kell készülni minden eshetőségre, és már van egy kész megoldás a zsebben. A plug-inek, mint ezek könnyen telepíthető, és hozzanak létre, és azt gondolja, hogy a nehézségek velük nem lesz.
Tehát kezdjük azzal a problémával, e-mail küldése megoldások WordPress, ami például azt kellett költözés után egy új hosting. Mielőtt ezt a levelet tökéletesen küldött a PHP Mail funkció működik, amely sajnos voltak problémák. Míg a többi Infobox. amely napjainkban immár KtoNaNovenkogo.ru érdemel csak jó szót.
Akkorra én már volt gyakorlata hasonló problémák megoldásához az e-mail küldése a Joomla, amit lehet prochitattut. és vártam, hogy megtalálja beállítása hasonló a WordPress admin területen. De, sajnos, a probléma megoldása a motor fejlesztők már elhagyta a kegyelmet pluginek fejlesztői.
De kezdjük az elején. Először is le kell töltenie konfigurálása SMTP, majd telepítse azt a jól bevált szokásos séma szerint:
- csomagolja az archívumban
- Állítsa-smtp másolat mappa FTP-n keresztül a könyvtárba:
- Elmész az admin felületen, válassza ki a menüben a „Plugins” opciót, menjen a lap „inaktív”, meg a vonalat a beépülő konfigurálása SMTP és kattintson a gombra az „Aktiválás”


Nézzük meg a beállításokat, hogy meg kell tennie, hogy végül megoldotta a problémát az egészségügyi post WordPress.
Állítsa SMTP beállítások bővítmény
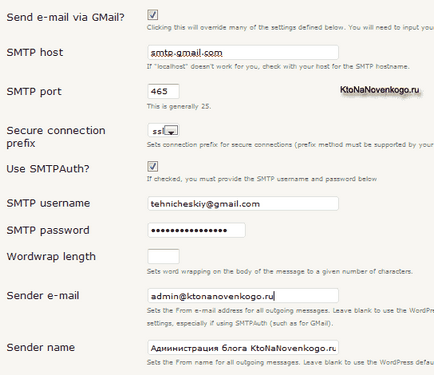
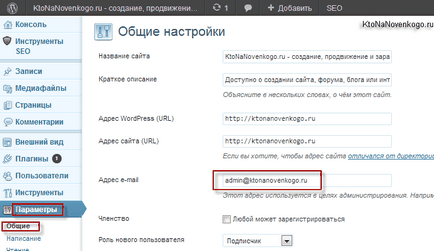
Ehhez az admin panel, válassza a „Beállítások» - «SMTP»:


És az e-mail szolgáltatás a Gmail postafiókot, amelynek jelszavát beírt a bővítmény beállításait, csak a tranzit kapcsolat, és van egy teszt a betű nem lesz. Csak végrehajtásához szükséges e-mail küldése a WordPress SMTP-n keresztül, ha problémája van az együttműködésre a standard változat (PHP mail funkció).

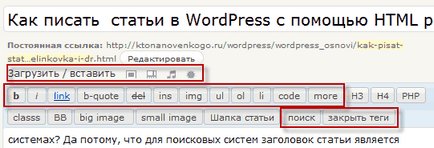
De beállításával az említett plug-in, akkor tetszőleges számú új gomb, akkor hajtsa végre a megfelelő műveleteket, melyek révén a folyamat az írás cikkek kellemes és egyszerű.
Tehát, először le kell töltenie a Bejegyzésszerkesztő gombok és telepíteni pontosan leírt módon fölött (hogyan kell telepíteni a plug-inek a WordPress blog kezelése alatt részletesen itt).

Ez úgy történik, nagyon egyszerűen. Először meg kell, hogy kattintson a linkre «New», alján található az ablak (valamilyen oknál fogva ez történik, nem nagyon észrevehető).
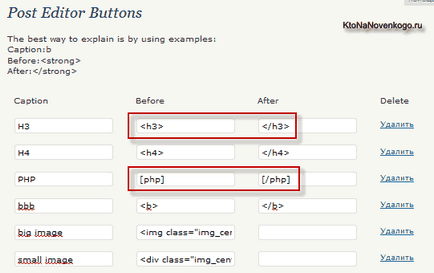
Nem kell használni, hogy hozzon létre egy új gomb HTML. A harmadik sorban, a fenti képen látható, egy vonal létrehozásának «PHP» gombot, a nyitó és záró tag amely speciális operátor SyntaxHighlighter plugin. Lehetővé teszi, hogy kiválassza és kiemelje a kódot a szövegben a poszt.
Az első az, hogy helyezze be a képek méretét a teljes szélességében az oldal (előre testreszabott képek a méret), és kattintson rá a helyre, ahol volt található az egérkurzor ki html tag a képeket a következő:
Én csak feltölteni FTP-n keresztül, hogy a képet a «kép» mappát, regisztrálja a nevét a képfájlt a kódot (ahelyett 25.10.png), nos, és rögzíti a tartalmát a «alt» attribútumot és «cím», amelyek illeszkednek a megjelenített képet a jelentését. Például, az összes ugyanazt a hírhedt képernyőképet, felett helyezkedik, származik a következő kódot:
Sok szerencsét! Hamarosan találkozunk a blogoldalakon KtoNaNovenkogo.ru