Hogyan lehet behelyezni egy képet a honlapon, a kép átméretezéséhez
Csupasz szöveg nem megfelelő képek az értelemben - ez unalmas. Oktatási anyagok nélkül screenshotok és illusztrációk - ez nonszensz. Anélkül screenshotok nehéz kitalálni, hogy mit kell tennie, hogy elfog egy műveletsor. Novice bloggerek, nézzük megtanulják, hogyan kell beszúrni képet a WordPress webhely helyesen.
Hogyan lehet behelyezni egy képet a WordPress webhely
- vigye a kurzort a kívánt helyre a szövegben;
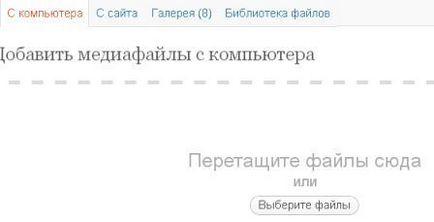
- kattintson fül LOAD / paste (médiafájlok hozzáadása).

Beírása, adjunk hozzá egy képet a bejegyzéshez wordpress lehet egy számítógép vagy médiatár ahol előzőleg letöltött kép (lásd az első indító módszer).
Minden kép, hogy helyezze a rekordok fognak gyűjteni a Galériában ezt a listát.
De a képeket lehet használni más feljegyzések, hogy elérje őket könnyen át a média könyvtárat. By the way, akkor jobb, ha az egyes blogbejegyzéseket betölteni az egyedi képet. Azt mondja, hogy miért.
Az Advanced fülön válassza a Fájlok kiválasztása, ahol képet feltölteni (a honlap a galéria, illetve a média könyvtár), válassza ki a kívánt képet a kiterjesztés JPG vagy PNG, nyitott.
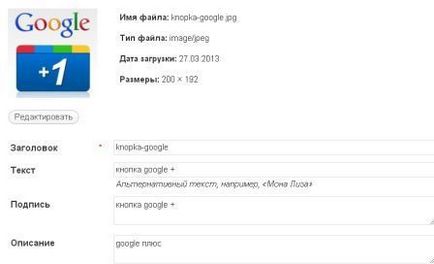
Megjelenik egy űrlap tájékoztatást a betöltött képet.

Ha egy kép az úgynevezett például Z127 - ez az oldal nem részesülnek szempontjából seo optimalizálás. Ha a fájl neve tartalmazza az orosz betűk - lesz törött linkeket, mert a modern programok megérteni csak a latin ábécében.
(Title tag IMG kép) automatikusan generálódik. Mi van írva a tárgy az érdeklődők láthatják, ha lebeg a kurzort a kép fölé.
Text-öltés van szükség. Amikor képeket tölt a böngésző fogadja az első szöveges információt. Aztán visszatette a képet. Ha a kép betöltése le van tiltva a böngészőjében, alt attribútum szöveges információkat a képet.
Ha nem tud választani, hogy lesz egy közeli értelmében a címet és a szöveget, használja a kulcsszó és hígított egy bevitele. Ez elősegíthetné blogjához.
Aláírás - nem kötelező attribútum. Ugyanakkor a vonal lehet tölteni. Szöveg jelenik meg a kép alatt, hogy releváns a környező szöveget.
LEÍRÁS - is használja a kulcsszót.
Hogyan válasszuk ki a beállítást?
Balra - a szöveg körbe a kép jobb oldalán.
Központ - a szöveg ide kerül fölé és alá a képet.
JOBB - a kép lesz a jobb képest a szövegben.
NO igazítás - bal alsó sarkában a kép lesz érvényben a kurzort az Ön által szolgáltatott.
A méretek az alapértelmezett kép előre konfigurált menü WordPress admin panel opciók - médiafájlokat. A szokásos lehetőségek:
- MINIATURE - a kép tömörített 150 az alsó oldalon, a második oldalsó vágókészülék;
- Az átlagos mérete - a kép tömörített 300 pixelekre a oldalon (szélesség vagy magasság), a másik oldalon csökken arányosan;
- A nagy méret is adott egyenként Beállítások- MÉDIAFÁJLT fület;
- FULL - a tényleges mérete a kép, az egyik, hogy tettél a számítógépen.
Ezután kattintson az ütést rekordot.
A galériában vannak képek, amelyeket be a felvételt.
A könyvtár fájlok - képek adunk az oldalak, a felvétel és a menü adminpaneli médiafájlokat. Ezek közül bármelyik lehet szerkeszteni, és betölteni a felvételt, ha megnyomja és címkézése a következő kép.
képszerkesztő
Ha valami nem elégedett a letöltés után a média fájlt a felvétel, lehet szerkeszteni.
Admin Panel - MÉDIAFÁJLT - VÁLTOZÁS. Itt lehet szerkeszteni a cím, szöveg, szöveg, Leírás.
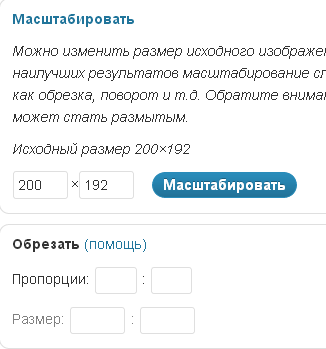
Ez az opció lehetővé teszi, hogy vágni, forgatni a képet jobbra vagy balra, tükrözze függőlegesen vagy vízszintesen.

További EDIT - a skála - megadhatja egy bizonyos szinten.
Vagy vágott - kérje a megfelelő arányban, vagy méretben.
Képszerkesztéssel egy cikket helyen

1 - szerkeszteni a helyét a kép a cikkben;
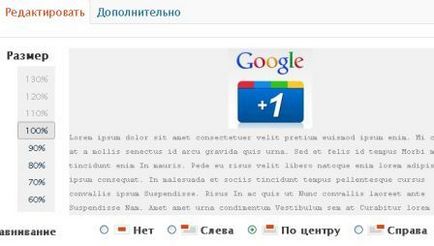
A Szerkesztés lapon, akkor:

- zoom képet;
- változtatni a helyét a szervezetben a cikk (balra, jobbra, középre)
A Speciális lapon - képes lesz megváltoztatni a mérete a kép.
A szerkesztés után, ne felejtsd el, hogy kattintson a Mentés gombra.
Hadd emlékeztessem önöket, hogy a szerkesztett kép betöltés után nem ajánlott - ez az egyik Weboldalsebesség szolgáltatásjavaslat felgyorsítása berakodása blog a felhasználó számítógépén. Jobb előkészíti a képet a jobb méretek előtt feltölteni a képeket az oldalon. Mit tud tenni, hogy növelje a sebességet a berakodás helyén?
Ui Professzionális használatra tökéletesen alkalmas Photoshop. Lásd, hogyan lehet a Photoshop 50.000 rubelt havonta.
Barátok, köszönöm, hogy megosztottad ezt a cikket: