Hogyan hozzunk létre a tökéletes webhely elrendezését

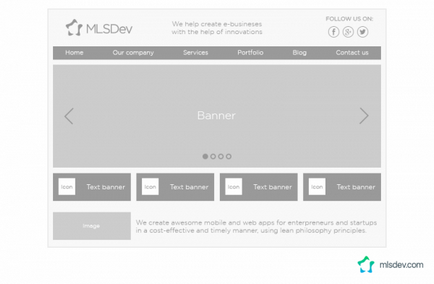
prototípus vayrfreymov
A prototípus használt részletesebb interaktív bemutató a végtermék alapján vayrfreymah. Prototípus lehetővé teszi számunkra, hogy fontolja meg a projektet, mielőtt kiadási időt és pénzt a technikai fejlődés.
Érzékeny web design
Beszél a képi ábrázolása a weboldal, szükséges megjegyezni a különbségeket rögzített és a gumi oldalakon.
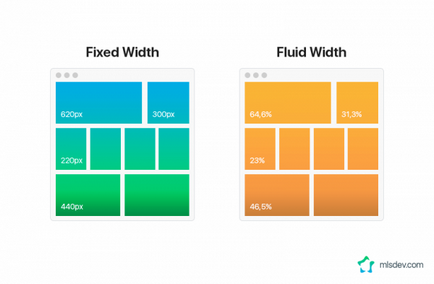
Gumi és rögzítése az elrendezés

Rögzített elrendezés azt jelenti, hogy a webhely mindig azonos szélességű, függetlenül a felbontás a felhasználó képernyőjén.
Gumi elrendezés azt jelenti, hogy a honlap oldal megpróbálja elfoglalni az összes rendelkezésre álló helyet a felhasználó képernyőjén, alkalmazkodva a felbontás.
Azt is tisztázni fogalmak, mint a szimpatikus és készséges web design. Az első hasonló a meghatározása gumi azt jelenti, hogy a helyszínen illeszkedik a méret a képernyő, ha megváltozik. A második fogalom azt jelenti, hogy megadtuk az alap felbontás (képméret), hogy dolgozzon, és a tartalom lesz alkalmazkodni hozzájuk.
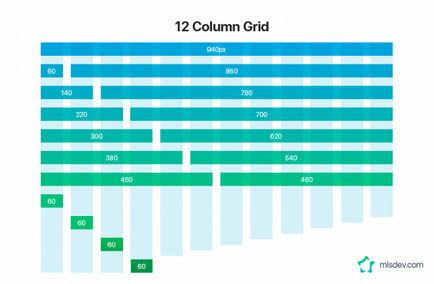
moduláris rács

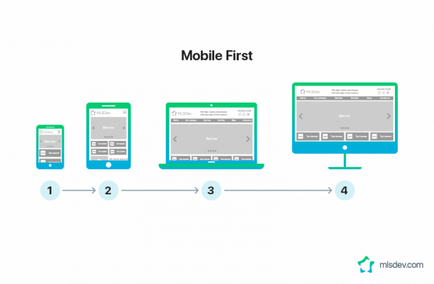
Először is, a mobil változat
Csaknem 60% -a internet-felhasználók a mobil eszközök használata a hálózat elérésére. Ennek alapján vált népszerű tervezési folyamat, ahol szükséges nachinatt egy egyszerű elrendezés kis képernyőkön, majd adja hozzá a komplexitás ezen az alapon, mint a szabad helyet.

UI fejlesztési
A vizuális elrendezés a legjobb módja annak, hogy a kliensnek, hogyan fog kinézni a kész oldalon. Meg tudja mutatni a pontos szín, betűméret, a helyét minden navigációs egységek és elemek egymáshoz képest.
Stage UI-design van osztva több al-lépéseket:
A tanulmány a különböző forrásokból;
Létrehozása minta UI-elrendezések;
UI-elrendezések, a többi képernyők;
Vágás, menedzsment, UI készletek.
Hogyan hozzunk létre a tökéletes elrendezés
Amikor dolgozik a design a honlap és a belső oldalakon, meg kell tudni, hogy bizonyos alapelveket:
Szóval, itt van a folyamat, amellyel követheti, hogy hozzon létre egy szép design a honlapon.
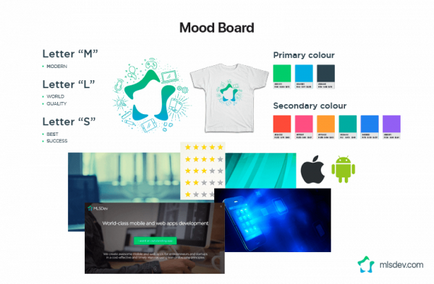
Mood board
Ez az egyik módja annak, hogy meghatározzák az elsődleges színek és a vizuális elemeket a projekt. Ez egy képzeletbeli vászonra, amely példákat design, betűtípusok, ikonok, gombok, minták és egyéb grafikai elemeket.

Elemei "Call to action"
cselekvésre kerül a koncepció egy interaktív weboldal elemek, mint a gombok, bannerek, stb Anyaguk úgy hogy azt a felhasználó rájuk kattint.
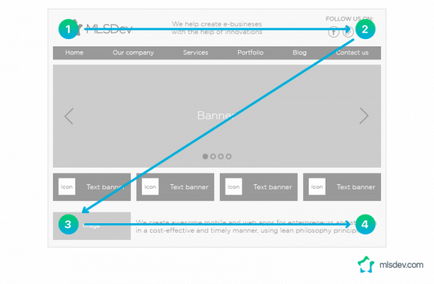
elrendezés fogalmát
Z-méretarányos modellje ma már nagyon gyakori. Elmondása szerint, az oldal elemek hajlamosak elhelyezkedése a következő: logó a bal felső sarokban a menü jobb felső sarkában, információt és / vagy kép a bal alsó sarokban, és a gombot egy cselekvésre a jobb alsó sarokban.

vizuális útmutatók
Vizuális útmutató - dekoratív alkatrész oldalakon, amely átirányítja a felhasználó szeme irányába bizonyos tervezési elemeket.

A modell tartalmazza az összes blokkot, amely megjelenik az oldalon. Ha a szövegek nem állnak készen idején a projekt fejlesztése, akkor a „Lorem Ipsum”, de minden esetben lehetetlen ostvlyat hiányosságokért.
Ezen kívül fontos, hogy szem előtt tartani a modern trendeket. Bútorlap és a design uralja ma. Utolsó aktívan fejlesztik és támogatja a Google.
Vágás, menedzsment, UI készletek
Az utolsó lépés a weboldal készítés elrendezés elkészítése és továbbítása a fájlokat a fejlesztők számára.
utószó
A MLSDev igyekszünk javítani a folyamat a projekt fejlődését. A tapasztalataink alapján, az általunk szervezett munkánk összhangban szigorúan meghatározott sorrendben. Minden tervezők követte, és ez a gyakorlat biztosítja a hatékony vásárlói visszajelzések.