Hogyan demotivator - online lecke
Úgy vélem, hogy legkedvezőbb aránya 8-10 Demotivatory oldalon.
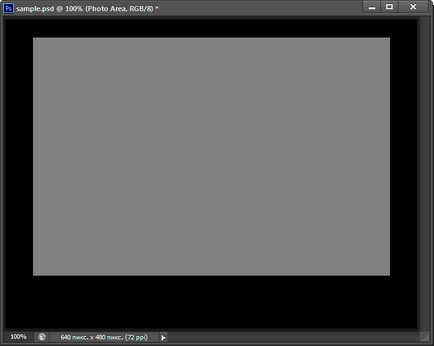
Új dokumentum létrehozása (Ctrl + N) mérete 600 x 480 pixel töltse ki a fehér szín és a fekete színt. Ahhoz, hogy töltse fekete billentyűzettel nyomja meg a gombot D, majd Alt + Delete. Ennek eredményeként, akkor kapnánk egy ilyen dokumentumot:

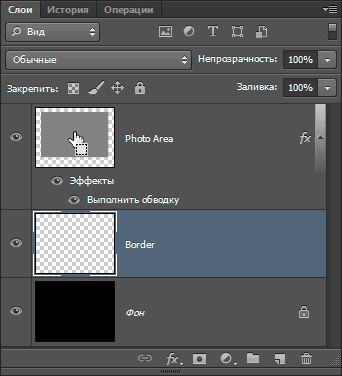
A Rétegek panelen egy új réteget, és nevezzük át „Photo terület”.
Ennek eredményeként, a panel rétegek a következők:

Most, hogy a kiválasztás a dokumentumban. Ez lesz az alapja egy keretet a fotó. A kezdéshez válassza az eszközt „Négyszög Marquee” (Négyszögletű Marquee Tool):

Azt szeretnénk, hogy egy képkeret standard képarányú 4-6 fekvő helyzetben.
Ehhez meg kell változtatni a beállítást „stílus” az alapértelmezett a „meghatározott arányban” (Fixed Ratio) és adjon meg egy értéket a 6. szélességét és magasságát 4:
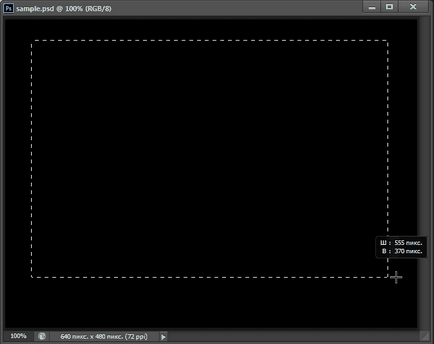
Most azt húzta a kurzort a dokumentumot, ahogy az ábrán látható, eredményeként kaptam egy kiválasztást egy adott hányadát 4 és 6, és a mérete a 555 370 pixel:

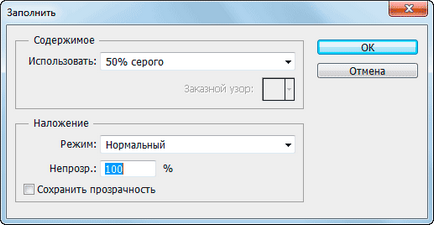
Töltse ki a kijelölt semleges szürke. Ehhez menj a lap a főmenü Szerkesztés -> Fill (Edit -> Fill), a nyitott ablak, válassza a Use (használat): 50% szürke (50% szürke), majd kattintson az OK gombra:

Szüntessük meg. Ctrl + D.
Most következik réteg igazítása a szürke téglalapot vízszintesen tekintetében a háttér réteget, részletesen az összehangolás rétegek leírásban ismerteti. és azt hiszem, feljebb egy kicsit szürke négyzet a „Move” (Mozgatás eszközt). Amikor aktiválódik „Roaming” billentyűt nyomja meg a „felfelé nyíl” réteg mozog egy pixel felfelé. Ennek eredményeként azt kapjuk:

Most, hogy a keret a keretben, amit alkalmazni rétegstílusok.
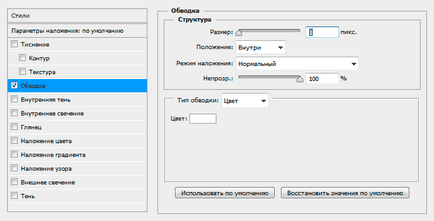
A keret kettős, a belső keret azt alkalmazni a stílust a „Stroke” (stroke), az alábbi paraméterekkel:

A második alkalommal, hogy alkalmazza a löket nem lehet, hogy úgy hozza létre a külső keret kell egy kis tánc a tambura.
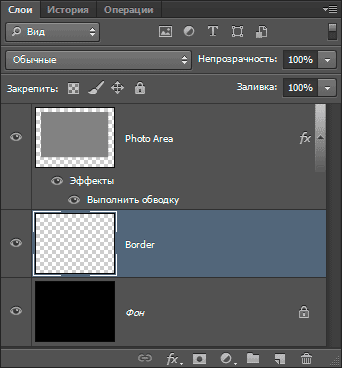
A kezdéshez hozzon létre egy új réteget alatt található a „Photo terület”, és nevezze át „Border”:

Most tartsa lenyomva a Ctrl billentyűt, és kattintson a réteg miniatűr „Photo terület”, a szürke négyzet a munkadokumentum rávilágított:

Megjegyzés. Felhívjuk figyelmét, hogy még mindig aktív réteg „Border”!
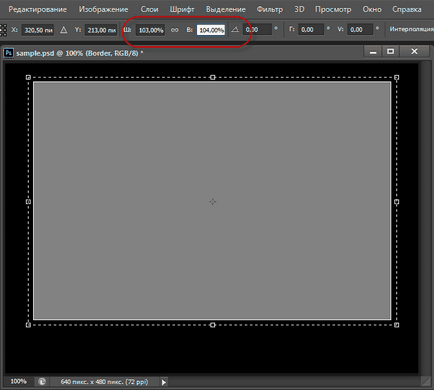
Most megyünk fül Isolation -> Transform kiválasztása (Select -> Transform Selection) Nettó érték és elosztására 103% -a szélessége és magassága 104%:

Nyomja meg az Enter alkalmazza az átalakulás.
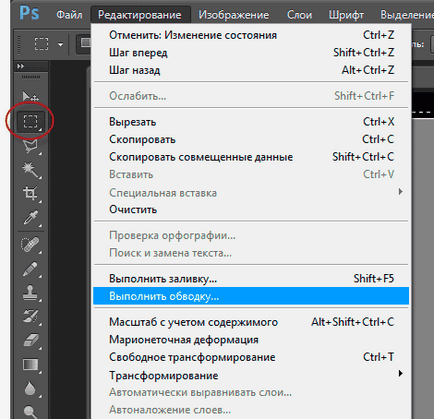
Most megy a lap a főmenü Szerkesztés -> stroke (Edit -> stroke), míg az eszköztár aktívnak kell lennie eszköz „téglalap alakú terület”:

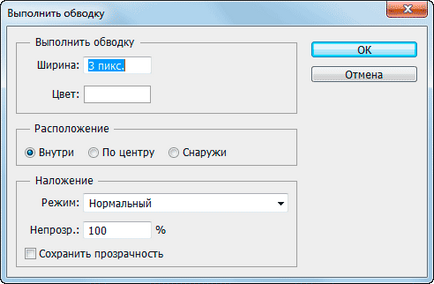
Kattintás után a vonal megnyílik egy ablak, ahol választhat a stroke szin - fehér, pozíció - belül, a szélessége pedig 3 pixel:

Mi az OK gombot megszüntetés (Ctrl + D), nézi az eredmény:

Most meg kell mozgatni a képet szeretné látni a demotivators a munkadokumentum.
Nyissa meg a Photoshopban, és helyezze át a munkadokumentumot. Ahhoz, hogy megtanulják, hogyan kell mozogni képek közötti dokumentumokat ismertet, itt és itt.
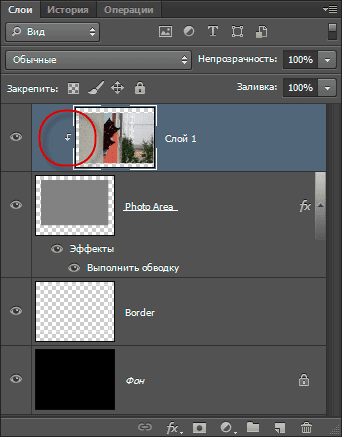
Réteg a fotó lépés, hogy a tetején a Rétegek panelen, hogy mi történik, ennek eredményeként:

Mint látható, a képkeret blokkolta. Ennek kijavításához, akkor kell alkalmazni egy réteg vágómaszkot:

Nos, egy egészen más jellegű:

Most meg kell igazítani a keretet, és kissé csökkenti a kép, ez nem nehéz az eszköz használata „Free Transform”.
Továbbra is írja be a képen a fotó alatt. Szöveg színe - általában fehér, a méret és a font - ízlés szerint. Itt van, mi történt eredményeként:

Ahhoz, hogy jobban megértsék az anyagot, bárki letöltheti a PSD fájlt láttunk: