Illustrator felhívni zöld vektor logó sazhentsa-) élt a hálózat virág ~ tervezése
Ma fogunk rajzolni Adobe Illustrator zöld logó! Logo akkor nem csak zöld, és ültetett a földbe. -)
Általában egy bájos csemete!
Hozzon létre egy új dokumentumot. Írja be a szükséges szöveget minden font. Ezután lefordítja görbék: Jobb kattintás és Körvonal létrehozása

Jelölje ki a szöveget, és töltse meg a gradiens Lineáris, két színben: sötét és világos zöld. A Gradient Tool (G) töltse a szöveg eszközt úgy, hogy a sötét színű volt, az alján és könnyebb a tetején.

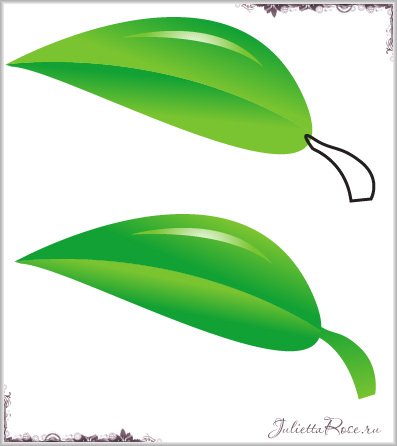
A Toll eszköz (P) rajzoljuk körbe a jövő levelek. Ezután, ugyanazzal a szerszámmal osztani a lapot félbe kell felhívni egy vonalat kezdve a levélcsúcs kontúrt. Ezután izoláljuk és mindkét oldalán használja a paletta Divide Pathfinde r. Jobb klikk a képre, és válassza ki a Csoportbontás (Ctrl + Shift + G). így kap két darab lemez.

Válassza ki a felső része a levél és töltse ki a gradiens, ugyanaz, mint a szöveget a Gradient Tool (G). Ezután ugyanazt végre az alsó résszel.

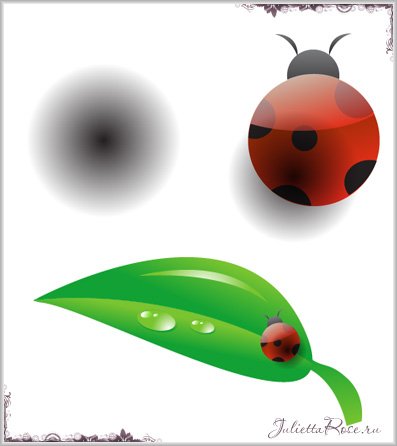
A tetején a levél Toll eszköz eszköz (P) készít fáklyát. Töltsd meg a gradiens Radial. segítségével a fehér és világoszöld színben.

Ugyanez az eszköz készít láb lapot. Töltsük ugyanazon az emelkedőn, mint maga a lap.

Most csinálj egy pár csepp, amit fel a papírra. Szerszám Ellipszis eszköz (L) 3 felhívni az ellipszis. Először töltse lineáris gradiens ugyanaz, mint a lemez és a szöveget.
A második ellipszis töltse meg Radial Gradient segítségével világosabb színeket.
Harmadszor - Lineáris színátmenet fehér és világoszöld. Másold és egy kicsit kevesebb.

Most, hogy egy csepp a listánkon. Másolás csepp kis mértékben csökken, és helyezzük egymás mellé.

Rajzolj egy katicabogár
Most növény bogár :-)
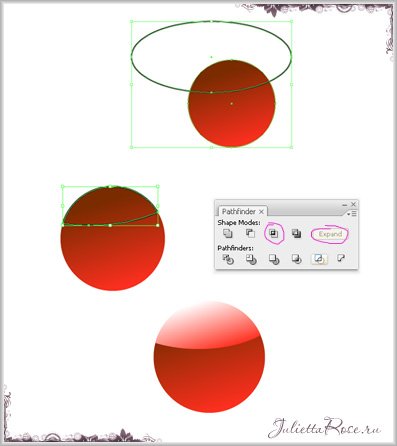
Rajzolj egy kört, és töltsd meg lineáris gradiens piros. Sötét piros felső és piros alján a kör.
Másolás kör. Döntetlen ellipszis tetején a kör. Most válassza ki, és másolja át a kört. Alkalmazza a Intersect Alak területek a panelen Pathfinder. A kapott félkör töltse lineáris gradiens, a változó sötétvörös színe fehér. A fehér szín lesz a tetején a szám. Palette Transparency kérni Opacity 60%.

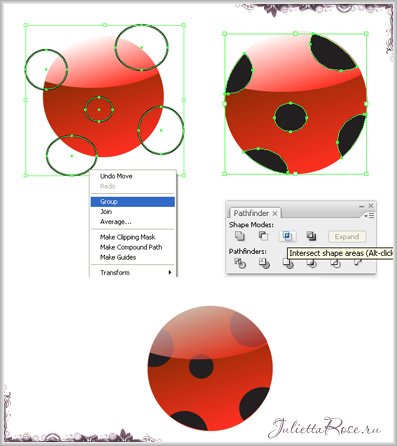
Döntetlen 5 kört a jövőnkre bogár és csoportos őket. Másolás általában kör alakú. Ezután válassza ki, és öt csoport és ezek metszik egymást. Töltsd ki fekete színnel. Ábra a pontok alá helyezzük alakja egy félkör a Rétegek palettán.

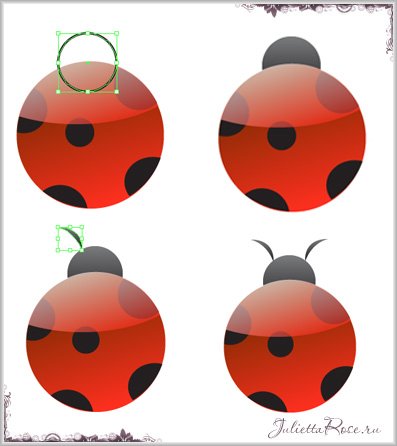
Hozzon létre egy másik kör - ez a fej a katicabogarak. Töltsd meg a gradiens fekete és világos fekete. Akkor dolgozzon inda, és töltse ki az azonos gradiens. Másolás bajusz és a flip vízszintesen.

Rajzolj egy másik kör, azonos méretű, mint a bogár. Radiális gradiens töltse fény fekete-fehér. Szorzás telepíti az átláthatósági palettán, és áttérni egy darab a tehén - ez lesz az árnyék. Most tegye a bogár a levél.

Erősítse szórólapok szöveggé
Most kezdjük, hogy rögzítse a levelek a leveleket úgy, hogy nőtt ki a szöveget. Másolás és levelek zöld őket különböző irányokba, így azok mind egy kicsit más.

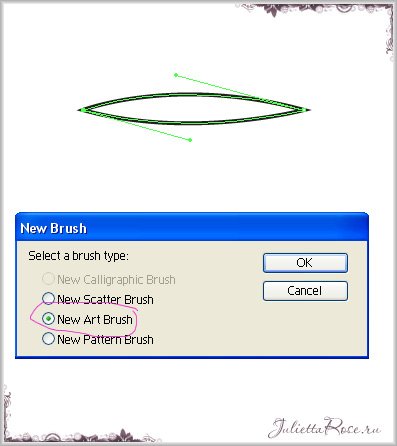
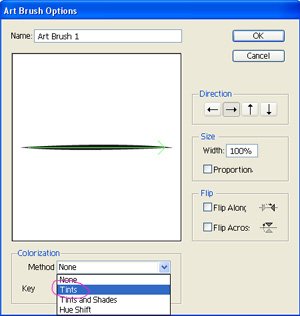
Mielőtt felhívni ágak, akkor létre kell hozni Art Brush. Döntetlen ellipszis, a Pen Tool (P). és húzza, a kapott alakja a panelen kefék.


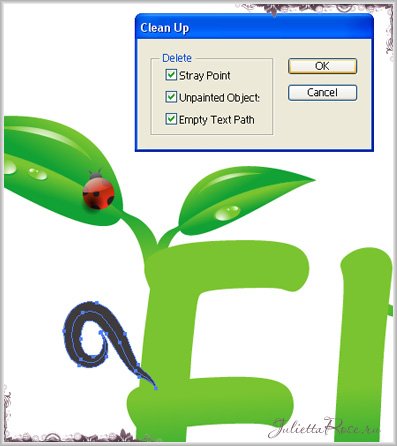
Most hogy egy kefével, válasszon egy panel a mi Art Brush és felhívni az első gallyat. Ide Object> Nagyítás Apperanc e. Ezután Object> Path> megtisztítása.

Ezután sarj töltse gradiens.

Most felhívni gallyakból minden levelet. És Csepegtető egy pár csepp a levelek!

Most fogjuk fel a levelet a földbe, mintha nőtt fel. Szerszám Ceruza eszköz (N) felhívni körök különböző formában, töltse gradiens sötétbarna és lebomlanak a talaj a tövénél. Ezután adjuk hozzá árnyékok, valamint a bogár.

Nos, tesszük a logó! Nagyon szép kis csemete :-)
