Hogyan készítsünk egy website design a gimp

Szia kedves barátaim!
A nevem Alex. Több éve már weboldalak fejlesztésével. Az én órákat webfejlesztés megtalálható az oldalon webdesign-master.ru
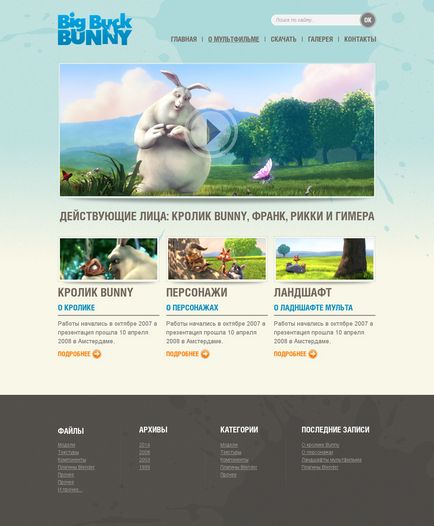
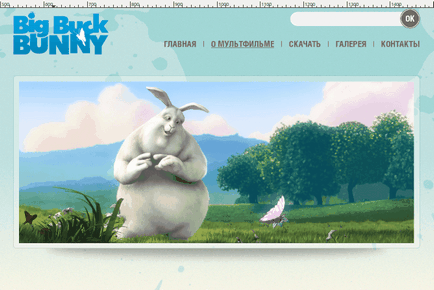
Ennek eredményeként, húzunk egy tanulság ilyen pozitív fényben és design a helyén:

A kezdéshez töltse le a ZIP fájlt a szükséges fájlokat Yandex.Disk.
Az archív mindent megtalál, ami szükséges, hogy hozzon létre egy honlapot design GIMP képek, Helios font, hogy szükség lesz a címeket és a menük, valamint a kész elrendezés a GIMP XCF formátumban (Fájl source.xcf), amely festette nekem.
Oldal háttér (háttér)
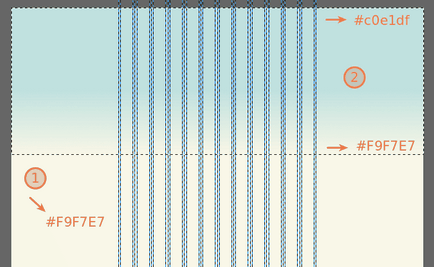
1. Nyissa meg a fájlt 960_grid_12_col.xcf, bélelt 960gs rács rendszer. Hozzon létre egy új réteget az egész területen elrendezést, és töltse ki színes # F9F7E7. Hozzon létre egy másik rétege van, és felhívni a téglalap alakú kijelölés teljes dokumentum szélességét és 800 pixel magas. Töltsük a kiválasztási gradiens virágok # c0e1df (felső határ gradiens), # F9F7E7 (alsó határ):

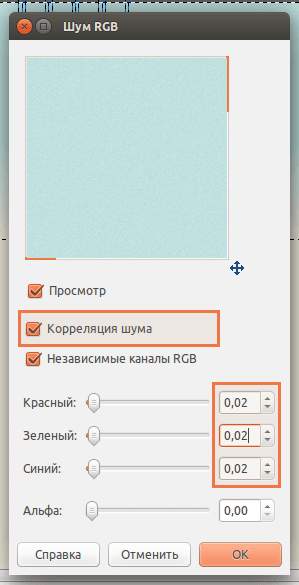
2. Alkalmazza a gradiens háttérzaj (Szűrő> Zaj> Zaj RGB) a következő paraméterekkel:

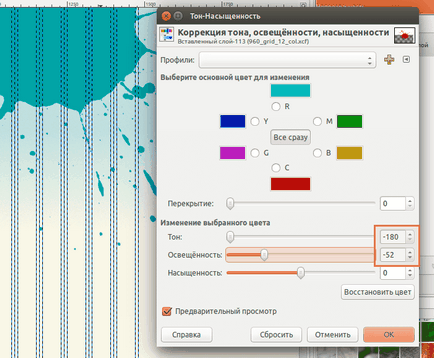
3. Most helyezze blob dokumentum (fájl klyaksa.jpg) eszköz „Select a szomszédos területeken” (varázspálca) izolálja fehér háttér és távolítsa el. Tegyen egy folt a jobb felső részében az elrendezés és a színek alkalmazható (Color> Hue-Saturation):

Azt, hogy blot átlátszatlan (opacitás 15%). Háttér webhely készen áll, folytassa a kupakot.
webhely fejlécében
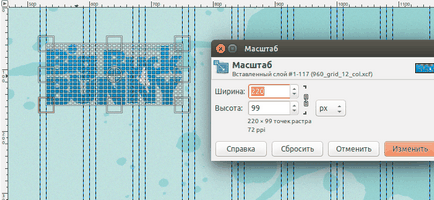
4. Helyezze logo az elrendezés (file logo.jpg), egy varázspálca eltávolítja a fehér háttér, és helyezze az első 3 oszlop rács rendszer tetején a dokumentum:

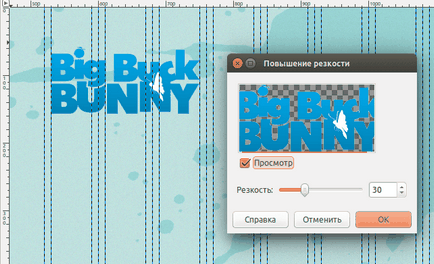
Az élesség növeléséhez a logó 30 (Filter> Javítani> Élesítés).

Állítsa be a font archívum (Helios.otf). Újraindítás GIMP tárolás után a jelenlegi eredmény.
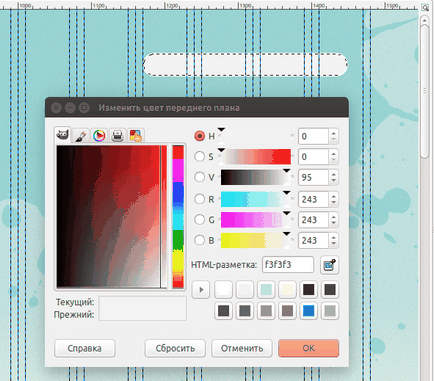
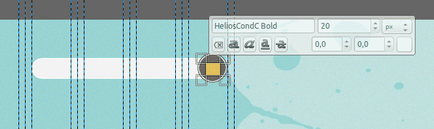
5. Rajzolj egy keresést. Jobb szemben a logó egy új rétegen festék téglalap alakú kijelölés szélessége egy fél oszlopon 3 lekerekített sarkokkal (sugár 20), a magassága 32 pixel. Töltsük osztja a szín #FFFFFF. Aztán anélkül, hogy a szigetelés, csökkenti, hogy 1 pixel (félkövér> csökkenés) és kitöltési szín ismét # F3F3F3.

6. «OK» Keresés gombra. Hozzon létre egy új réteget, és rajzolja körül a kiválasztás, a kép méretét. Töltsd meg színes # 72685d, csökkent 1 pixel, kitöltési szín #FFFFFF újra, majd ismét csökken 1 pixel, és töltse újra # 72685d. Írja be a font gomb «Helios» szó «OK» (méret 20 pixel szöveg nagybetűket). Az eredmény az lesz, mint egy gombot:

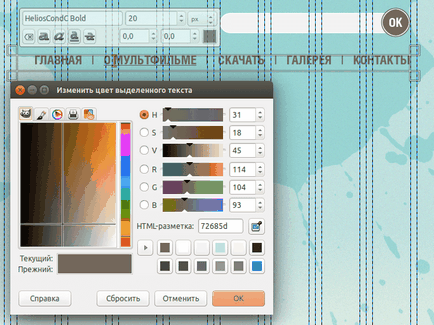
7. Írja menüpontok. Helios betűméretet 20 pixel színét # 72685d. Taszítják pont egymástól szóközzel 6-tipizálás függőleges perjel közöttük:

A második szó a menüben, hogy eltúlzott, hogy megmutassa az elosztása a tételt, ha lebeg az egeret.
banner hely
8. Tedd kiválasztási lekerekített sarkokkal (sugár 5 pixel) mesh szélesség, magasság 400 képpont. Létre egy új réteget, és töltse meg # 8BA9AB, csökkenti a kiválasztási 1 pixel és töltse ki a többi a fehér (#FFFFFF). Tedd téglalap átlátszóságát 35%.

9. Helyezze képet bbb-splash.jpg és engedje le oly módon, hogy ez volt a központja a téglalap. felesleges téglalap alakú kijelölést, akkor távolítsa el a felső és alsó:

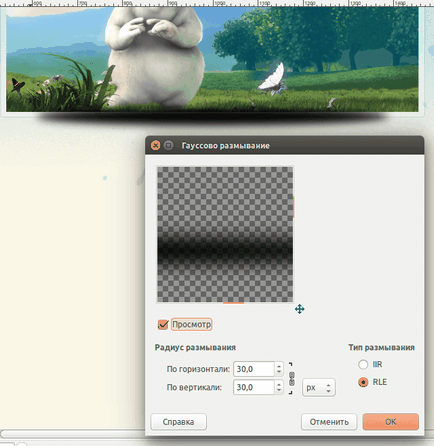
10. Az árnyék zászlaja alatt. Rajzolj egy új réteget kör kiválasztása, 40 pixel magas, szélessége 10 mm oszlop közepén. Töltsd ki fekete színnel:

Törölje és elmosódott szűrőréteg „Gaussian” egy olyan sugár, 30:

Távolítsuk el a felesleges (árnyék-forrás nem csomózott), és az átlátszóságát az árnyék 30%.

A banner befejeződött.
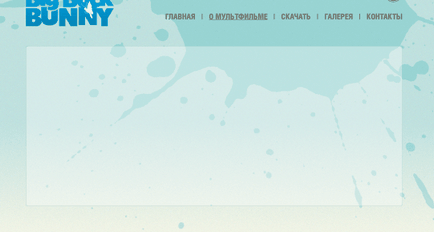
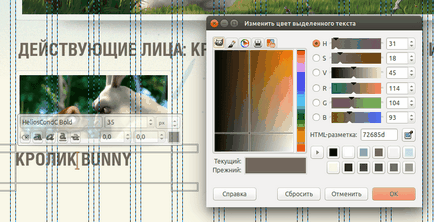
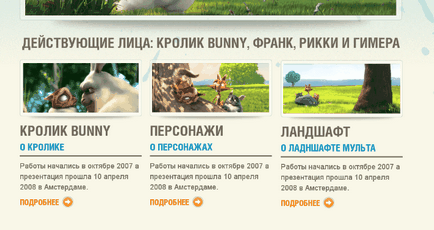
11. Írja be a címsort szakaszok zászlaja alatt. Helios betűméret 35 pixel, betűszín # 72685d. Nagybetűk (A szendvics Shift).

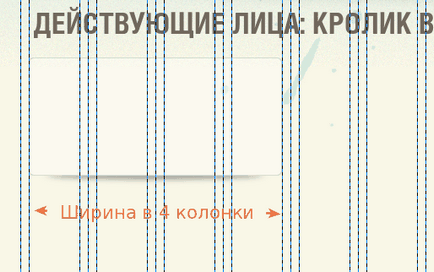
12. Új csoport létrehozása a rétegek és hozzon létre egy új réteget az abban, amelyek felhívják a kiválasztási lekerekített sarkokkal (sugár 5), a szélessége 4 mesh oszlop, 140 pixel magas. Például egy banner, hogy a fenti képen, töltsd ki színes # 8BA9AB csökkentse kiválasztása 1 pixel és töltse ki a többi fehér (#FFFFFF). Azt, hogy egy 35% -os fedőképesség réteg. Csakúgy, mint a zászló, az új téglalap teszi az árnyék kör kijelölést az azonos csoportba a rétegek és a blur, hogy egy Gauss elmosás (blur sugár 15/15):

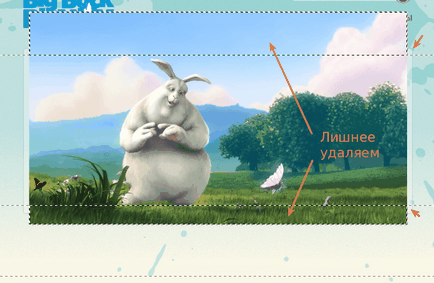
Kép beszúrása (bunny.jpg), és állítsa be a méretet a téglalap látható. Vágjuk le a felesleges.
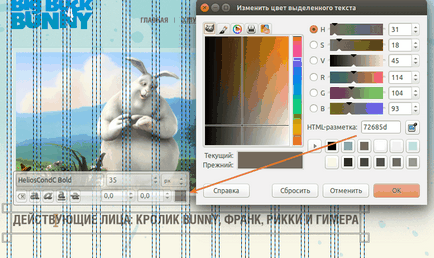
13. Az alábbiakban a levelet elem címe:

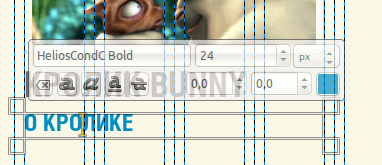
Alcíme: „Rabbit” lesz az alábbiak szerint:

14. A szöveg az új réteget, hogy a kiválasztás magassága 3 pixel, szélessége 4 oszlopos, és töltse ki színes # 72685d. A kerekítés lehet távolítani.
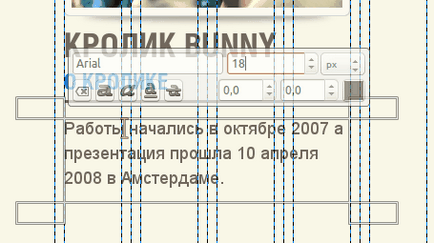
Ezután írjuk be a szöveget a szakasz:

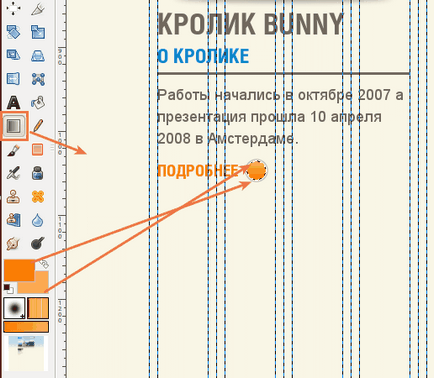
15. Write „Részletek” a szöveg alatt részben. betűméret 20, szín # fe7e01, nagybetűk. Továbbá egy körkörös kiválasztás egy új réteget, sugara 28 pixel. Töltsd meg színes # C4C4C2. Mégis kiválasztott, csökkenti, hogy 1 pixel, majd töltse ki színes # F9F7E7 (emlékszik a keresés gombot). Miután minden kísérlet, hogy csökkentse, a kibocsátás csökkentésére 1 pixel, és végül, akkor töltse ki a fennmaradó részt a kiválasztási gradiens virágok # FE7E01 (kis színes gradiens) # FFA955 (felső színátmenet).

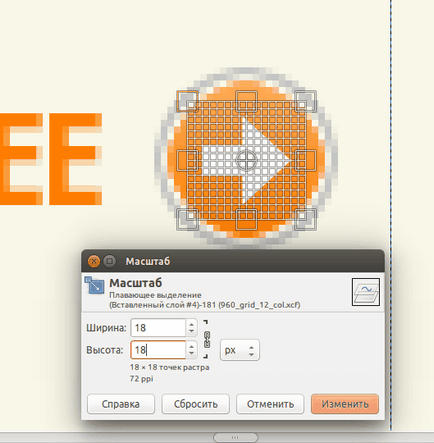
16. Helyezze az elrendezés nyíl (kép nyíl-right.png), válassza ki a varázspálca vázlat nyíl és töltse fehér. Ezt követően, csökkenti a nyíl, és tegye a csoportban:

Azt, hogy fényelnyelés réteg a nyíl 80%.
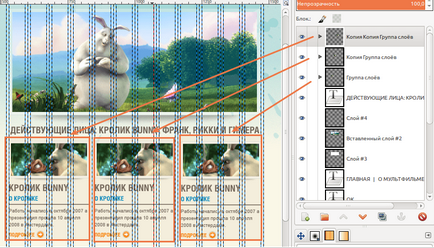
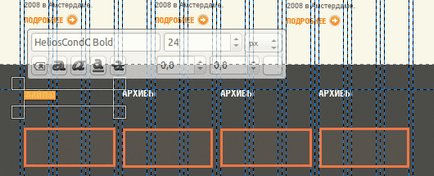
17. Emlékezz, hoztunk létre egy csoportot elemeinek szakaszok? Ez nem igazságos. Most válasszuk ki a csoportot a Rétegek panelen, és hozzon létre egy példányt. Mozgás (miközben Shift) egy példányát a következő négy oszlop. Aztán megint:

Cserélje ki az összes elemet a szöveg és a képek szerint a képet. További képek archiválásra.

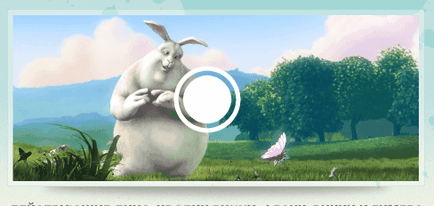
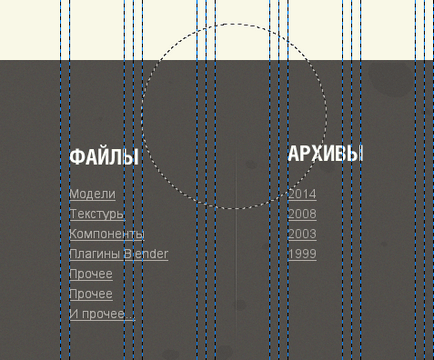
18. Mielőtt a pincében (lábléc) a helyszínen, akkor módosítsa a felső banner. Tedd szelekciós körben, sugara 150 képpont, töltse meg fehér, akkor csökkenti a elosztását 10 pixel, és távolítsa el a tartalmát. Majd csökkentse a kiosztási 10 pixellel, majd töltse meg fehér. Helyezzük a kapott kép közepén a zászló.

Nyissa meg újra a nyíl (file nyíl-right.png) és engedje otrezhte farok. Tedd egy bögre uentr.

Állítsa be az átlátszóságát egy nyíl és egy kört a 35% -ot.
Pince (lábléc) a helyszínen
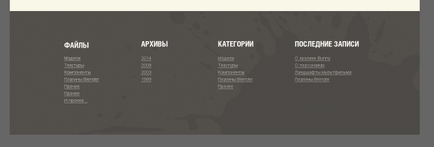
19. Rajzolj egy téglalap alakú kijelölést a teljes szélességében az elrendezés, a magassága alulról felfelé szakaszok, töltsd ki az új réteget a szín # 515046 és alkalmazza azt a mappát „Noise RGB».
20. Írja fejléceket a pincében, a partíció 3 oszlop. Tudod felhívni a horizontális útmutató a fejlécek ugyanazon a szinten.

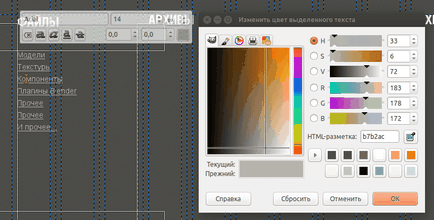
Az alábbiakban levelet bekezdések aláhúzással. Arial mérete 14 pixel, színes # b7b2ac.

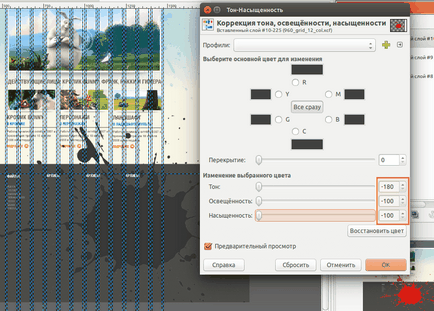
22. Tegye vissza a folt, akkor helyezze a jobb oldalon a lábléc és állítsa be a következő színben (Color> Hue-Saturation):

Mint látható, a csúnya folt fut a fényes része a helyszínen, válassza ki, ezen a helyen, hogy a lábléc, és törölje a kijelölést. Miután a lenyomatokat létre átlátszóságát 20%. A beavatkozás hatására töröld a pincében:

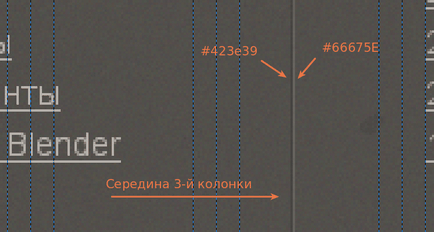
23. A közepén a harmadik oszlop függőleges kiválasztás, hogy a szélessége 1 pixel, 260 pixel magas. Töltsd meg színes # 423E39. A közelben az azonos réteg jön létre a TAKE kiválasztási és töltse fel ezt egy szín # 66675E.

Széleinek törlése kapott osztóvonal a tetején és az alján egy puha gumiból elegendően nagy átmérőjű.


Ezen már az összes, remélem én bemutató hasznos volt számodra :-).
Ez minden. Sok szerencsét, és találkozunk GimpArt.Org.
C tekintetében, Anton Lapshin és Alexei Klimanov.
Ui Archív teljes méretű screenshotok a bemutató, akkor töltse le az alábbi linken.
Kérjük, értékelje ezt a cikket, kattintson a csillagok az alábbi:
nagyon érdekes nézni lépésre létrehozása révén shedevrov.Skolko időt töltött a létrehozása ezt a cikket: a behelyezett fotót?