Hogyan kell felhívni a 3d-ikont Adobe Illustrator

Annak ellenére, hogy az őrület lapos kialakítás, vektor 3D rajzok még mindig a kereslet. Gyönyörű ikonok mindig a kereslet a szennyvízben. Ebben a leckében megtanuljuk, hogyan kell gyorsan felhívni egy elegáns 3D-ikont Adobe Illustrator a példa a kurzor jel.
1. lépés: Alapbeállítások
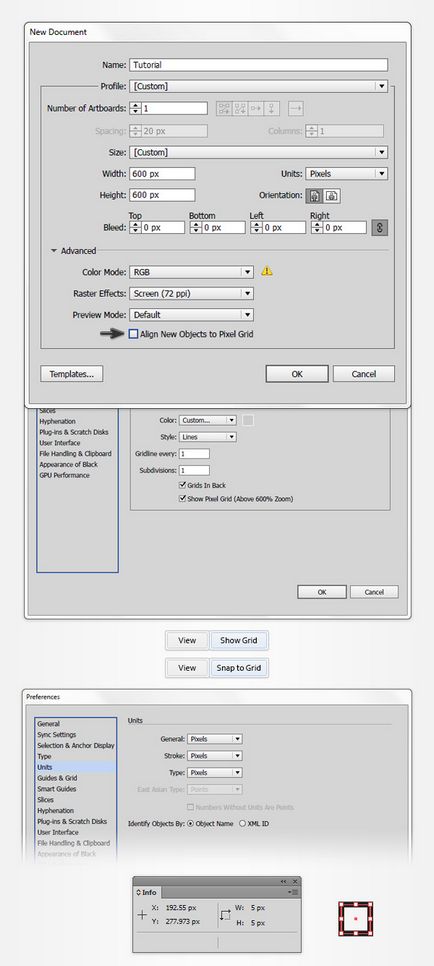
Új dokumentum létrehozása (Ctrl + N) méretei 600x600 pixel, 72 dpi felbontás és hivatkozás nélkül a képpontrácsra. Egységek - pixel. A Nézet menüben, kapcsolja be hálót és a rasztert rá. Továbbá, a beállítások (Szerkesztés> Beállítások> Segédvonalak> rács) tegye ki rácscellában egyenlő 1 pixel. Ha szükséges, akkor is műszerfalak, ami szabályozza a méretei a penész (Ablak> Információ).

2. lépés: Hozzon létre egy nyíl alakú
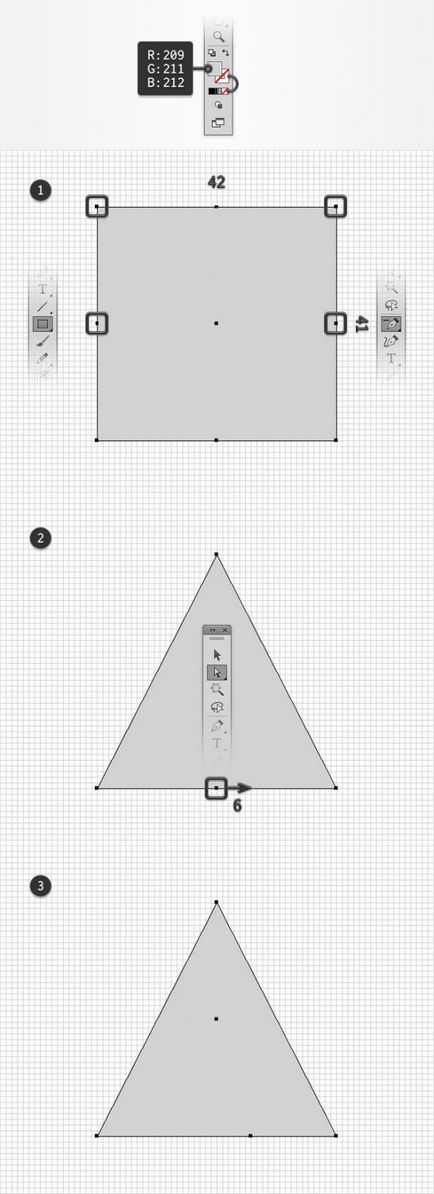
Válassza ki a téglalap eszköz (M). Eltávolítás színt, és határozza meg a stroke-kitöltési színt 209 R = G = B = 211 212. Rajzolj egy téglalapot 42x41px. Illesztés a rácshoz megkönnyítik számunkra ezt a feladatot.
Most meg kell alakítani a forma, a háromszög. Ehhez először hozzá ellenőrzési pontok (Object> Path> Add Anchor Points), majd egy eltávolító eszközt GCP (-) eltávolítani azokat, amelyek körvonalazott alak. A műszak vége a középpont a jobb alsó 6rh.

3. lépés: beállító nyíl
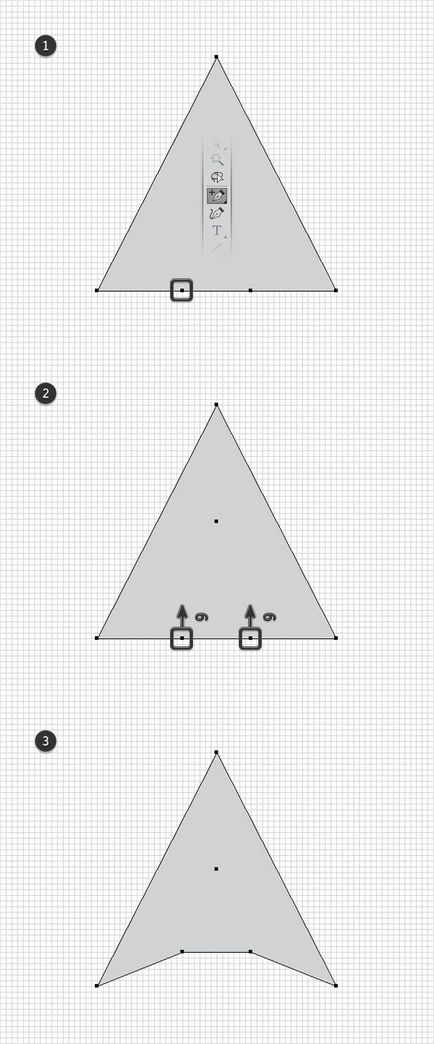
Újabb rögzítési pont (+) alján a háromszög. Magától képest eltolható központjától 6 pixel balra. Ezután válasszuk ki a két pontot alul (A), hogy szüntesse meg őket 6 pixel.

4. lépés hozzáadása a bázis
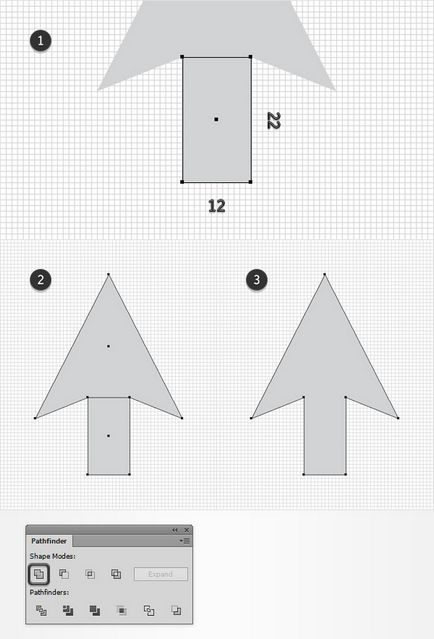
A Téglalap eszköz (M), rajzolni 12x22px. Behelyettesítve egyértelműen az alap alatt a nyíl kapcsolódni két darab, a paneleket feldolgozó áramkörök (Pathfinder)

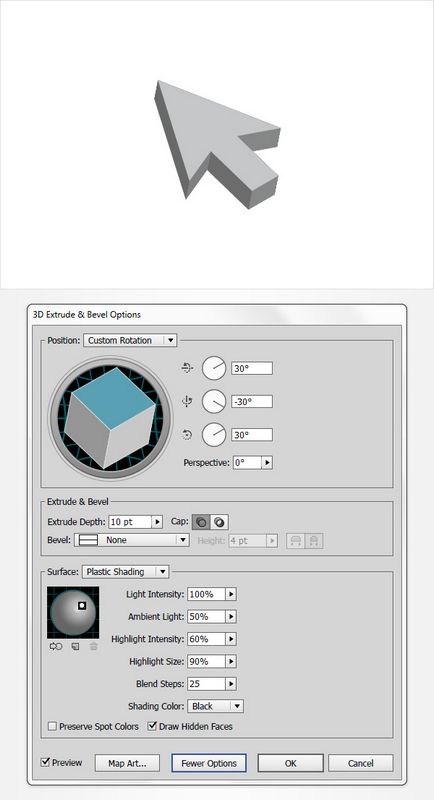
5. lépés: Készítsen 3D
A Szorította szűrő (Hatás> 3D> Kiemelés Fazetta) dússá mi ikonra. A következő beállításokat az ábrán látható.

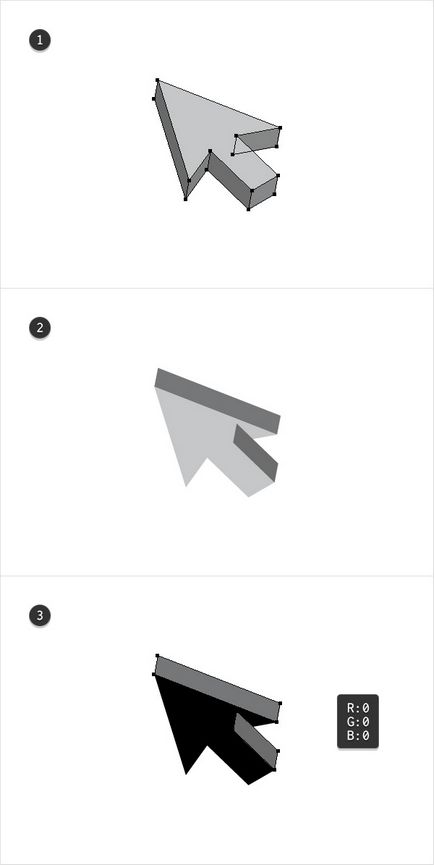
6. lépés elsődleges kezelése
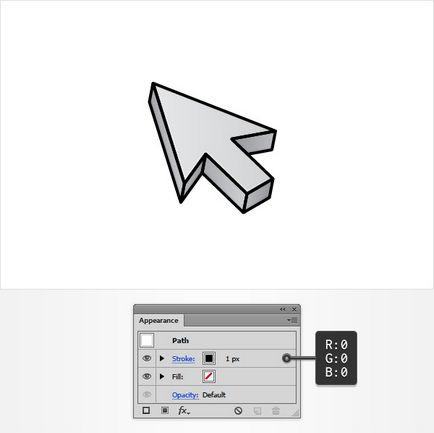
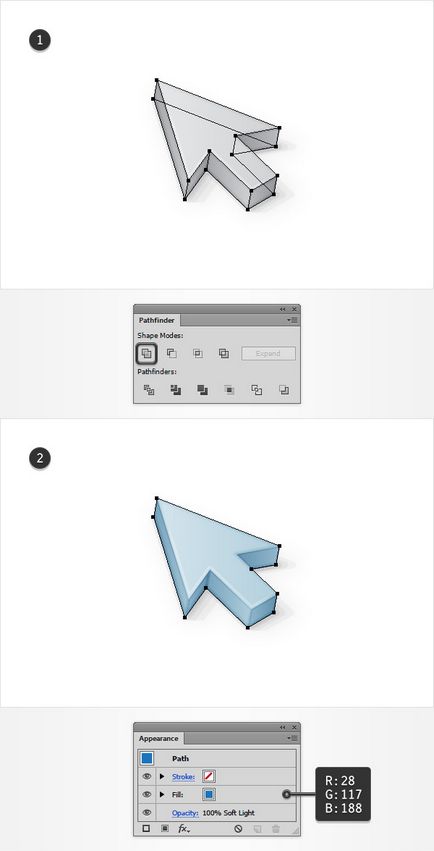
Az eredményül kapott alakzat (Object> kibontása Megjelenés). Ezután válassza csak az oldalán a nyíl (lásd az ábrát). Csoport őket (Ctrl + G) és a Rétegek panel, kapcsolja ki a láthatóságát a csoport. Úgy tűnik elemek láthatatlan kéz 3D-objektumot. A festék a világosszürke területek feketék (R = 0 G = 0 B = 0). Kapcsolja be újra a láthatóságát előtér és felbonthatja a forma.

7. lépés Add a szín és a háttérvilágítás
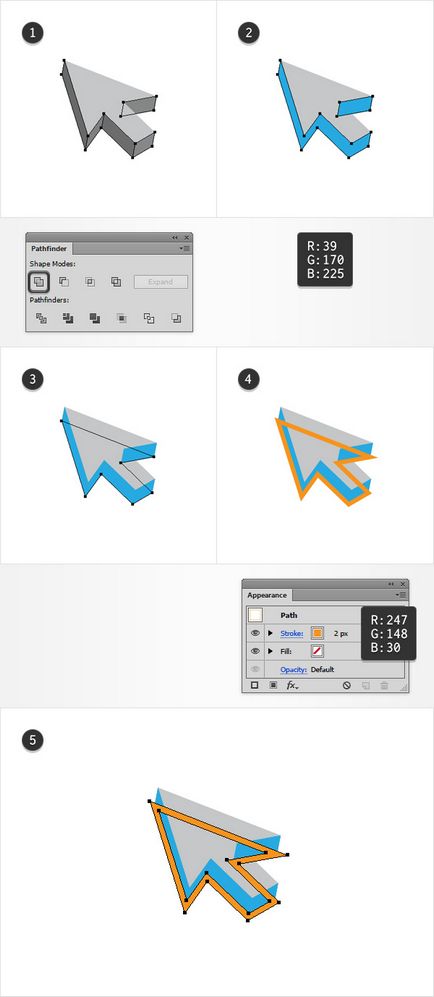
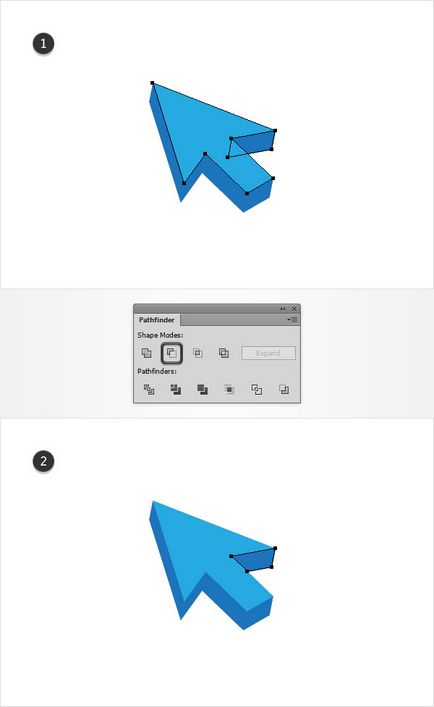
Isolate 5 darab, hogy kialakuljanak az oldalsó részek. Ismétlődő őket (Ctrl + C> Ctrl + F), majd egybeépítésével kezelés kontúrok és átalakulhat egy hajtogatott hurok (Sompound path, Ctrl + 8). Eredmény 39 kitöltés R = G = B = 170 225.
Rétegek panelen jelölje ki a háttérben. Ismétlődő, és mozgassa, hogy az előtérben (Ctrl + Shift +]). Mi megy a cselekvés bár, távolítsa el a kitöltési körvonal színe, és nem 247 R = G = B = 148 30, vonalvastagság választani 2px. Majd át stroke-alakú (Object> Path> Vázlat stroke).

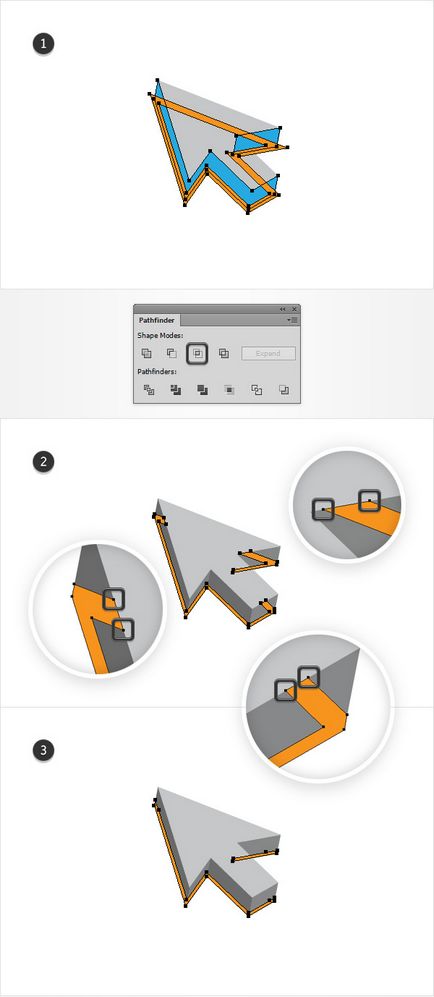
Úgy döntünk, kék és narancs formájában, majd ossza őket kezelési panel kontúrok. Egy új forma átalakítására az összehajtott hurok. Következő távolítsa el bizonyos ponton (-) alkotnak egy sárga maradékot, ábrán látható.

Mégis kiválasztva, válassza a Műveletek panelen. Cseréljük ki a kitöltést fekete, fejt átláthatósága 20%, és a keverési módot létre szórt fény (Soft Light).

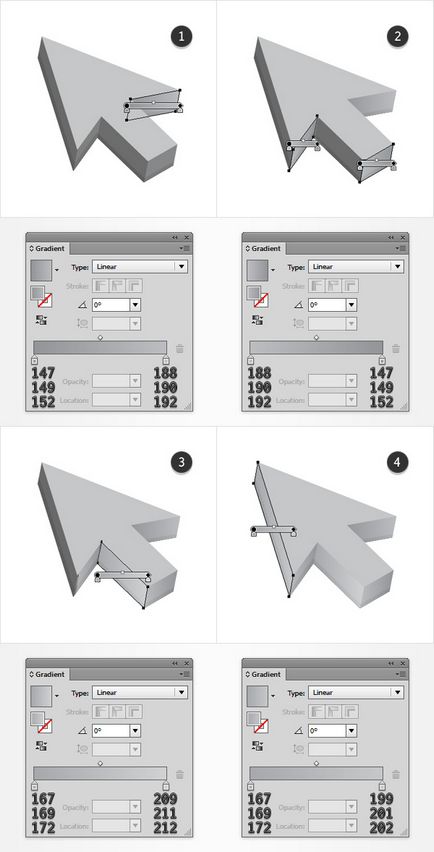
Az viszont kiosztani öt oldalirányú formák és töltse ki őket egy lineáris gradiens, mint látható.

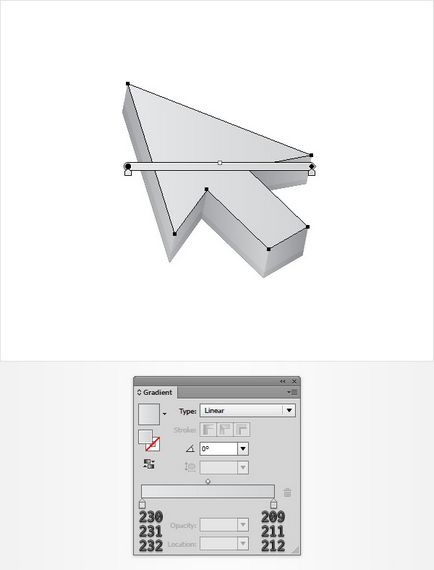
Hasonlóképpen, töltse meg a csúcsa a kurzort.

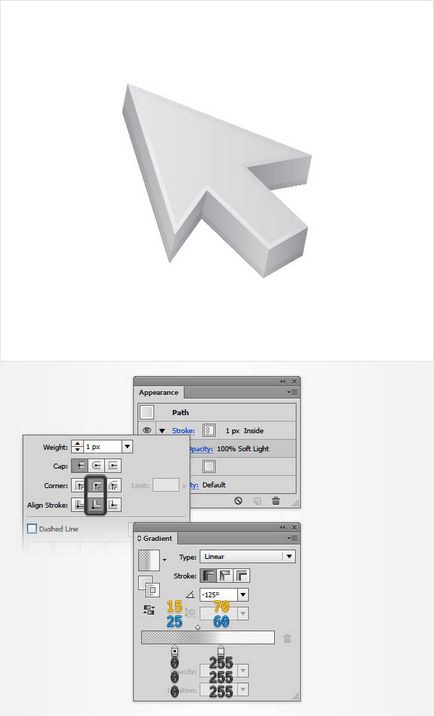
Add meg a stroke. Mi jár a műveleti sáv, tegye keverési mód szórt fény (Soft Light). Ezután állítsuk be és átláthatóságát a csúszkák a gradiens, az ábrán látható módon. Megjegyezzük, hogy a kék szín jelzi a helyzetét, és a sárga - átlátszó. Miután ezeket a lépéseket, hogy a stroke egyetlen pixel. Saját beállításait, tegye a lekerekített sarkok és a hely benne.

8. lépés körvonalazza formájában
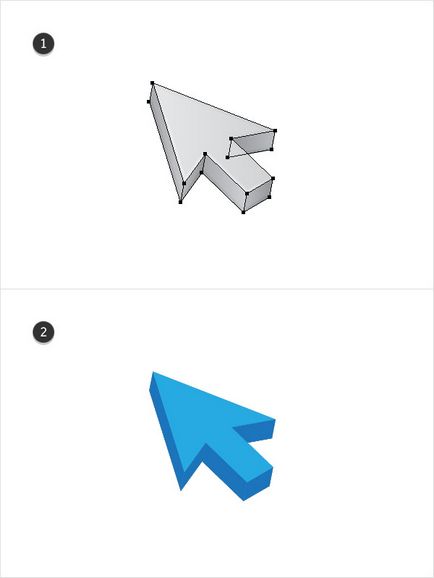
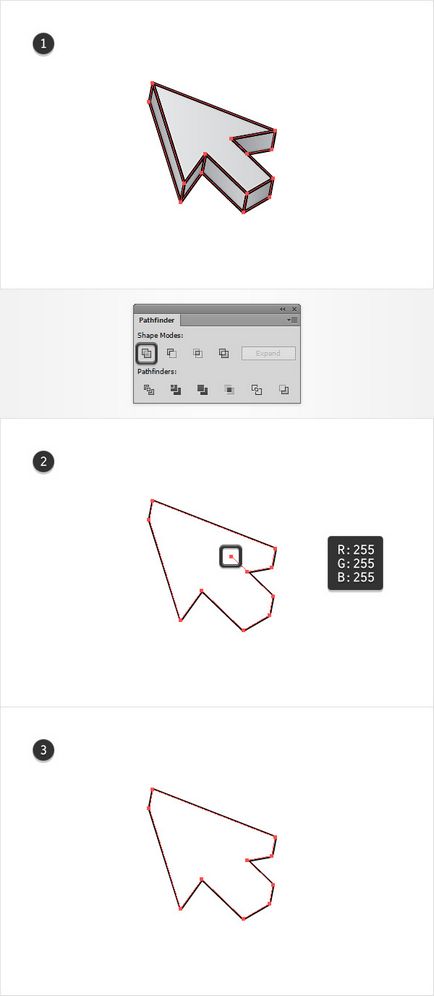
Mi megkülönböztetni látható alakban. Ismétlődő őket. Vegye ki az összes színátmenetek, helyettük alkalmi kék árnyalatok. Távolítsuk el a löket a tetején.

Ismétlődő felső részét a kurzort. Hozzáadása (Shift) kék az élek, ahogy az ábrán látható. Vonjuk ezek a formák.

Válassza ki az összes kék alakzatok. A Műveletek ablaktábla, távolítsa el a töltet, és meghatározza a stroke 1 pixel. Ezután, csoport az eredmény (Ctrl + G).

Ismétlődő eredményt. Összefogás Processing körök révén panel. Mi határozza meg egy új formája a fehér kitöltés. Térjünk vissza a fekete stroke és távolítsa el a felesleges, mint az ábrán látható.

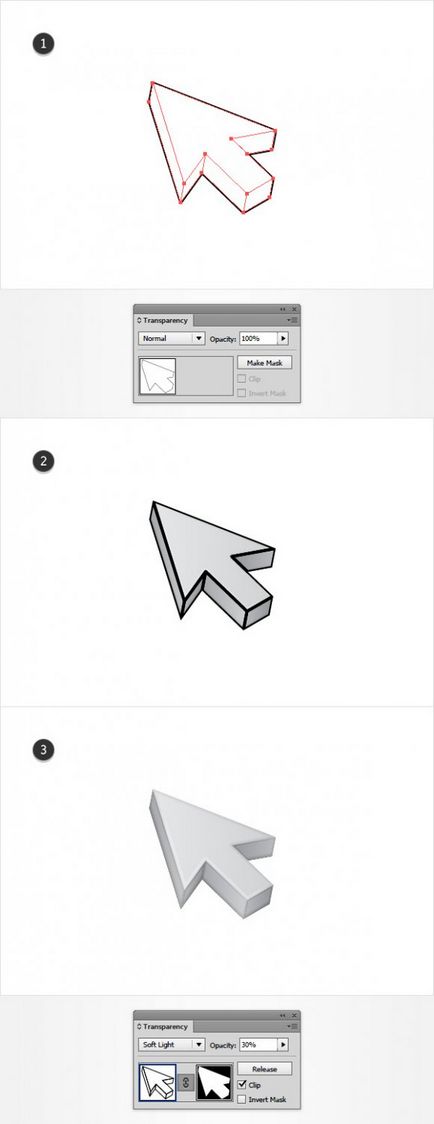
Isolate fehér egyenruhát és fekete vonás. Ezután nyissa meg a Transparency panel, és hozzon létre egy maszkot. Ezután meghatározzuk a keverési módot szórt fényt, és tegye az átláthatóságot a 30% -ot.

Térjünk vissza a Layers palettán, és válassza ki a háttérben. Menj a Műveletek panelen. Add formájában a stroke 1 pixel. Lássuk, hogy ő kívül helyezték, és a sarkok le vannak kerekítve. Az átláthatóság a stroke kérni 5%.

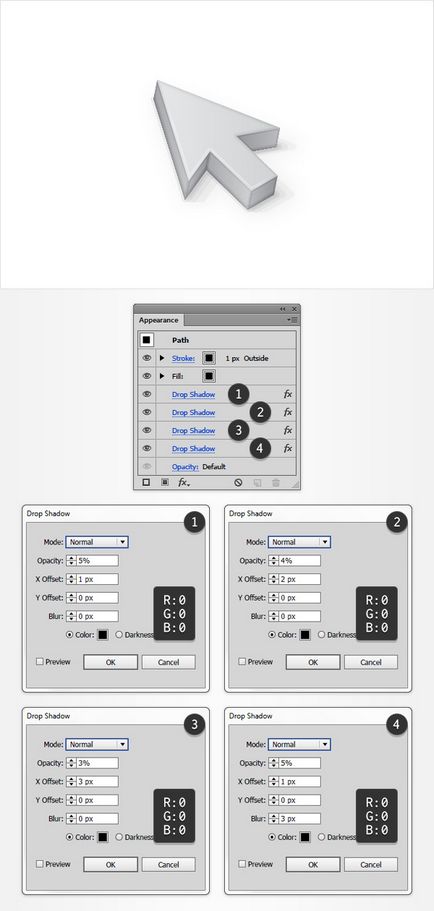
Ezután adjon hozzá egy árnyék hatások révén menüben (alsó panel). Még egy árnyék, hanem három. Válassza ki a beállításokat, ahogy az ábra mutatja.

9. lépés: Árnyékok és színezés
Volt egy „rejtett” csoport. Válassza ki, és Ismétlődő. Kezelések panel Összefogás körvonalait. A festék a új formája R = 28, G = 117 és B = 188 megkérdezni keverési mód szórt fény.

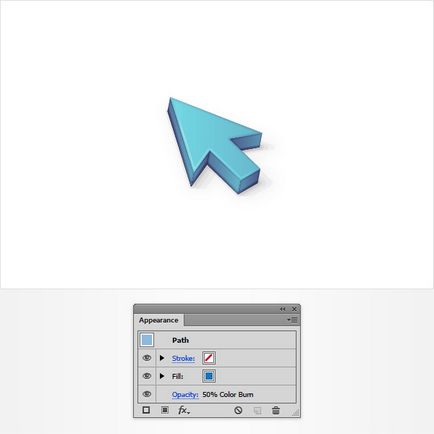
Próbáljon más lehetőségek keverési módot.


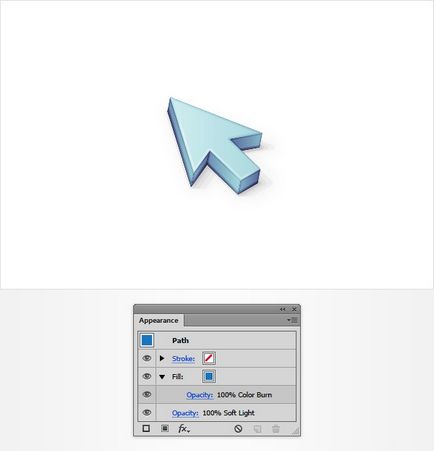
Vagy még több mód.

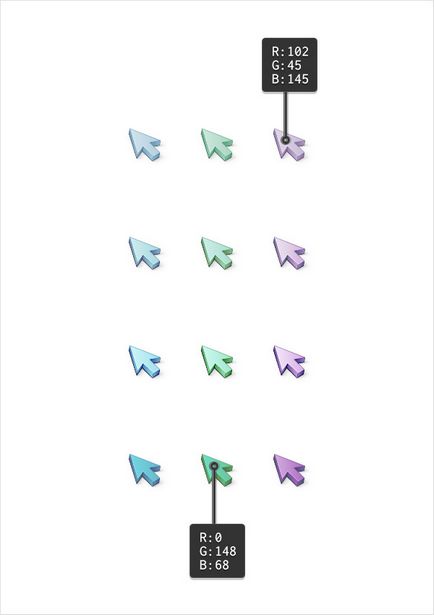
És végül, ne habozzon, hogy változik a színe.

A 3D-ready ikonra! Ne felejtsük el, hogy ossza meg az eredményeket!
Alapján anyagok Andrei Marius leckét.