Hogyan adjunk egy google térképet webhelyén

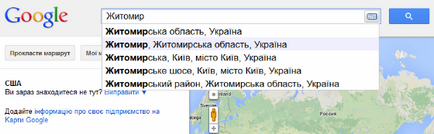
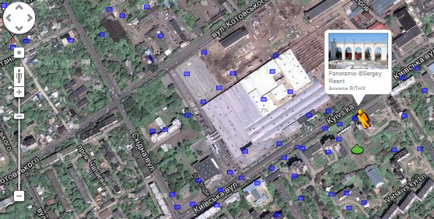
Ahhoz, hogy gyorsan megtalálja a kívánt helyre a térképen, a legjobb, ha használja a kereső sáv, írja be a nevét a falu. Annak érdekében, hogy ezt a példát találunk a város Zhitomir.


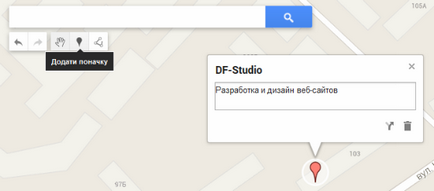
Ezt követően, GoogleMaps kérte, hogy töltsön ki egy speciális formája, amely ezen a területen „Név”, mi adja a nevét a címkén (ebben az esetben a neve a mi stúdió), és a „Leírás” mezőben - egy rövid leírást, ahol a jel mintáját. Miután befejezte a formában a leírás, kattintson a gombra „jel a térképen.” beállítás, hogy a megfelelő helyre, és ad neki leírást.

Nyomja meg az „OK” és kész.

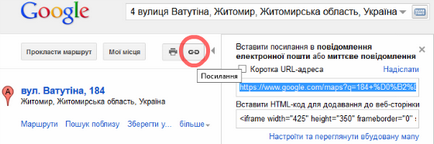
Méretének kiválasztása a térképen, és tekintse meg a kijelzőn, másolja a HTML kódot, és illessze be egy bizonyos helyen a kívánt oldal, a honlapon.

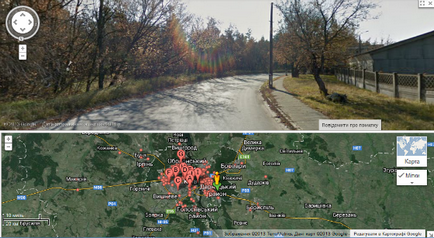
Mindkét oldalán ott vannak a nyilak: a képernyő felső részén kiterjeszti a padlón térképen, az alsó - kiderül, és csak az a panoráma. Ebben az esetben kattintson a felső és meglátjuk, mi történik.

Látva a két változat formájában a kért területet, végre egy műveletet, így a referencia (vagy HTML-kód). Mi a beállítások testreszabásához kijelző és illessze be a kódot a honlapon. Ez minden. Ennek eredményeként már gyönyörű Google-térkép honlapunkon, amely segít az ügyfelek és a felhasználók számára, hogy gyorsan megtalálják az irodában.