Alignment kivetített képek közepén
Nemrég szembesülnek azzal a problémával - a szedés kinagyítását szélességet és a testmagasság, hogy a tartály méretét. Természetesen a kép arányait nem „szünet” a folyamat.
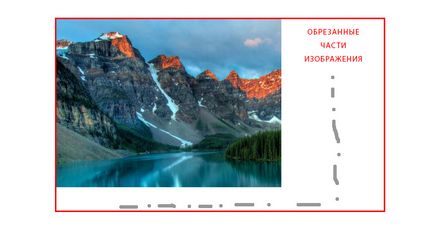
Mi megszervezzük az ilyen összehangolás egy egyszerű konténer szélessége például 400h300 pixel és a kép mérete nagyobb, mint a tartály (például a kép elkészítéséhez a hegyek, méret 720h450):
Helyezhető el képet a tartályban
Kapunk az alábbi képet:

Első lépés. Összehangolása a képen képet vízszintesen
Az első lépés a kép igazítását vízszintesen, és levágta a jobb és bal oldalán a vypiriayuschie. Ehhez az eredeti elrendezést kell egészíteni:

Mint látható vízszintesen elérni a kívánt hatást, akkor folytassa a második lépés.
Második lépés. Arányosan csökkenthető kép magassága a méret a tartály
Kiegészítés css stílusok:
Az eredmény egy gyönyörű miniatűr, darabolt pontosan középre és szabott beállítása a tartály méretét.
