A vizuális szerkesztő wordpress - hogyan lehet létrehozni bejegyzéseket és az oldalakat, add gombok
De mivel megígértem magamnak, hogy következetes (aki kipróbálta, tudja, milyen nehéz!), Akkor fog szentelni a mai poszt, mint ígérte legutóbb, a jegyzőkönyvek elkészítésére és oldalak a WordPress blog.
Oldalak és bejegyzések WordPress: miben térnek el egymástól?

Mellesleg, ez alkalommal, eddig: az ötlet slyamzila Peter Alexander és a legkevésbé sem szégyellem (mint a gyerek, válaszul a hívások lelkiismerete - igen, én szégyentelen, és igen, én nem szégyellem én is elveszik, ha hallom ...! ). Azonban nem fogok fordulni a blog egy nyomkövetés vagy utánzó ezen vagy más sikeres bloggerek. Egy jó ötlet - nos, miért nem kölcsön?
Hogyan hozzunk létre egy bejegyzést oldal és a WordPress
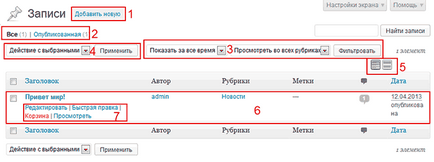
Kezelje az összes blog bejegyzés a menüben a „Felvételek”:


Szóval le részletesen csak egy szokás - minden olyan természetes, hogy kérdéseket nem merül fel egyáltalán.
Pontosan ugyanazt ablak jelenik meg minden WordPress oldalakon. Kijelzőn? Azt hiszem, nem éri meg.
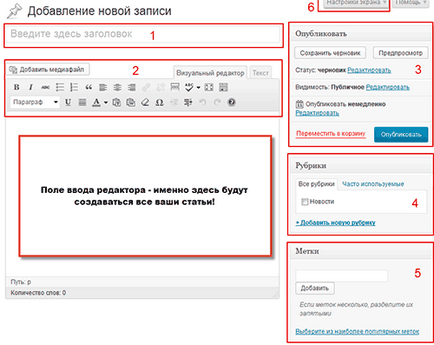
Most nézd meg az ablakban létre egy új bejegyzést:

oldal létrehozása doboz az jellemzi, hogy nem lehet kiválasztani a fejezetek és címkéket a oldal, de lehet választani őt design, persze, ha a sablon a különböző stílusok cikkben.
Most a kirándulás a sor, hogy sajátosságok, és az első dolog, amit még részletesen
De kattintva a mágikus gombot, akkor kap két sorozat formázó gombok. Nézzük röviden megy keresztül, és mi minden:
„Out of the box» CKEditor panel így néz ki:
Tehát az Ön rendelkezésére állnak és felhasználása van néhány új funkciók:
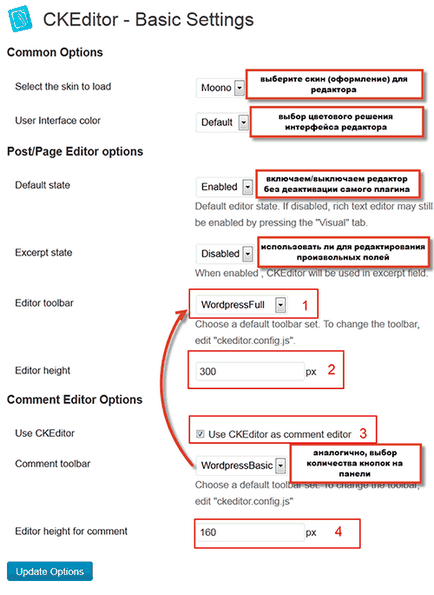
És ha a fül „Áttekintés” most érdekes számunkra nem, mert ez általános információkat tartalmaz a dugó és hasznos linkek a «Basic Settings» kandikál szükséges alapbeállításokat a plugin ott tárolt:

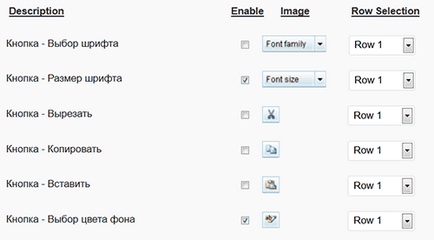
Amellett, hogy az általános beállítások, amelyek az én screenshot aláírt, hogy amit tudunk itt:
TinyMCE Advanced
Akkor töltse le akár az admin felületen, vagy ide. meghatározott - a szokásos módon: öntse a plugin fájlt a plugins mappába a blog.
Elvileg ez a plug-in megkettőzi a funkciók a korábbi tárgyalt, így kitérni rájuk nincs értelme.
végső TinyMCE
Telepítse a bővítményt keresztül admin felületen, vagy töltse le és töltse ki a plugins mappába a blog.
A fő vonzerejét a végső TinyMCE a kényelem és rugalmasság: lehet pozícionálni a eszköztár csak a szükséges gombok, és ugyanabban az időben minden jelzésére, hogy a négy sorban, a gombok ez lesz található:

Amellett, hogy a szöveg formázását gomb, akkor meg egy csomó hasznos dolgot: például, a kimenet ID bejegyzések és oldalak admin panel (gyakran kell tanulni őket); Ez a plugin lehetővé teszi, hogy adjunk egy widgetet a PHP-kódot (alapértelmezett WP widgetek lehet illeszteni a szöveget csak a HTML-kód), és még valami ...
Beállítások valójában nagyon sok, de a fejlesztési plug-in nem lesz probléma - ez szinte teljesen lefordították orosz, és hozzáértő és világosan, és nem ügyetlen autotranslator.
Mindezen három plugins én legkedvesebb utolsó - Ultimate TinyMCE. Ami engem illet, ez a legkényelmesebb és erős. De egy kis gondolkodás, még mindig teljesen felhagyott az ezek használatát plug-inek.
Elmondjuk, miért. Én általában nem támogatja a fényes és színes szöveg formázását, és a témában valahogy nincs szöveges prettification és bonyolult formázás. És ha egyszer választható általában a dugót a blog semmit.
Volt elég lehetőséget a TinyMCE személyzet, kivéve egy részlet: nincs alapértelmezett gomb behelyezése horgonyok és a kéz, hogy regisztrálja a kód minden alkalommal kényelmetlen.
Tulajdonképpen minden jön le, hogy növeli az functions.php fájlt a következő kódot:
Ez történik, mint ez:
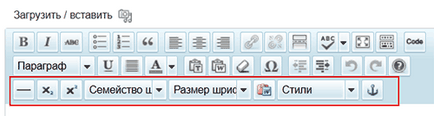
Ha a művelet sikeres volt, a beteg (blog) életben maradt a dobozban, hogy hozzon létre egy új rekordot, azt látjuk, mint a szépség:

Add a harmadik sorban a gombok:
- egy vízszintes vonalat;
- felső és alsó indexek;
- a család és a betűméretet;
- különböző stílusok kiválasztására a rendelkezésre álló sablonstílusok;
- és a kívánt horgony engem!
És ez búcsúzom ma neked! Ne felejtsük el, a következő alkalommal lesz a kizárás oldalak a navigációs a dugó, és nélküle. Az érdekelt? Feliratkozás frissítéseket. a blogomban érdekes napról-napra!
Üdvözlettel mindig a web-Cat!

Oksana, sajnálom, hogy nem válaszolt azonnal, de mindegy, sajnos, nem tehetek róla - én felületes ismeretség BuddyPress nem elég, hogy megoldja a problémát.
Köszönjük, hogy elküldte a leckét. TinyMCE Advanced működik, és ki a kód működik, de a CKEditor nem dolgoztam, és az Ultimate TinyMCE bővítmény ellenében.
Valentine, minden egykor kezdőknek, és ez az állapot már semmi köze a kor, őszintén)
Arra a kérdésre: néztem a mai blog profilja, nem látott problémát - úgy tűnik, minden rendben van, nincs semmi kúszik. Általában, ez függ a sablon, azaz, hogy milyen a távolság esetében meghatározott sorköz, behúzás a képek, stb CSS, általában. Ha vannak konkrét kérdéseket feltenni, meglátom.