Mi teljesítményének javítására kliensoldali webes alkalmazás
Az egyik fő szabályait a fejlesztés a frontend webes alkalmazás - ezt úgy, hogy a felhasználó úgy érzi, teljes ellenőrzése alatt a felület. És erre van szükség ahhoz, hogy a kérelem, hogy válaszoljon a felhasználó műveleteire azonnal, hogy van, hogy a késedelem a felhasználói beavatkozás és a válasz felületen láthatatlan. Ebben a cikkben fogom leírni néhány technikát, hogy optimalizálja a teljesítményt, amely segít, hogy egy lassú alkalmazás repülni.
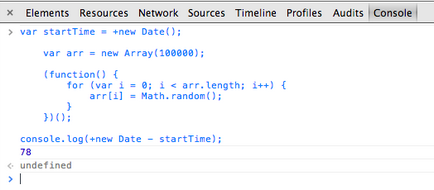
Magyarázd el, hogy a globális változók - ez rossz, nem szükséges - ez nyilvánvaló. De miért és hogyan gonosz ez nagy, megpróbáljuk megérteni. Vegyük például egy egyszerű kód, menjen a fordulóban, és gyárt egy tömb minden elemét néhány egyszerű művelet. Készítsen egy sor 100.000 példány és írni minden véletlen számot.
Itt, a bypass függvény egy tömb, ami a globális környezetben. Tolmács, látva a feltétel arr.length, keresni kezdi a változó arr. Az első dolog, amit keres egy helyi körét, azaz a függvény belsejében. Azonban a függvény belsejében változó arr nem nyilvánították. Ezután a értelmező bevételt a lánc területen a magasabb szintű láthatóság (ebben az esetben szerencsére - egyszer a globális hatókörű, de rosszabb is lehetne), és kereséseket. Aztán végre megtalálja a változó arr, és nézi a tartalmazott objektum length tulajdonság. Keresés Minden hatályát vesz drága időt. Próbáljuk, hogy átírják a funkciót, így nem volt szükség mindegyik ismétlésnél a hurok a kapcsolatot a másik körét.
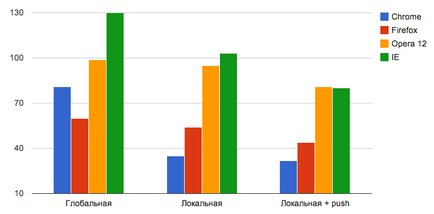
Ez a látszólag kis optimalizálás ad egy meglepő teljesítmény-növekedést Chrome - 2,5-szerese (35 ms helyett 81). A Firefox nyereség kevésbé érezhető, de van egy 54 ms helyett 60, azaz 10%. Az Opera 12 végrehajtási idő csökken, több jóval kisebb: 99-95 ms.
Ami a munka egy sor, akkor tovább optimalizálják a hurok teste segítségével helyett fordul minden egyes eleme a tömb mód push:
Ahol lehetséges (és ez - szinte mindenhol), szükség van az adatok átvitelére a lehető legjobb helyi körét. Például sablont használják, azonnal funkciókat. Vagyis ahelyett, hogy a kód:
Jobb, ha ezt a levelet:
És még jobb -, hogy megbizonyosodjon arról, hogy még a dokumentum objektum funkciók nem kell nézni a globális névtérben:
Itt adtuk át a dokumentum objektum a névtelen függvényt érvként, így került át a helyi erre a funkcióra névtér. Ugyanez a minta gyakori a jQuery plugin:
Készüljünk a pontosvessző jQuery-plugins kiküszöböli az esetleges hibákat, amelyek megjelennek, amikor kombináljuk minifikatorami dugó és preprocessors, amikor a végén az egyik plug-in-kód nem hátulsó résztől.

Annak érdekében, hogy csökkentsék a munkát ciklus nyilvánvalóan csökkenteni kell, vagy a műveletek száma minden iterációban vagy az iterációk számát magukat. És akkor is, ha már optimalizálták a hurok teste, és a teljesítmény még mindig nem lenne elég, van megoldás. Akkor számának csökkentése nem kézenfekvő által végrehajtott műveleteket tolmács. Korábban már készült a tolmács, hogy ne menjen mindegyik ismétlésnél a külső köre, most próbálja tovább optimalizálják.
Egyszerű és nagyon szép befogadási ciklusban csökkenti a működési idő változtatni a bypass az ellenkező irányba, vagyis ahelyett,
Alkalmazza ezt az optimalizálási az előző példában, megkapjuk:
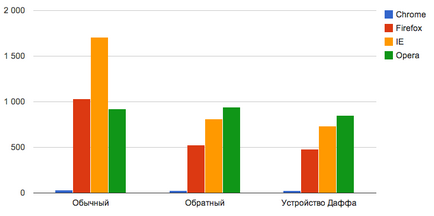
A Chrome-ban ez a módszer ebben az esetben ad teljesítménynövekedés 10% (32-29 ms) Opera 12 Runtime gyakorlatilag nem változott (923 és 939), de a Firefox és az IE megfeleződik: c 1 030-525 ms Firefox és 1705-812 IE. Ahhoz, hogy megértsük az oka ennek a hatása, mi magyarázza az összes művelet, amely termel egy tolmács mindegyik ismétlésnél a hurok.
Az első esetben a sorrend a következő lenne:
- Számítsuk ki a értéke a logikai kifejezés i <10000000.
- Hasonlítsuk össze a kapott értéket az igaz.
- Növeli i.
A második esetben - az alábbiak szerint:
- Hasonlítsa össze az i értéke true.
- Csökkentés i.
Összhangban a „Rules of Lies” minden nem nulla számérték i csökken igaz. Hamis, emlékszem, csak 0, NaN, null, meghatározatlan, és egy üres karakterlánc.
Kevésbé elegáns, de nagyon hatásos ciklus optimalizálási módszer az, hogy bővítse a hurok teste, növeli a műveletek száma minden iterációban, de csökkenti az iterációk számát magukat. Egy ilyen technika az úgynevezett „Duff berendezés» (Duff szolgáltatás). Mert akkor kell feláldozni a szépség és rövidsége kódot, de abban az esetben, ha a teljesítményt sokkal fontosabb, mint a rövid, ez a módszer szükséges az úton. Például, akkor cserélje ki a következő kódot:
Ez csökkenti a futási idő 10% -kal Opera 12 és Chrome és a Firefox - 20%. Csökkentettük az iterációk számát nyolcszor következtében - a nyolc ugyanakkor csökkenti a vizsgálatok számát a felső elkerülhetetlenül során elvégzett iterációk a hurok. Nos, annak érdekében, hogy megfelelő működés biztosítása érdekében, hogy az ismétlések száma nem több nyolc, élt egy kapcsoló c «átszakadt”, hogy a következő eset (figyelni, hogy a végén minden esetben nincs szünet irányelv).
Tehetünk ugyanazt a rövid, felváltva a kapcsoló egy ciklust, alig vagy egyáltalán nem teljesítménycsökkenés:
Ez a technika csak akkor hatásos, ha nagy számú iteráció.

Amikor ugyanezt a funkciót nevezik sokszor hasznos lesz, hogy egy módszert a „memoization”, vagy még egyszerűbben, a visszatérési érték cache-t. Különösen ez a módszer akkor hasznos, ha a függvény a néhány hosszadalmas művelet. Tekintsük a példát a faktoriális számát. Klasszikus faktoriális rekurzív így néz ki:
Ez elég gyors, hanem a példát lehet szép megjeleníthető vétel memoization.
Pénzértékeket keresztül elérhető áramkör, ez kizárja a véletlen változás - az ahhoz való hozzáférés csak a funkció faktoriális. Tegyük fel, hogy meg kell, hogy következetesen számítani a faktoriális 100, 101 és 102 Ha a klasszikus rekurzív függvény, először kiszámítja a faktoriális a száma 100 (100 = 100 * 99 * 98 ... * 1 * 99 vagy 100!), Majd - száma 101 (101! = 101 * 99 * 100 ... * 101 vagy 1 * 100), majd -! faktoriális 102 (102 = 102 * 101 * 100 ... * 102 vagy 1 * 101!). Így faktoriális számított 101 kétszer, és a számok 100 - háromszor annyi. Memoization értékek lehetővé teszi, hogy elkerülje azt. Ha ön használ caching eredményeket, először az A értékét 100 és 101 a számítás! újraszámítások nem kerül sor. Ehelyett a cache kerül beolvasásra a már kiszámított értéke 100, szorozva 101, és visszatért. Így elkerülhető a rengeteg felesleges számításokat. Memoization különösen jól észrevehető hatást végzésekor lassú, erőforrás-igényes műveletek (például a DOM-fa). Azonban, ha ezt a módszert kell bizonyosodni arról, hogy minden ezt követő hívás funkciót ugyanazokat az érveket adja vissza az eredménye kell, hogy legyen ugyanaz, mint az előző alkalommal. Ezért caching nem alkalmas feldolgozásához dinamikusan változó adatokat.
De ez még nem minden. Csak addig, amíg a művelet befogadó DOM-elem a műveleteket oldal Újrarajzolás. oldalleképezés zajlik minden alkalommal, amikor változtatni az alakját az elemek: változások szövegtömböt, új blokkok elrendezését az oldal, a változás a stílus elemeit. A lehető legkevesebb időt, hogy fordít a böngésző oldalon Újrarajzolás, szükséges, hogy több gyalogos egymás mögött műveletek, amelyek megváltoztatják a dokumentum megjelenésének, az azonos, ahol csak lehetséges.
Ha valamilyen oknál fogva, így nem kap, és még mindig kell hozzá tartalmat az elem többször jobb lenne eltávolítani egy elemet a patak, hogy minden szükséges lépést rajta, majd csendben tegye vissza a helyére. Egy ilyen egyszerű művelet, mint a szabály, hogy nagyon gyorsan, hogy a felhasználó valószínűleg észre sem.
Kisebb és nem első pillantásra is nyilvánvaló, programozási technikák biztosítják az alkalmazás több teljesítmény növekedés, és mentse el a felhasználókat a zavaró lassulást és unalmas várakozás, és ha - a kérdés technikai támogatás és elégedetlen felhasználók. Persze, ha alkalmazza ezeket a technikákat bölcsen.
A mérési idő a script
A legegyszerűbb módja annak, hogy idő méréséhez:

Jó könyveket a optimalizálása frontend
Itt található az ezt a cikket egy ismerősének: