Hogyan adjunk egy animációs favicon a webhely
Ugrás a Google vagy a Yandex, és képeket gyűjtünk, például őszi animáció:

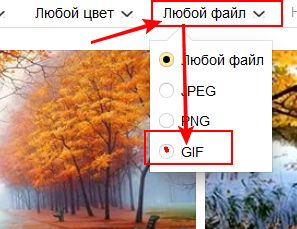
Annak érdekében, hogy oldalanként csak az animált képek, ezek kiterjesztése a .gif, tedd a szűrőt a keresési feltételeket:


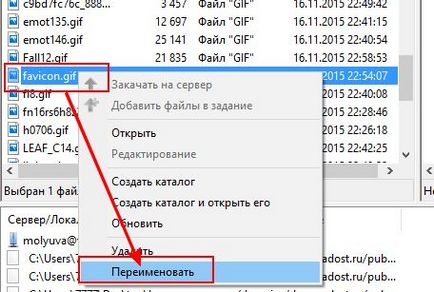
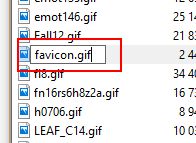
Átnevezni kívánt fájlt, kattintson jobb egérgombbal, és válassza az előugró menüben a „Rename”. A lány rövid lista nevét latin betűkkel vagy számokkal szóközök nélkül:

Ehhez a bal oldalon a program, amely megjeleníti a mappák a számítógépen a kívánt fájlt, kattintson jobb egérgombbal - átnevezni:


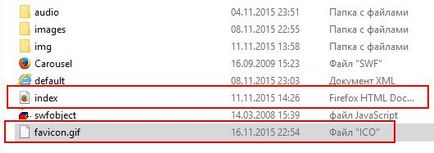
Most már hozzá, hogy a kártyát. Ezt a fájlt kell másolni egy mappát a képeslapot. Nem szükséges hozzá a mappát, hanem csak azt, hogy közel volt a kartoték:

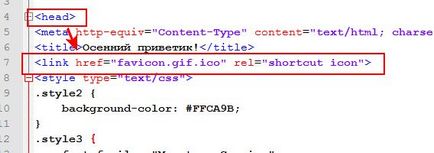
a címkék között
:
Miután felvette a sor, a módosítások mentéséhez, győződjön meg róla, a ikon jelenik meg a böngészőben, és ha minden jól megy, akkor meg kell adni a ikont a tárhely, és ismét újraindul html file:

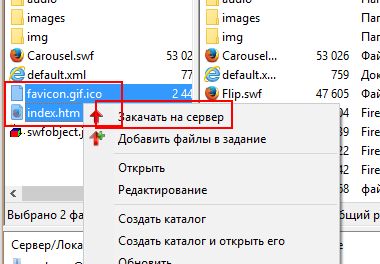
Használhatja a fájlkezelő FileZilla:

Az utolsó napon az ősz, és annak ellenére, hogy az esős időjárás, ez tetszik nekünk meleg tavasz. Egy kicsit többet, és ünnepeljük a tél.
Itt láthatjuk a munka a résztvevők és a legjobb munkát a hangját:
Szeretném megjegyezni, hogy a résztvevők, akik teljesítették a szükséges feltételeket a díjak egy kicsit, és akkor is csatlakozhat a nyertesek listáját: