Plug-in header képcsúszkát egy diavetítés a cím - a vizsgálati minta

Plugin Header Image Slider könnyű megtalálni az admin felületen keresztül egy kereső plugin: így megy a konzol a „Plugins” részben _ „Új” a keresési ablakban teszik nevét bővítmény telepítése és aktiválása. Plugin beállítások jelennek meg a „Megjelenés” _ „alany”. Kiderült, hogy az eredeti plug-in egy olyan sablon, ahol van egy fejléc beállítást, és természetesen az alapértelmezett kép jeleníthető meg a diavetítés itt,


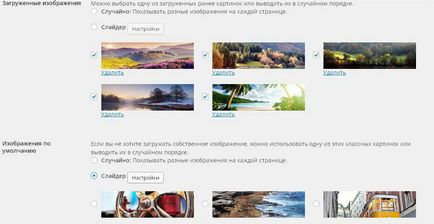
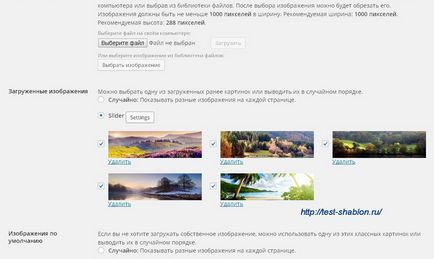
Mindenek előtt veszi, szükségünk van egy fejléc csúszkát. Ha szüksége van -stavim kullancs a négyzetet.
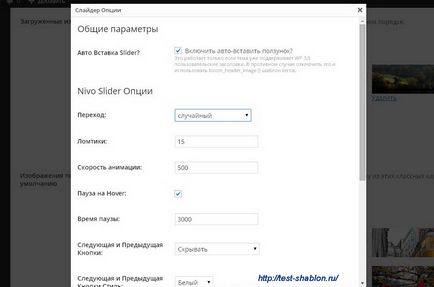
- átmenetet a képek a javasolt tizenhat választani? Próbálj ki néhány, gyakran megáll véletlen;
- hány darab szétesik a kép, ha megváltoztatja a másikba;
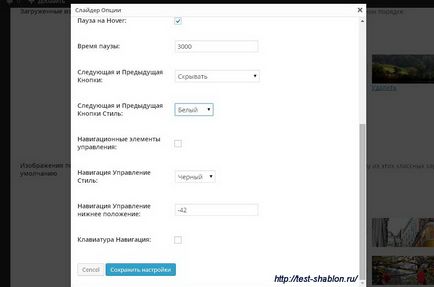
- Az animáció sebessége és a szünet időtartamát, meg nem változom;


de a jelenléte a gombok és az ő stílusa a színe kissé idézte:
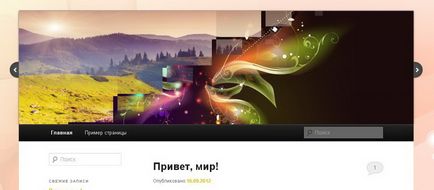
figyelmét erre a pipa „Navigációs kezelőszervek:” és ha a megjegyzés mellett a «Következő Előző gombok: »helyzetbe«mutat Gördülő», akkor kap ez olyan vicces»ushastenky«slide show, mint az alábbi fotó,

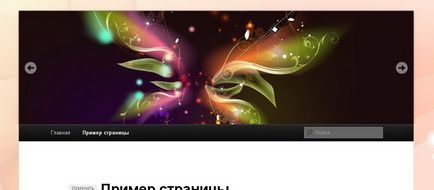
és ha tudomásul vesszük a «megjelenítése», megkapjuk a kulcsot a képek maguk. Ennél később, akkor válassza ki a színt: fekete vagy fehér.

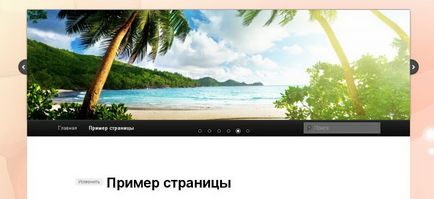
Hozzáadása „Keyboard Navigation:” get alábbi képek itt gombokat. De a helye ezeknek a gombok akkor kicsit változik, ha közel a helyzetben a „Navigációs gomb lefelé helyzetben:” megváltoztatni a számot, és jelentkezzen mínusz egyszerű, például 250. (Ebben az esetben a gomb található akár a kép alján és a tetején.)


Itt szeretem, és minden ma. Plugin Header Image Slider nagyon könnyen használható, és ez kenőpénzt. Ha már régóta szeretett volna valami hasonlót bloge- telepíteni. És én sokáig nem búcsúzni. Veled volt Julia, jó szerencsét!
Küld akkor is, ha a tervezés is