Lépésről lépésre útmutató telepíteni és konfigurálni twitter kártyák

Tagadhatatlan trend az utóbbi években - a vizualizációs a strukturált adatok, élénk példák, amelyek Yandeks.Ostrova és bővített kivonatokban. Nem messze a kereső és a legnépszerűbb mikroblog szolgáltatás a világon.
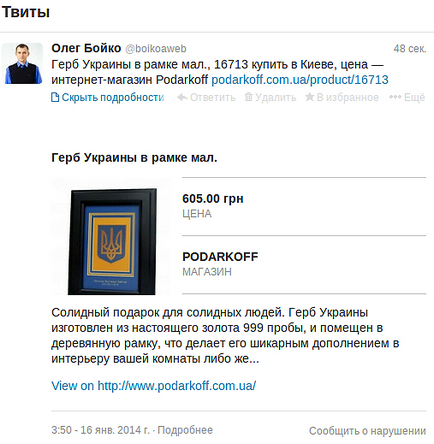
Úgy néz ki, mint egy normál kártya pont:

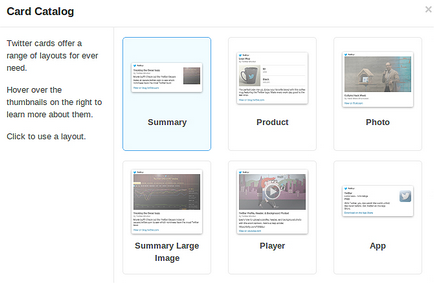
Twitter támogatja hét típusú kártyák:
Hogyan kell végrehajtani Twitter kártyák?
Kezdeni, megy a kártya létrehozása eszközt, és válassza ki a megfelelő sablont:

Miután kiválasztottunk egy kártyát, akkor kap egy listát a címkék kell tölteni, és elhelyezni az oldalon.
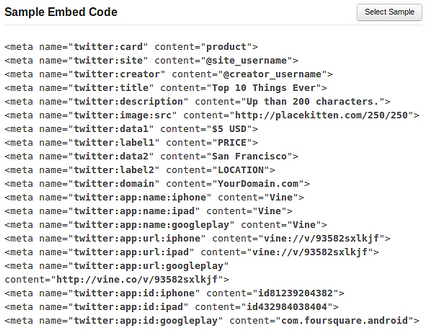
Mintakódok pont Card

Az első 11 tag - szabvány, mások úgy vannak kialakítva, a mobil eszközök. Először is érdekli az első tétel.
Kötelező címkék elhelyezése:
adatok - egy további címke az elem kártya, mellyel húzza fel a különböző információk a termék oldalra
címke rövid leírását meghatározott információkat a címke adatai
Példa kész kód: