Hogyan lehet elérni a realizmus Adobe Illustrator virtuális iskola grafikai tervezés
A közeljövőben a virtuális iskolában, kezdjük egy új iskolai projekt, elkötelezett létrehozása reális vektoros illusztráció az Adobe Illustrator.
Lehet, hogy ez lehetetlen, hogy megfeleljen a tervező, aki ma nem tudja, mi a vektorgrafikus és nem lenne képes átvinni a fő előnye: skálázhatóság, a könnyű szerkesztés, könnyű, élénk színek ...
De a említése vektorgrafikus, mint általában, gondolunk logók, ikonok, vagy „sima” kép, hasonlóan az alkalmazás a színes papír. Nos, szélsőséges esetben - illusztráció, festett gouache.

Valóban, a fejekben vektoros valami nem nagyon jár a hangerő és a háromdimenziós, és még inkább - a realizmus.
Ebben a rövid bejegyzést úgy döntöttem, hogy beszéljen röviden, hogyan használja az eszközöket az Adobe Illustrator, hogy a illusztrációkat vonzóbbá és reális.
A tervezők és illusztrátorok szerte a világon, az Adobe Illustrator régóta vált az első számú eszköz létrehozása vektor illusztrációk. Az Adobe Illustrator, akkor létrehozhat szinte mindent: a vektorok minden logók, weboldalak, ikonok, névjegykártyák, nyomtatott anyagok, stb Az egyik fő előnye a vektoros formátumban raszter - képes csökkenteni vagy növelni a kép bármilyen méretű minőségromlás nélkül.
Ugyanakkor nem szabad elfelejteni, hogy az Adobe Illustrator - komplex program. Annak ellenére, hogy minden előnye, szüksége van egy csomó időt, erőfeszítést, türelmet és képességek tanulni, hogyan dolgoznak. Adobe Illustrator nem generál hatások önmagában: létrehozni egy jó hatással, meg kell próbálni több különböző beállításokat.
Létrehozása reális vektoros illusztráció az Adobe Illustrator lehet egy nagyon izgalmas élmény, de lehet, és fordítva -, hogy ha a sok „fejfájást” (különösen akkor, ha rájönnek, hogy a képtől, hogy mi hiányzik, de nem tudom, hogyan kell megjavítani).
Ahhoz, hogy hozzon létre egy sikeres vektor illusztrációk próbálja megjegyezni a következő dolgokat:
Ne feledje, a kifejezés
Nézőpont nagyon fontos rajz reális vektoros illusztráció. Ha elfelejted, illusztráció is kap egy sima, torz, vagy nem elég mély.
A legfontosabb árnyalatok a kilátások - ez a méret és a távolság. Minél távolabb van a tárgy, annál kevésbé látszik, és fordítva. Nagyítás és kicsinyítés a tárgy segít, hogy a szükséges mélységben illusztrációk.
Számos módja van a rajz kilátások.
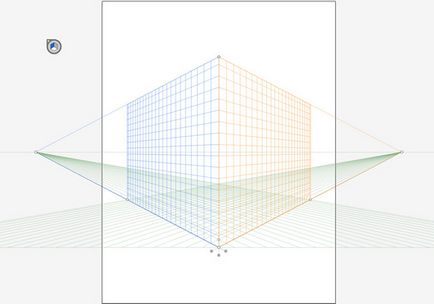
Tool „Rács kilátások» (Perspective rács)
Az egyik leghasznosabb módja - a használata hálózat tekintetében, amely megjelent a program verzió óta Illustrator CS5. Ehhez jelölje ki a horizont, és nullára. Perspective Rács Illustrator könnyen testre szabható, és lehet igazítani az Ön igényeinek. Változás a szempontból nagyon egyszerű: ehhez egyszerűen húzza meg a sarokpontokat a rács oldalán. Akkor tegyük a enyészpont közelebb vagy távolabb, és módosítsa a számot rácscella-. Így a rács lehet az igényeiknek megfelelő, ami segítségével a komplex illusztrációk.

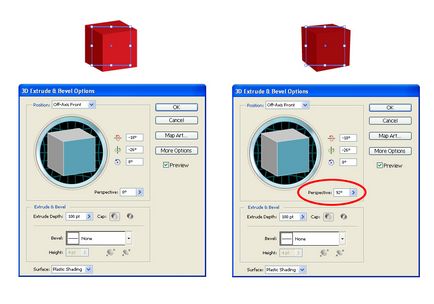
Tool „Összenyomódás és ferde» (Kiemelés bevésést)
Vannak, akik a problémákat megértés és transzfer kilátások egészére. Ebben az esetben segíthet eszköz „Extrude & Bevel”, amely nagy létrehozására 3D objektumok.
Beállíthatjuk, hogy a „Perspectives” a szerszám ablakot. Növelése a tárgy, szerkesztheti azt. Ezzel az eszközzel olyan komplex objektumok több részből álló, és a referencia pontot, így aztán jobb, ha csak vágja körül a „Pen» (P). Ez létrehoz egy tiszta és egyszerű vektorgrafikus nélkül rengeteg ellenőrzési pontok és a nem kívánt részeket, amely látható lesz kinyomtatva.

Ha a képzelet és a jó tulajdonságok, akkor létrehozhat illusztrációk értékelése alapján a kilátások. Természetesen ez a módszer nem túl pontos.
De ahhoz, hogy hozzon létre egy csodálatos munkát kilátások önmagában nem elég.

A „toll” eszközzel (Pen eszköz) simító vonalak
Az űrlapok Illustrator elég könnyű. Ahhoz, hogy az ívek és hozzon létre egy utat, akkor használja az eszközt „Pen” (P), vagy egyszerűen csak csatlakoztatni tárgyak eszközként „Pathfinder” (Pathfinder) (akkor használja az „Merge” (Unite), „mínusz Felső” ( Minus Front), «kivonni formájú» (Kivonás) «Crossing» (Intersect), stb.)
A pályák nagy számú ellenőrzési pontokat, amelyek meg kell mozgatni, hogy a vonalak simább. Pivot pont könnyen szerkeszthető és költözött néhány eszközöket. Annak érdekében, hogy módosítsa a helyzet az utat, szerkeszteni elég csak egy pontot, de szüksége van egy kis gyakorlás: Ön határozottan szükség van készség és türelem.
Használhatja az élő löket létrehozásához vektoros grafikát. Megpróbál létrehozni egy design minimális számú ellenőrzési pontok és nem adja hozzá, akkor is, ha azt szeretnénk, hogy egy sima vonal. Ahhoz, hogy sima vonalak, ellenőrizze, hogy a fogantyú forgáspont nyúlik érintője mentén görbe (belül vagy kívül).
Akkor hozzáadni vagy eltávolítani rögzítési pontok bármikor: elég kell használni az eszközt „Add Anchor Point» (Add Anchor Point, +) vagy a „Törlés Anchor Point» (Delete Anchor Point, -).
Tool „Convert datum» (Convert Anchor Point, Shift + C) lehetővé teszi, hogy módosítsa bármely pontján. Vele, akkor lehet változtatni a szög a fogantyút, lehetetlenné téve a további változásokat az utat. Ha viszont csak az egyik oldala a fogantyút, akkor létrehozhat egy szögletes forma.

Színek
Talán ez a része a kreatív folyamat, a legérdekesebb, de még mindig elég bonyolult. Kiválasztani a megfelelő színeket nehéz lehet. A kezdéshez meg kell dönteni a kívánt stílust. Finom pasztell színek, és alkalmasak a retro illusztrációk, ami úgy tűnik, hogy nagyon egyszerű és kétdimenziós.
Ha azt szeretnénk, hogy nézd fotorealisztikus képet, akkor kell használni több élénk színeket. Egy jó játék a kontrasztok teheti egyszerűen lenyűgöző illusztráció. Ha nem tudja, hogyan kell keverheted a színeket, speciális szolgáltatásokat használni az Adobe, amely egy csomó kész színpaletta és a jó kombináció.
Emellett az Adobe Illustrator könyvtárral színek és kombinációk: nem lehet csak használni kész panel, hanem add hozzá a saját, és mentse őket a jövőbeli projektekhez.
Színátmenetek gyakran használják közvetíteni fényforrást és hozzá rajz mélységét. Először is, meg kell állapítanunk, a helyét a fényforrás és a szög, amellyel támad az objektumot. Akkor add árnyékok és a kiemelt alapján az azonos fényforrást. Sötét színek hangsúlyozzák az árnyékok és a kiemelt részeket, hogy megfeleljen.
Ugyanakkor a színátmenetek lehet használni nem csak létrehozására fény és árnyék - ők is segítenek, hogy hangsúlyozzák a tárgy alakját. Színes, akkor lehet, hogy a karakter tárgy vagy térfogata.
A gradiens, akkor bármilyen színek számát, a legfontosabb dolog -, hogy összekeverjük őket megfelelően, vagy átmenetek árnyalatok túl durva megoldásnak tűnik. Ha már tudja, hogyan kell helyesen összekeveri a színeket, kísérletezhetsz különböző keverési módokat (keverési módok): például a „Multiply» (Multiply) «átfedés» (Overlay) «pontosítás» (képernyő) és a „The Light» (fény).
Lineáris gradienst előnyösen alkalmazhatók annak érdekében, hogy hangsúlyozzák a sík körkörös - kerek és ovális formák.

Az átmenet a színek között a gradiens kaphat, mint sima és éles. A sima átmenet lehetővé transzfer árnyékot, alakja, és alakja, és alkalmasak éles képek különböző fémek: arany, acél, króm, stb (Ezeket fel lehet használni, hogy közvetíti a tükröződést a fém felületén).
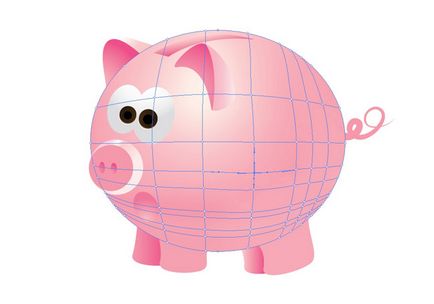
Tool „Gradient mesh» (Gradient Mesh eszköz)
Sajnos, a közös eszköz gradiens korlátozódik lineáris és cirkuláris formák, így néha kell használni őket szokatlan módon. Hozzon létre egy gradiens a szabálytalan alakú elég nehéz, mert ahhoz, hogy összekapcsolják a színek közötti átmenetek szabálytalan formák segítségével mind a lineáris és körkörös színátmenetek. Nehéz, de az eszköz „Gradient mesh” egyszerűsíteni fogja a feladat!
Ez az eszköz lehetővé teszi, hogy szét az objektum több részre, hozzátéve szerkeszthető pontot és színező őket egy bizonyos színt. Így akkor létrehozhat egy színátmenet, hogy követni fogja a formáját a képtől.

Színátmenetek valóban egy illusztráció reálisabb, de nincs határa tökéletesség. Egy igazán fantasztikus illusztráció sokaságából áll, a jó alkatrészeket. Ahhoz, hogy sikeres kombinációja a színek és formák nagyon nehéz, de az eredmény megéri.
pontosítás élek
Miután befejezte a munkát a színátmenetek, szükséges, hogy megfelelően válasszuk ki a széleit elemek illusztráció. Számos módja van erre. Ha illusztráció egyenes rúd, legjobb enyhíthetik azokat használó „Pen” szerszám (P). Ez lehetővé teszi, hogy hozzon létre egyszerű formák, hogy lehet feliratos illusztráció színátmenetek. Azt is, hogy egy éles fehér vázlatot, és kapcsolja be a gondolkodás, hogy egy kis átláthatóság. Mindkét módszer segít hangsúlyozni a tárgy alakja.
Ugyanígy, akkor létrehozhat ívelt tükröződés. A legfontosabb dolog -, hogy megbizonyosodjon arról, hogy a kiemelés következik az a tárgy alakja. A panel „kontúrszabályozás» (Pathfinder) egy sor eszközök létrehozására ívelt ragyogás, de ahhoz, hogy azokat túl bonyolult lesz a segítségével »Pen«.

A fényforrások létrehozása nem csak a fény és az árnyék, de a tükröződés. Nézz körül, és egy csomó más kiemeli, rendezett üveg, műanyag, fa, fém, agyag, és még folyékony. Gondolatok nagyon változatos, és az ökológiai helyüket a tárgyat, akkor ügyesen követni a tárgy alakja.
Azok számára, akik jól beszélnek „Pen” létrehozását, ívelt tükröződés nem probléma. Ha úgy találja, hogy nehéz meghúzni egy fáklyát, megpróbál létrehozni őket kombinálásával különböző geometriai formák, a panel „kontúrszabályozás» (Pathfinder).
Annak ellenére, hogy a teremtés reflexiók leggyakrabban használt tompította a fehér szín, lehet kísérletezni más színkombináció.

Glare lehetővé teszik át az anyag, amelyből az objektum létrehozásakor. Ezt megteheti, gondos kiválasztásával színek és ragyogás helyezve a megfelelő helyeken. Ennek eredményeként, akkor kap egy kiváló illusztrációja fényes felület.
Az utolsó érintés: az árnyékok
A fő cél az árnyékok -, hogy megteremtse a illúzióját háromdimenziós. Árnyékok nélkül illusztráció nem néz ki teljes. Csakúgy, mint a tükröződést és árnyékok által létrehozott fény területeken. Az intenzitás vagy lágysága árnyék függ a távolság a tárgy és a fényforrás. Ha a fény a tárgy, világosítja meg teljesen. Nyílt területeken a tárgy vet árnyékot a következő tételeket a felszínen alatta.
Tudod teremt egy árnyék telített színt (ha azt akarjuk, hogy éles), vagy egy lineáris vagy radiális gradiens (ha azt akarjuk, hogy puha).

Ha az ábra egy összetett objektum, akkor keményen kell dolgoznunk, hogy hozzon létre egy természetes árnyalatú rajta, megismételve az alakját. Ehhez az szükséges, hogy a „keveredés” szerszám (Keverés eszköz).

Van egy szabály, hogy követni kell az eszköz használata során, ha létrehoz két objektumot vagy utak, hogy azok az azonos számú ellenőrző pontokon. Így biztos lehet benne, hogy minden vonatkoztatási pontja a tárgy vagy az útvonal megegyezik a referencia pont egy másik tárgy vagy utat. Ennek eredményeként, akkor létrehoz egy árnyék, kellemes színátmenetek.

következtetés
Annak ellenére, hogy már számít csak hat szabályokat, ne feledkezzünk meg a részleteket. Lehetőleg ne vigyük túlzásba velük, vagy illusztráció néz hanyag.
Light - a legfontosabb szövetségese. Ő végigvezeti Önt az egész alkotói folyamatot diktálja hogyan lehet a legjobban kapcsolódni különböző részein a illusztrációkat és hogy azok reális.
Végül tanács: a legjobb módja annak, hogy csökkentsék a hibák számát a minimálisra - próbál létrehozni, amennyire csak lehetséges az egyszerű, letisztult illusztráció.
A poszt használt anyagot a cikket.