Hogyan készítsünk egy egyszerű téma a blog

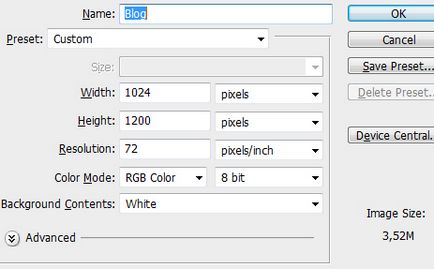
1 Először hozzon létre egy új dokumentumot a Photoshop 1024 1200px.

2. Meg kell feltölteni egy háttérképet, vagy létrehozhat saját, vezetett a cikk, amely leírja, hogyan lehet létrehozni egy bokeh hatást.

3 Vegye ki a Lekerekített téglalap eszközt eszköz (Radius: 5px), hozzon létre egy formája a méret 825h940 közepén a dokumentumot, és engedje le a Opacitás (átlátszatlan) 60%.

Akkor hogy a Vízszintes szöveg eszköz és írjon egy címet a téma (én személyes blog). Régebben a betűtípus Daniel. 36px.

C alkalmazásával Lekerekített téglalap eszköz szerszám (Radius: 5px) készít 626h418px mérete ábra közepén a nagy darab, és az alsó opacitás (fényelnyelés) 75%. Add Layer Mask (Layer Mask), hogy a Gradient Tool. válasszon egy színt a fekete / fehér és felhívni a gradiens alulról felfelé.

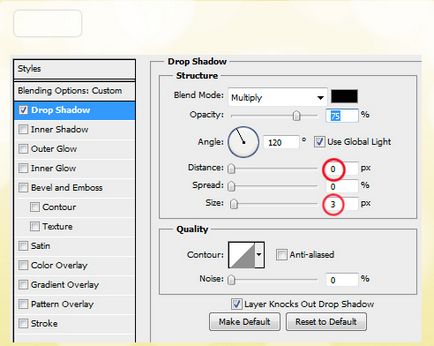
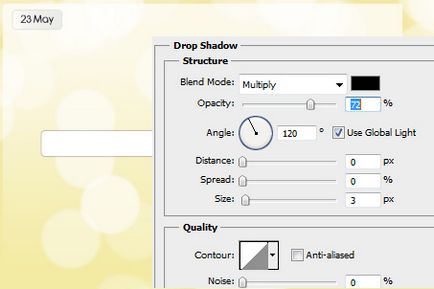
4. Kezdjük utáni időpontra. Vegye ki a Lekerekített téglalap eszközt (Radius: 5px), hozzon létre egy alak mérete 76h29, és csökkentheti a fedettség (fedőképesség) a 40% -ot. Akkor menj a Layer> Layer Style> Árnyék és állítsa be az alábbiakat:

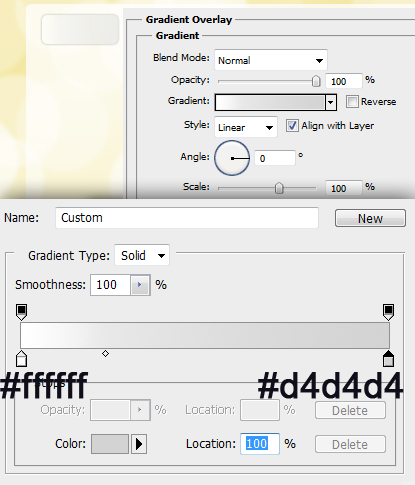
Ezután válassza Gradient Overlay, és használja a következő beállításokat (a használt színek: #ffffff - # d4d4d4):

Add a hónap és a nap vettem a forgatókönyvet Antipasto. 18px.
C eszköz Lekerekített téglalap eszköz (Radius: 5px) narisute alak 504h38 mérete és mozgassa meg képest 160px utáni adatokat, akkor menj a Layer> Layer Style> Árnyék és állítsa be az alábbi paramétereket:

Használja a Vízszintes szöveg eszköz, adjunk hozzá egy címet és a bejegyzés szövegét. Régebben a betűtípus Verdana 14px.

Végül hozzáadjuk linkek „lent” és a „vissza” az alapja a blog. Verdana betűtípust, 18px, félkövér
Az eredmény egy egyszerű téma a blog.
