Export-forrás interfész vázlatot hogyan lehet egyszerűsíteni az életét

Vázlat lett egy nagyon népszerű program, széles körben használják UI-tervező. Ebben a bejegyzésben megmutatom egyes szakaszaiban munkám létrehozása és exportálása a források mobil és webes alkalmazások.
Mi Sketch, és miért olyan népszerű lett,
Ugyanakkor, Vázlat kifejezetten létrehozása felületek, és így tovább. Meg kell szerkeszteni a kép? Van egy alapvető készlet jellemzői erre. Másrészt, akkor könnyen és kényelmesen formatervezése a különböző méretű és sűrűségű képernyőkön. Van is egy lehetőség, hogy használja a szimbólumok és a szöveg stílusok, tapadó következetesség design.
alapvető tipp
Megkezdése előtt, adok néhány alapvető tipp és trükk az emberek, akiknek szükségük van, hogy gyorsan kap információt az elemek Sketch fájlt.
Közvetlen kiválasztás elem
Tartsa lenyomva a Command billentyűt (⌘), és kattintson az elem. Szóval csak válassza ki azt, és nem kell menni kattintson duplán minden mappa (vagy keressen egy konkrét réteget a Rétegek listában). Tartsa billentyűt (⌘) közvetlen taghoz.
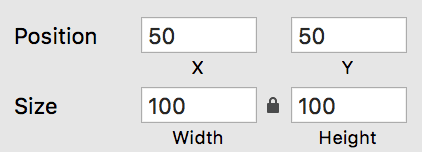
Hogyan látja a méretét az elem és betűtípusok

Hogyan találjuk meg a távolságot elemek
Válassza ki az alapelem, amely a távolság mérésére, majd nyomd le az option gombot (⌥), és mozgassa az egeret a más elemek vagy artbord. Látni fogja a távolságot. Mérése közötti távolságok elemek. Megtalálható a teljes billentyűparancsot itt vázlat.
Creation, konfigurációs és export forrás
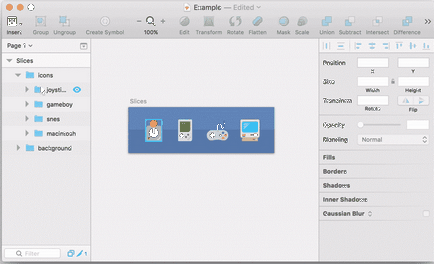
Például, azt fogjuk használni ikonsor. Mi proeksportiruem négy ikon, győződjön meg arról, hogy a források négyzetes oldalarányú, átlátszó háttérrel, és minden ikon lesz kapható három pixelsűrűség (1x, 2x és 3x).
Töltsd le a minta fájl itt.

Létrehozása export forrás
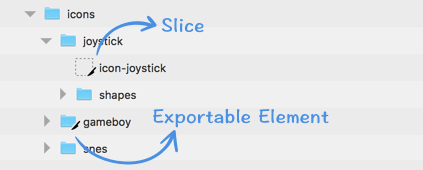
A vázlat lehet létrehozni forráskódot kétféleképpen átalakításával elem az exportált tételt vagy a szelet. Az interfész nagyságának meghatározása, a nevét és formátumát azonos mindkét esetben, de van egy pár különbség: exportált elemek hozzá kell adni a réteg is (szám, szöveg, mappa, stb ...), és amelyeket egy ikon formájában egy kést a rétegek listája; hozzon létre egy külön réteget szelet fog megjelenni pontozott négyzet ikon formájában egy kést.




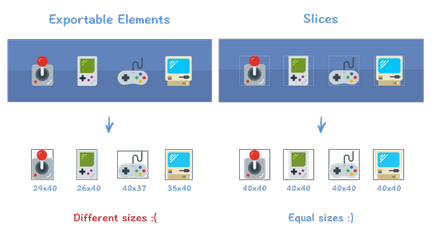
Mi az export szeletekre, és számos kiváló teljesítményt.
A főbb jellemzői az exportált elemek:
- Ő mindig a szélessége és magassága a kiválasztott elem.
- Háttérben nem lehet exportálni, csak az elemet is.
- Forráskódok lesz a neve ugyanaz, mint az eredeti réteget.
Főbb jellemzői a szelet:
- Akkor exportálja a háttér színe, vagy nem
- Akkor exportálja a csoport tartalmát vagy anélkül háttér
- Akkor exportálja az átlátszó pixel vagy vágja el őket
- Forráskódok lesz a neve ugyanaz, mint a szelet réteg.
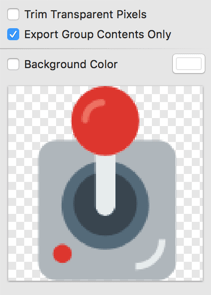
Használata szelet. akkor megjelenik egy új lehetőség az ellenőr:
- Vágja átlátszó pixel (képpont átlátszó cut) eltávolítja az üres pixeleket egy exportált forráskódot, célfájlról változhat a mérete a szelet;
- Export-csoport tartalmát csak (csak exportálja a tartalmát a csoport) csak ha a szelet, a csoporton belül. Ez akkor lehet hasznos, ha azt szeretné, hogy az export a forráskódot átlátszó háttérrel.
- Háttér színe (háttérszín): beállítja egyszínű, mint a háttér. Ez a lehetőség nem fog működni, ha már van egy háttér, és távolítsa el a «csoport Tartalom Csak» opció.


export interface
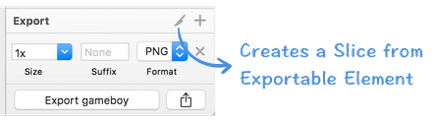
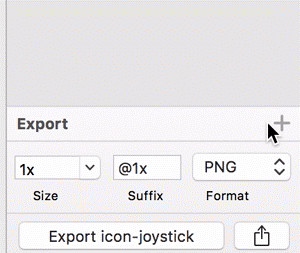
Minden alkalommal, amikor létrehoz egy exportképes elem vagy szelet. alján az ellenőr, akkor megjelenik egy sor beállításokat a forrás:
- Méretének kiválasztása az eszköz (válassza ki a méretet a forráskód). Exportálni egy adott méretű, rá kell kattintani az ikonra „+” és vázlat hez elérhető méretben. Bár ez az elem egy választó, akkor bármilyen számot, mint a szorzó az eredeti mérete képpontban artborda. Ha a tervezés létre 2 sűrűségű, hogy a változat 1x, akkor kell használni a szorzó 0,5. Ahhoz, hogy a 2-es verzió, használja a faktor 1, és így tovább (ajánlatos létrehozni egy design 1x). Azt is beállíthatja a maximális szélessége (w) és magassága (h), például, ha azt szeretnénk, hogy exportálja a forráskódot maximális szélessége 50 képpont, a beállításokat 50w méretét.
- Válassza ki az utótag az eszközök. Vázlat ajánlat utótagjainak «@ 2x, 3x @. Ikonok fogják hívni «[email protected]». Ez egy hasznos opció a legtöbb platformon, de ha ez nem a helyzet, egyszerűen meg tudjuk változtatni a kódokat.
- Válassza ki a formátumot. Vázlat is támogatja vektoros formátumok, mint a SVG és PDF.
- Export. Akkor exportálja a forráskódot a gombra kattintva «Export», de ha van egy csomó forrás, ez nem a legegyszerűbb módon. Meg fogom magyarázni nemnggo jobb, mint esportirovat számos forrásból együtt.

Export készlet forrás egy időben
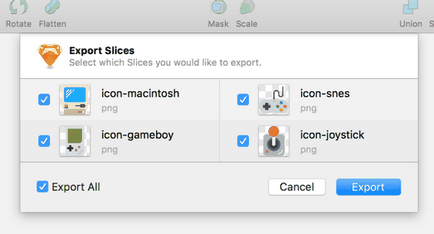
Amikor az összes szelet kész exportáló, válasszon egyet közülük, és kattintson «Export», mi? Nincs - van egy könnyebb út: akkor a Fájl> Export ... (⇧⌘E) és válassza ki a több szeletre egy egységes export. Ugyanebből a célból is használható plug-in, mint a Sketch Mérték vagy szolgáltatást, például Zeplin.

export tulajdonságok
A vázlat van egy csomó hasznos plug-inek a különböző feladatokat. Nagyon hasznos bővítmény exportálni a források és azok tulajdonságait - Vázlat Measure. Között vázlat Measure lehetőségeket lehet azonosítani Spec kivitel, mint az egyik leghasznosabb. Ő készít interaktív HTML kódot, hogy egy fejlesztő egyszerűen rákattint egy elemre, hogy az előírásoknak, illetve hogy más elemeket, hogy ellenőrizze a távolságot nekik. Lásd demo exportált leírások itt.
Ahhoz, hogy kihasználják az export teljesítmény, telepít egy plug-in Sketch Measure. Ezután válasszon ki egy vagy több artbordov és menj a Plugins menü> Mérjük> Spec Export. Az első alkalommal, akkor válassza ki a felbontás, a legtöbb esetben illik szabvány @ 1x px. Válassza ki a célmappát, és íme, van egy interaktív HTML és egy mappát a teljes forráskódot, ami nem lett megadva a dokumentumban.
Vázlat - egy nagyszerű eszköz a felület, és meg fogja találni a dugó gyakorlatilag bármilyen kívánt feladatot. Ha már dolgozott más eszközökkel, mint a Photoshop, biztos vagyok benne, hogy egyszerűsége és hatékonysága vázlat lesz ragadtatva. Munka projektek különböző sűrűségű képernyők, ez lett sokkal könnyebb és praktikusabb, mint a vázlat célja az volt, hogy működjön együtt az összes ezeket a funkciókat.