Mit kell tudni, mielőtt létre wordpress téma
Valószínűleg úgy gondolja, hogy elkezdek írni arról, hogy mit fájlok szükségesek, és mit kell írni a számukra. Ez egy nagyon fontos pont, de előtte egy kis lépést félre, én megmondom, mi ingyenes témák, amely letölthető a rengeteg különböző forrásból, azok előnyeit és hátrányait.
sablonok hátrányai wordpress.org könyvtár
Témák ingyenes katalógus nagyon jól berendezett, a legtöbb esetben nem elég rosszul megírt és a magas szintű funkcionalitást, de van egy nagy probléma, hogy túl van fújva. A több funkciós sablont úgy, hogy a „nehezebb” több szakították funkciók, szűrők, stb Mi a probléma? A tény az, hogy ha nem megfelelően működik ebben a témában szempontjából optimalizálja a kódot, a letöltési sebesség sokkal kisebb lesz.
Neve semmilyen esetben nem kell hibáztatni a fejlesztő, csinálnak mindent jól, a minták alkalmasnak kell lennie a nagy számú felhasználó. Az oldalak alacsony látogatottsága elfogadható, de ha azt szeretnénk, hogy a legmagasabb szintre ha bármilyen módon, hogy optimalizálja a mintát.
Például, azt mondom, az én történetem. a blogomban egyszer álltam, mint egy szabad sablon. A kérelmek száma az adatbázisban 85 a főoldalon, miután dolgoztam kódot száma csökkent 25! Több, mint 3-szor, te magad is képzelni? A site vált terhelt 2-szer gyorsabb, és elvitt csak egy éjszaka. Azt hiszem, hogy megéri, hogy a szükséges módosításokat.
Mi lenne határozottan, hogy ne késleltesse nézzük Összefoglalva egy kicsit:
- Ingyenes, nincs optimalizálva a téma súlya sokat.
- Számos felesleges funkciók és szűrők.
- A nagy funkció, feldolgozási sebesség és az alacsony letöltési oldala.
- A túlzott kérelmek száma az adatbázisban.
Mielőtt elkezdené létre saját témát fogják vizsgálni, hogy mit nem, mint a tiéd, talán könnyebb lesz kijavítani, mint írni mindent a nulláról (tapasztalat azt mutatja, hogy a többiek szedés fájlok ideges és fárasztó dolog).
Egy másik fontos pont, amit elmulasztott. Korábban, amikor az összes oldalak írtak tiszta HTML és CSS, a problémák teljesen más jellegű, lehetetlen volt, hogy gyorsan szerkesztheti közös keretet erre a web-programozás korszak HTML oldalakat süllyedt lény, ez volt a korszak dinamikus oldalakat generáló webhely tartalma menet közben. Minden jó lenne, ha nem az a tény, hogy sok programozó kezdett visszajátszani és vágja a lap olyan apró darabokra, hogy az egyszerű többé. ugyanez az elv létrehozásának dinamikus oldalakat is beszél arról, hogy mi szükség van, hogy csak a szükséges, gyakran ismétlődő külön fájlokban és funkciókat, de nem mindent. Sajnos, ez a tendencia látható nagyon gyakran. Igen, ez könnyebb, de ez alkalmas minden, de ez egyáltalán nem elfogadható az adott esetben. Ez nem helyes, és ezt meg kell oldani.
Mindezek az elemek könnyen el lehet távolítani egy közönséges HTML, ami valójában helyes. Elfogadom, hogy nem gyakran új oszlopok vagy navigációs elemeit, és a helyszín neve a fejlécben változik nagyon ritkán. Sokan nem értenek egyet velem, joguk van, de a lényeg - ha írsz egy sablont maguknak, az oldalára megszabadulni ezeket a funkciókat. Ebben a sorozatban a leckéket megteremtése témák WordPress, fogom tölteni két sor tanulmány egy gondosan célzott optimalizált sablon kifejezetten egy adott helyszínen, a második az összes WordPress funkciókat, és válassza ki, hogy melyik lehetőséget dönt.
Ebben a látszólag apró eltérés felett és az első dolog, amire szüksége van -, hogy van egy világos elképzelése, hogy milyen eredményeket szeretne elérni, és milyen célból hozunk létre a saját sablont.
A mítosz az egyedi honlap sablonok
Mindent meg kell kiabálni minden helyszínen egyedi sablont. Úgy vélem, ez egy kicsit másképp. Meg kell, hogy a design, hogy az Ön számára, és beszélni az egyediségét ... Oké, sajátosságait.
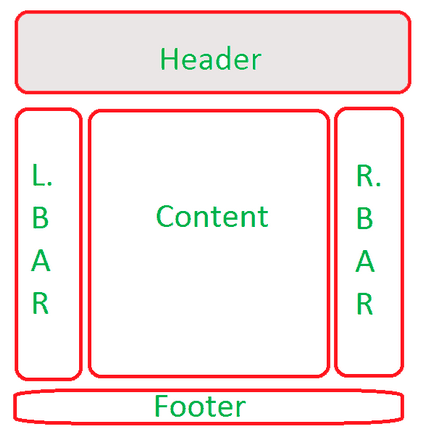
A szerkezet a túlnyomó többsége helyek a következő:

Mindenesetre elrendezés, táblázatos vagy rétegek továbbra is csak egy ilyen szerkezet. A különbség csak az, hogy hogyan és hol helyezze az elemeket. Néhány lehet távolítani minden, például az oldalsáv nem mindenhol, de kényelmes, és nagy navigációs eszköz. Sidebar lehet egy, kettő, de legalább tíz oszlopok tartalmát is egy pár. Kiderült, hogy minden egyediségét csak a szélessége a blokkok és a színezés. A megjelenése lehet felismerhetetlenségig megváltozott, a szerkezet mindig ugyanaz.
Megmondom még, a szélessége a blokkok nem sokban különbözik majd, tekintettel arra, hogy a monitor képernyőjén változik ugyanabban a tartományban (mobileszközökre nem beszélünk).
Sőt, az osztály van rendelve blokk ugyanaz a neve, és a beépített WordPress, majd ugyanezt.
Tekintettel az oldalak az interneten, az egyedi minta nincs jelen, és nem valószínű, hogy a közeljövőben, esetleg azt, ha a telek lesz 3D-ben, majd a lehetséges unikalizirovat, amíg az összes oldalak az terek (vagy más) különböző méretű szétszórva a honlapjára, és az összes hasonló módon.
Nézzük meg a legnépszerűbb helyszínek:
- A Google szilárdan hisz a minimalizmus. Legalábbis az elrendezés, van egyáltalán semmi, csak a szöveget és képeket.
- Yandex - egy egyszerű design, amely csak a háttér lehet változtatni. Nem probléma, és felmutat.
- VKontakte - itt minden rettenetesen emlékeztet a fenti képen. Cap, bal oldali sávot, a tartalom és pince.
Mind a legnépszerűbb helyek nincsenek eltérő megjelenésű a világon, csak a színek és a szélessége a blokkokat. Célszerű és helyes.
Mikor beszélhetünk az egyediségét? Rátérve a helyszínek nagy háttérképek, színes animáció és a különböző legördülő menüket és a képeket, akkor azt mondhatjuk, hogy ezek a helyek nincsenek jelen. Ez is része az igazság, vannak olyan helyek, amelyek szerkezete nagyon különböző, de nagyon kevés közülük. Ide bármelyik barátja a honlapon, a nyílt forráskód, és látni, hogy minden olyan, mint mindenki más.
A lényeg nem az, hogy lehetetlen, hogy egy hideg háttér és bevezetése sok animációt, a lényeg a célszerűség és az érthetőség kedvéért bemutatott szerkezetben a kép az ideális szerkezet egy jó „támolygó” a látogatók helyben (viselkedési tényezők), minden kéznél van, nem keres semmit, minden, a tudat, és ezért a szokásos megközelítés jobb.
Miután egy ilyen nagy visszavonulás (valamiért azt hittem, hogy vtisnus kisebb mértékben) lépni az első lépéseket az épület egy témát.
És itt jön az, hogy akkor valószínűleg keres az első sor a cikk, hozzon létre fájlokat és mappákat. Akkor nem megyek húzza ki sokáig. Letöltés, akik nem rendelkeznek, Nodepad ++, és ez ingyenesen elérhető.
A következő lépés a telepítés Denver a helyi számítógépen. Igen ez a helyi számítógépen. Ha szándékában áll, hogy írjon a téma a nulla és kipróbálni közvetlenül a hálózaton, akkor felejtsd el az egészet a fejlesztéseket, módosításokat, kiegészítéseket az elrendezés akkor először ellenőrzi a helyi gépen, majd önteni. A telepítés után a Denver telepíteni WordPress.
Miután elvégezte a telepítési és konfigurálási megy a következő könyvtárat:
C: \ Web szerverekhez \ home \ localhost \ www \ a mappa neve \ wp-content \ témák.
Ezután hozzon létre egy mappát, és nevezd el, ahogy szeretné, az angol nyilvántartásban például MyFirstThemes.
Ha a mappa jön létre, bemegy, és hozzon létre egy szabványos notebook és nevezd index.php, ugyanabban a Makarov létrehozza az alábbi fájlokat:
Mindaddig, amíg elég, akkor hozzá a fájlokat, ha szükséges. Akkor csak hozzon létre egy mappát, ahol a képek kerülnek a tárolt képeket egy sablont.
Így van egy MyFirstThemes mappát kell 12 fájlokat PHP formátumban, egy CSS és mappát, ahol a képek tárolása.