Hogyan hozzunk létre egy szép képeslapot Adobe Illustrator, pvstoker
Nem tudod, mit ad a nap Szent Valentine? Készítsen vektor üdvözlőlap egy szeretett ember, amely lehet küldeni e-mailben, vagy a Skype, de akkor ki kell nyomtatni, és az asztalra az ágy mellett egy kis cupcakes egy szív).
Nem azt mondják, hogy a teremtés személyes kártyák üzleti egyszerű, de izgalmas, van egy hely a repülés a képzelet)). Itt például annyira elmerült, hogy teljesen elfelejtette, hogy screenshotok az Ön számára =)) kellett, hogy menjen vissza dolgozni, úgy, hogy semmi nem marad.
Mester osztályban rajz kártyákat Illustrator
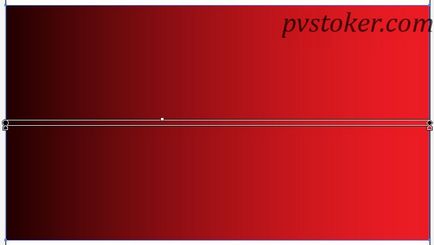
1. lépés: Mint mindig kezdeni egy új dokumentum létrehozására az Illustrator programban. Ezután fogja a téglalap eszközt és rajzoljon egy téglalapot a kívánt méretű számunkra alkalmazásával egy lineáris gradiens barna élénkvörös. Tehát ez a mi háttérben, így nem zavarja meg, akkor javítsd tárgy - Biztonságos - dedikált.

2. lépés: Ne távolítsa el a műszer, mert még meg kell dolgozni. Készítsen három négyszög közepén a háttérben mintha szimuláló ünnepi szalagot, és töltse ki őket a fúrás szín valamivel könnyebb, mint a gradiens, úgy, hogy nem egyesül a háttérben. By the way, ők is konszolidálni kell.

Is, akkor lehet, hogy érdekli
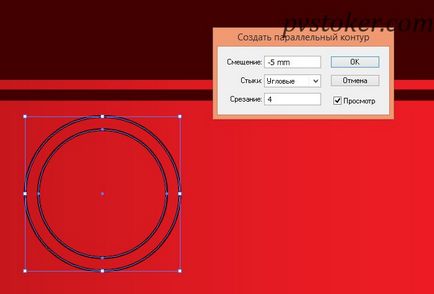
3. lépés: Most felhívni dekorációval. Vegyük a Ellipszis eszköz (ellipszis eszköz vagy L), és hozzon létre egy kört (tartsa lenyomva a Shift billentyűt), kitöltés, körvonal színe halmaz fúrás (mint a színe a szalag). De egyszerűen hozzon létre egy kört néz ki grustnovatenko, így megy a tárgy - Contour - Offset Path, a párbeszéd ablakban állítsa be a paramétereket az alábbiak szerint, és kattintson az OK gombra.

4. lépés: Próbálja ki a méret a stroke, hozz létre köröket különböző átmérőjű. Ezután tegyük őket a kártyán, például így:

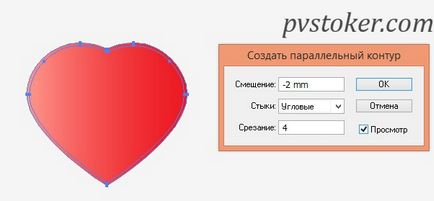
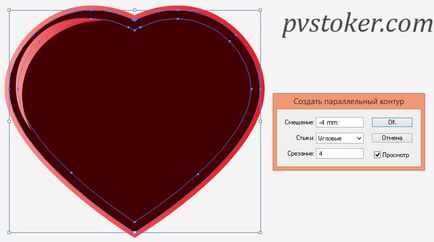
5. lépés: Most létre kell hoznunk a szív (a leckét létre a szív itt található). Vonatkoznak rá egy lineáris gradiens fény vörösig. Aztán megint egy másik, párhuzamos áramkört, de különböző beállításokkal.

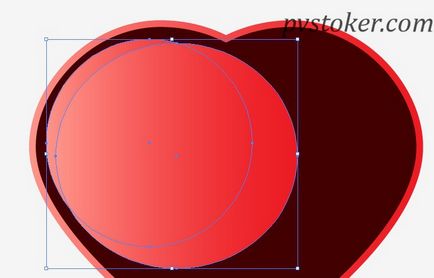
6. lépés alkalmazni a megállapított szív bordó kitöltés. Ezután hozzon létre egy kiemelni - Rajzolj két kört lineáris gradiens töltse fénytől vörös, és vonatkoznak rájuk a funkció mínusz a felső panel a jelfeldolgozó áramkörök.

7. lépés Most válassza ki a szívünket bordó és hozzon létre ismét egy párhuzamos áramkört (az értékek jelennek meg az alábbi ábrát).

8. lépés: Alkalmazzuk a lineáris gradiens gesztenyebarna, hogy élénk piros. Vegye ki a Közvetlen kijelölési eszköz, és kezdjük, hogy deformálja a szív, húzva és beállítása pivot pontokat.

9. lépés: Állítsa be a színátmenet derékszögben, akkor használja a Színátmenet eszközzel.

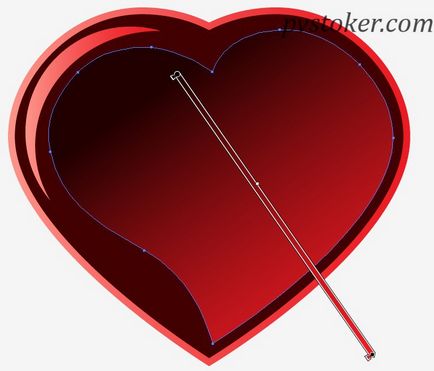
10. lépés Ismétlődő kapott szívet, és illessze a forrást. Szerszám Pen (Pen eszközt vagy P) hozzon létre bemutatott formának, majd szétosztja a szív és a felső nyomja meg a panel Kevesebb műveletre áramkörök.

11. lépés: Az eredmény itt van egy darab a tetején a szív. Megváltoztatás gradiens neki az ellenkező irányba, és a világosítás blend mód. A szívünk kész! Gyűjtjük, mielőtt egy képeslapot az objektumot kiválasztva a menüben - nevében.

12. lépés Helyezze a szív a kártyán, akkor egy pár szív, ott már ízlés kérdése, ha szükséges. Annak érdekében, hogy nincs minden rendben keverik hozzá néhány fekete formájában mintás blot.

13. lépés további információt, hogyan lehet létrehozni egy ilyen mintás blot Megmondom lecke Rajz grafikus tábla: Patten Blob.

14. lépés: Mi helyet a szívünkben alatt a foltokat, esztergálás és különben eltorzítja annak érdekében, hogy a kívánt eredményt.

Kész! By the way, a szépség, a teremtés vektor kártyákat, hogy meg lehet növelni a méretét a végtelenségig minőségromlás nélkül. Ezért, akkor nyomtassa ki, mint egy kis kártyát, és képeslap méretű óriásplakát, és még több.
Lehet is, mint ezeket a cikkeket:
- Hogyan tegyük egy kártyát a Valentin-nap

- Hozzon létre egy háttérképet a nap Szent Valentin-nap Adobe Illustrator

- Kártya létrehozása «Be My Valentine» Illustrator

- Rajzolj egy szívet a háttérben a nap sugarai

- A festék a szív valentin Illustrator

- Rajzolj egy szívet ideális forma néhány lépésben
