Hogyan, hogy a kép egy link a sidebar wordpress
hozzátéve folyamat több lépésből áll:
- Feltöltése vagy kiválasztása képet a vagy valaki másnak a helyszínen
- Kap egy linket is
- Ahhoz, hogy egy link formájában HTML-kód
- Beszúrása HTML kódot WordPress oldalsáv
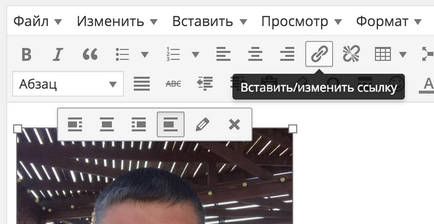
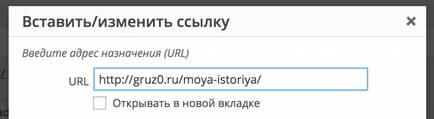
Kap egy linket a képre
Először is kell, hogy egy hivatkozás a képet. Attól függően, hogy a kép, előállítására szolgáló eljárás a referencia és a további lépéseket más lesz. Tekintsük három módja van:
- Egy fájl feltöltése a számítógépről
- A korábban betöltött kép
- Első linkeket harmadik fél helyén (de ez az opció ellentmondásos, azt mondom).
Egy fájl feltöltése a számítógépről
Mi megy a „Média” menü - „Új”. Túl a kívánt képet a munkaterületet a WordPress, vagy használja a gombot „Select Files”, amely egy párbeszédablak jelenik meg a letöltött fájl.
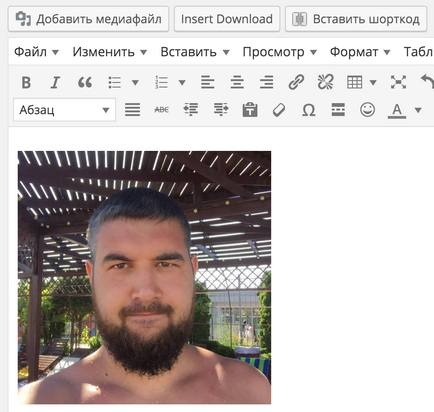
Az eredmény a következőképpen fog kinézni:

A korábban betöltött kép
Ha korábban már letöltött a kívánt képet, és szeretné használni, akkor menjen a „Media” menüben, és keresse meg a kívánt képet. Elviszem ugyanazt a képet (mert az előre betöltött), és meg kell kérni egy linket, hogy használja az oldalsávon.
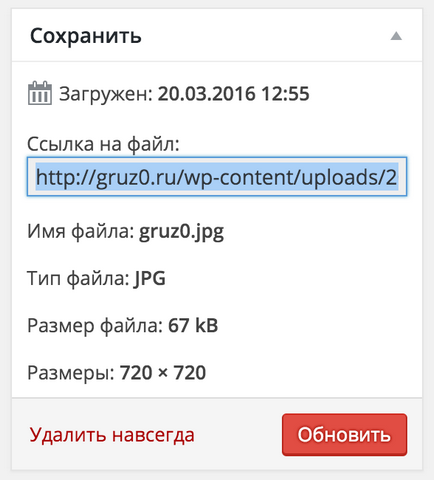
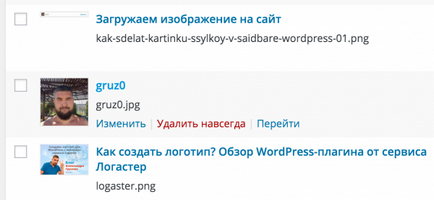
Úgy találjuk, hogy a „Media Files” és kattintson bármely fénykép, vagy a nevet, vagy a link „Edit”.

Mi egy kép valaki másnak a helyszínen
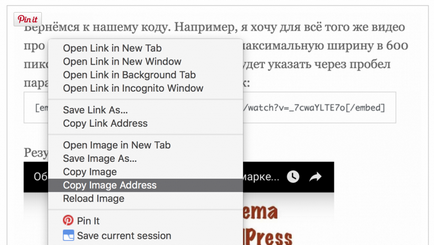
Ugyanez vonatkozik a fényképet bankok és fotó állományok. Nem minden képeket ezeken az oldalakon lehet használni saját céljaikra, amelyek mindegyike terjed egy adott engedélyt. Azt javaslom, hogy ismerkedjen meg a meglévő engedélyeket a kép, de időközben, hogy egy helyzetet, amelyben van hozzáférése, és a jogot, hogy a képet.

Készítsen HTML-kódot



Így a oroszlánrészét az út már eltelt. Továbbra is hozzá néhány keretbe a szöveget, és akkor helyezhető el üresen az oldalsávon. Írjunk néhány leírás vagy üdvözlő képünket.
Szöveg hozzáadása a tuskó
Annak bizonyítására, írok egy hosszú szöveget, akkor is egy nagyon eltérő megközelítés írásban. Amellett, hogy a sima szöveg, akkor használja a rendelkezésre álló stílusok: félkövér, hozzátéve linkek, aláhúzott szöveg. Hagyd, hogy a lélek barangol. -)

Néhány téma hasznos lesz, hogy összehangolják az összes szöveget az oldal szélességét, vagy a közepén. Próbálja ki a lehetőségeket a legjobban megfelel az Ön esetében, nem vakon másolni mindent példámat, kérem.
Adjuk hozzá a szöveg widget

Ez a teszt a felvételt, akkor csak eltávolítás után felépíteni a megfelelő verziót a widget. Tehát hagyjuk addig, amíg nem elégedett az eredménnyel. Lehet, hogy a kép igazítását, vagy valamilyen módon módosíthatja a szöveget úgy, hogy tökéletesen illeszkednek widget.
Most megy a menü „Megjelenés” - „kütyü”, és nem találja a modult „Text”:

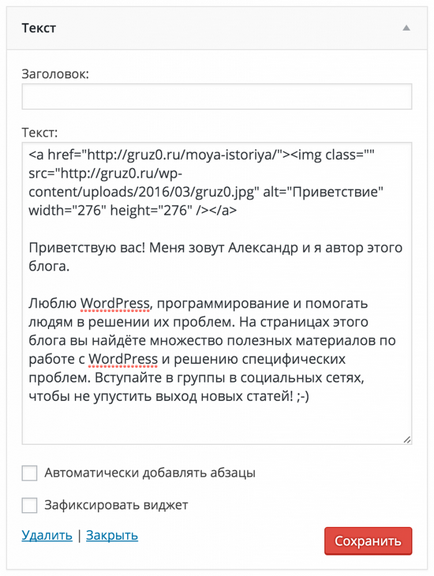
Feszítse túl azt a kívánt tálaló, majd csak be a kódot generált a bejegyzéseket a tartalom ezen widget. Kattintson a „Mentés” gombra:

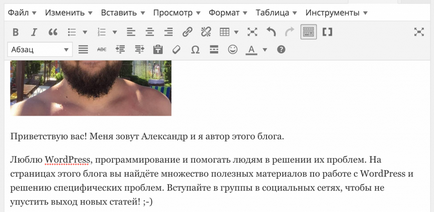
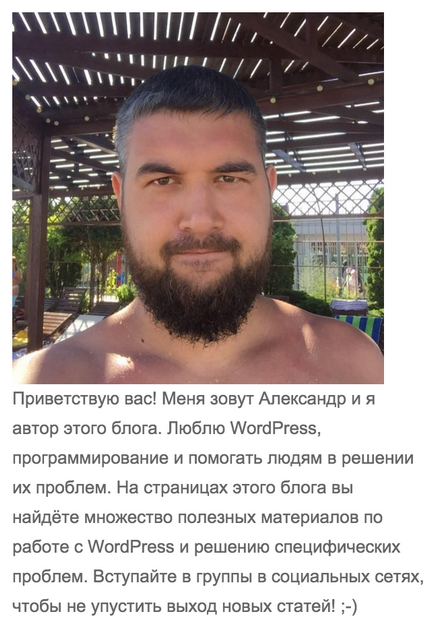
Térjünk át a főoldalra, és látni, mi van:

Teljes szemetet, én mondom. Minden egyszerű - a szöveges díszítik a szöveg, hanem egy bekezdés. Tehát meg kell, hogy számos további manipuláció, nevezetesen, hogy adjunk hozzá HMTL címkék, keretezés listájában. ez az úgynevezett
.
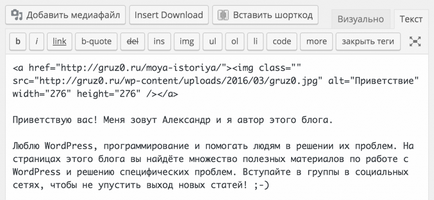
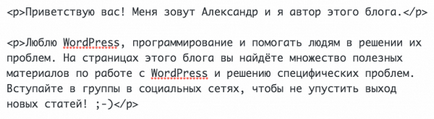
Nyisd ki a lemezt újból, és az első és második bekezdésben keretes az alábbiak szerint:

Én csak hozzá mindkét oldalán a címke javaslatok
és zárás
. Felhívom a figyelmet arra a tényre, hogy ha nem zárja címkét vagy felejtse el, hogy a „perjel” (slash jobbra), akkor menjen a widgetet elrendezés, legyen óvatos.Most megint mi másolni a HTML-kódot, és újra helyezze be a korábban létrehozott widget. Nézd meg az eredményt (tettem hozzá egy további összehangolása az elemek közepén, hogy ne pazarolja az idejét az elemzés az egyszeres működésű):

következtetés
Azt hiszem, már tudta, hogy a HTML-ismeretekre van szüksége, hogy minden esetben, még ha minimális, hogy egy ilyen kütyü. Ha nem kell hozzá a szöveget, majd csak adj egy linket egy médiafájlt, és igazítsa a központtól, a lehetőség Önnek 99% -ában.
Ha azt szeretnénk, több vagy kevesebb elrendezi a widget, a legjobb kezdeni a HTML alapjait. Az interneten, a különböző tanfolyamok, hogy kapsz egy jó kezdet ebben az irányban. Tud végül rájönnek, hogy szeretsz már szedése, és lesz veled együtt, hogy a weboldalak ügyfél? ;-)