Bevezetés a uikit 1
Ahogy a neve is mutatja UIkit van, ismét a fejlesztési felhasználói felületek. Vele, viszonylag rövid időn belül, akkor létrehozhat egy weboldalt meglehetősen bonyolult, és az összes elemet tartalmazza szerkezete épül egy egységes stílust, hogy időnként nagyon fontos.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
Természetesen, mint a modern keret, hogy támogatja az alkalmazkodóképesség, hogy van, akkor mindig képes lesz végrehajtani adaptív felhasználói felületet, ha szükséges. Mivel UIkit - ez több egy CSS keretrendszer, akkor természetesen, alapvetően meg kell dolgozni bizonyos standard osztályú nevek, de ezek olyan jól választjuk meg, hogy emlékeznek szinte azonnal és intuitív. Nos, az utolsó komponens a keret része, működhet külön-külön és együtt, mintha egy pár, hogy van, akkor mindig egyesítik a funkcionalitást az egyes komponensek.
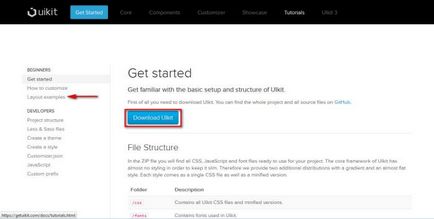
Tehát a hivatalos honlapján a keret meg fogja találni az alábbi linkre.

Ez az angol nyelvű forrás, amely ismertette a hivatalos dokumentumok UIkit könyvtárban. De az interneten megtalálható orosz nyelvű honlapján. de én nagyon nem ajánlom a használatát, mint az igazság, hogy ez egy egyszerű gépi fordítás az első felülvizsgálat a honlapunkon, és néha olvasni a jegyzet egy adott eleme a keret, nem értem, mi forog kockán.


Megtanulják, hogyan kell létrehozni egy vízszintes navigációs sáv;
Megtanulják, hogyan kell dolgozni a behúzás;
Megtanulod, hogyan kell gyorsan létre a különböző ikonok;
Megtanulják, hogyan kell dolgozni a felsorolások;
Megtanulod, hogy egy legördülő navigációs menük;
Csakúgy, mint a befejezése Ebben a fejezetben röviden áttekintjük, a mechanizmus a hálózatok kialakításában, és rögzíti ez a képesség már a folytatása ennek a leckét.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat