Gilosminta stílusosan Adobe Illustrator

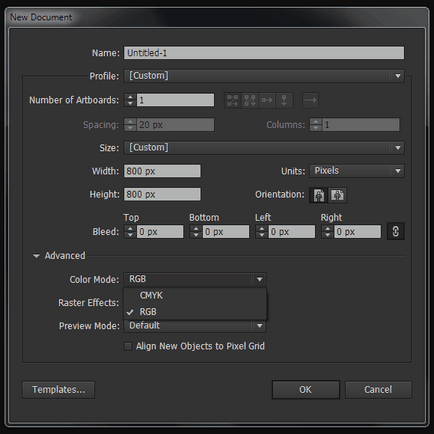
Új dokumentum létrehozása (CMD / Ctrl + N). A munkaterület lehet bármilyen méretű és színű módot és válassza ki, ahogy tetszik - ez nem számít.

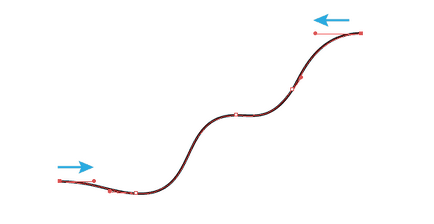
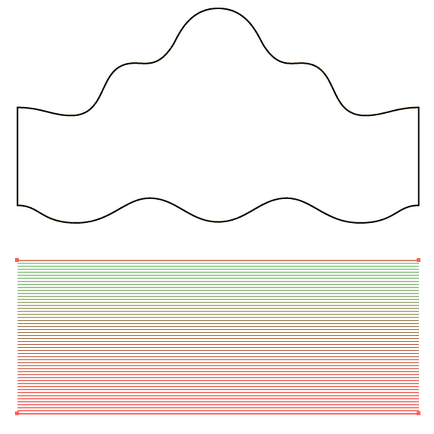
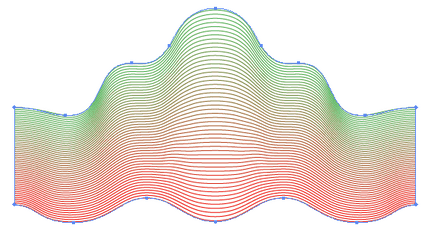
Pen / toll eszköz (P) készít a hullámvonal, az alábbiak szerint. Nem kell megismételni a forma pontosan - csak felhívni nagyjából ugyanazon a vonalon. A lényeg, hogy az első és az utolsó pont a vezető vízszintes. Ehhez tartsa lenyomva a Shift, mikor nyúlik.

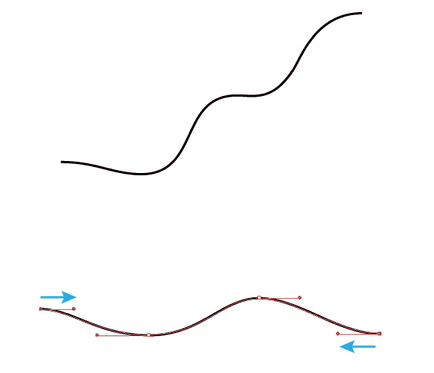
Hozzon létre egy másik kacskaringós vonal az első. Manipulátorok az első és utolsó pont is kell lennie vízszintesen.

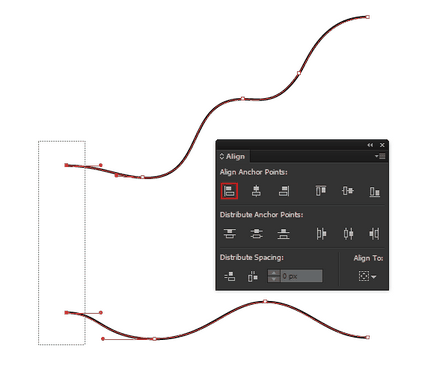
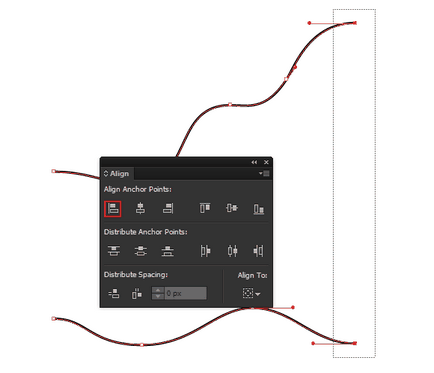
Lapozzunk balra pont a két vonal Közvetlen kijelölés eszközzel / közvetlen választása (A), majd állítsa a palettán igazítása / Önterülő által Vízszintes igazítás Balra / vízszintes igazítás balra.

Nem ugyanaz a jobb pontokat a két sor.

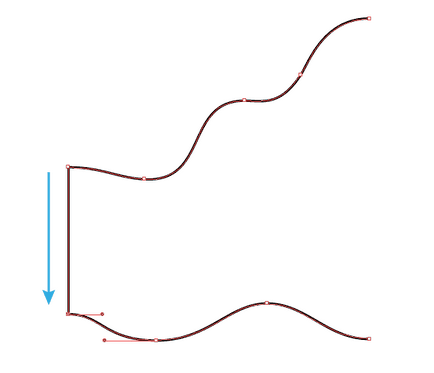
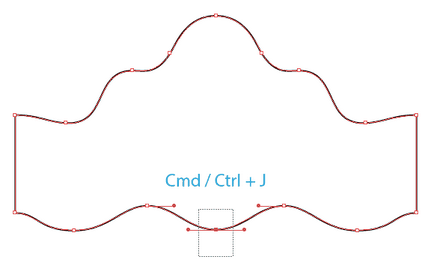
Csatlakozás Bal pont vonalat Pen / toll eszköz (P).


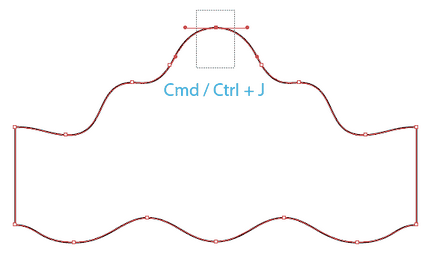
Válassza ki a legjobb pontokat, amelyek egybeesnek a helyén a gondolkodási eszköz Direct Selection / közvetlen kiválasztása (A), majd a menüből válassza az Objektum> Path> Csatlakozás / object> Vázlat> Connect (CMD / Ctrl + J).

Ugyanilyen módon, és csatlakoztassa a két alsó pont.

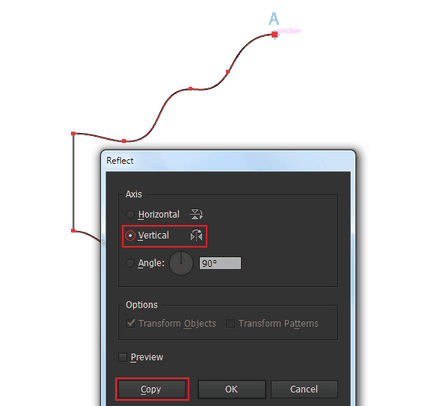
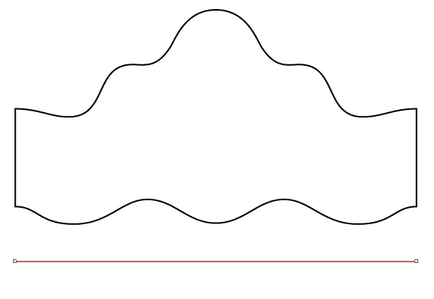
Hozzon létre egy vízszintes vonalat Toll eszköz / Pen (P) vagy Line / Cut vonal (\).

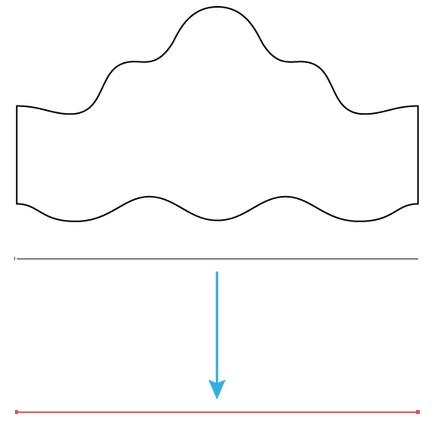
Vonal hossza nem olyan fontos. Mozgathatja a vonalat egy kicsit alacsonyabb, lenyomva tartja a Shift és Option / Alt billentyűt. Így kettős vonal.

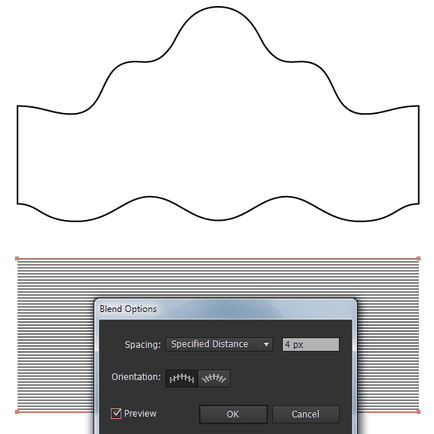
Válassza ki a két vonal, és nyomja meg cmd / Ctrl + Option / Alt + B, hogy hozzon létre egy átmeneti közöttük. Most kattintsunk kétszer eszköz Blend / Daylight (W) a palettán Tools / Eszközök. A párbeszédablakban válassza ki a megadott távolság és válassza 4px.

Ha azt szeretné, minta már színes, akkor festeni a vonalak különböző színekben, például a zöld és piros.

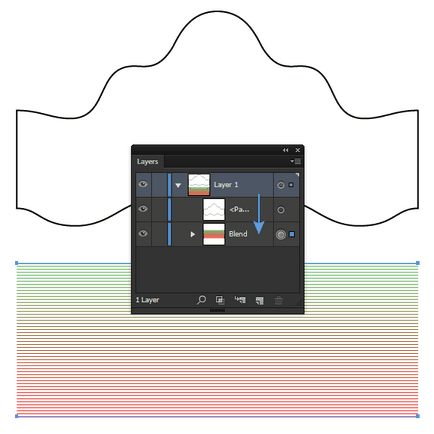
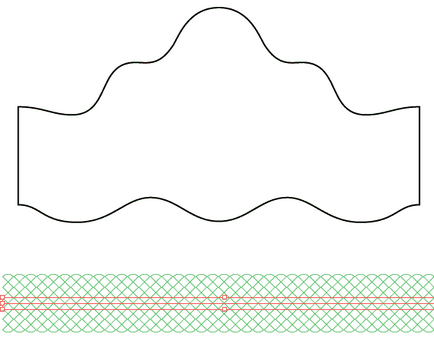
Helyezzük a vonalat az átmenetet egy hullámos alakja a paletta Rétegek / Rétegek.

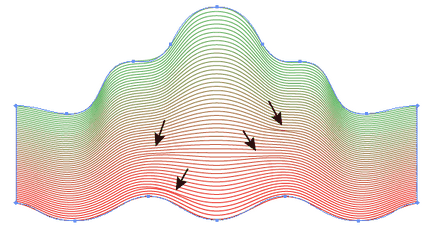
Kiemelés vonalak és formák, és a menüből válassza az Objektum> boríték Distort> Make Top Object / object> Torzítás shell> A forma a felső objektumot.

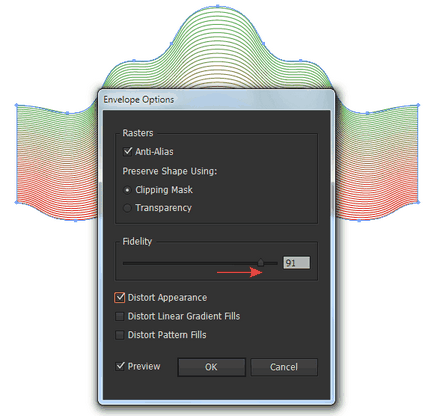
Mint látható, van néhány hiányossága, hogy rögzítsék azokat, válassza az Objektum menü> Boríték Distort> Boríték Options / object> Torzítás shell> shell paraméterek és növeli az értékét a Fidelity / pontosság 90-100 paramétert.

Most az összes hibák megszűnnek.

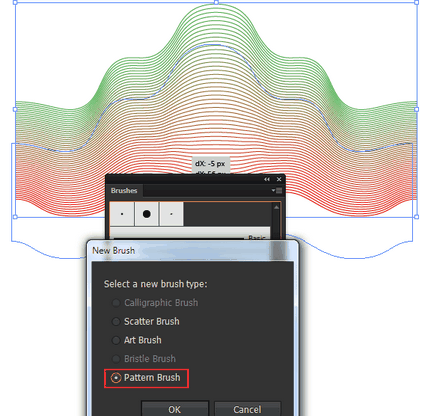
Mozgassa a kapott objektum a paletta kefék / Kefék és a párbeszédablakban válassza ki a Pattern Brush / Mintás ecset.


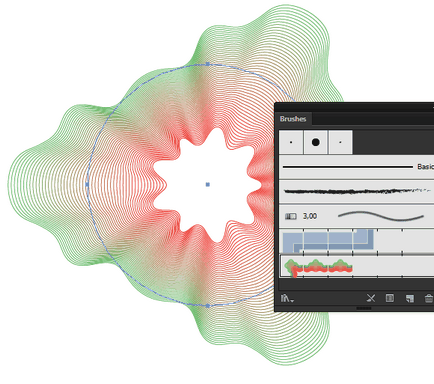
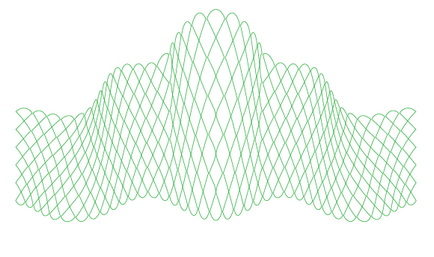
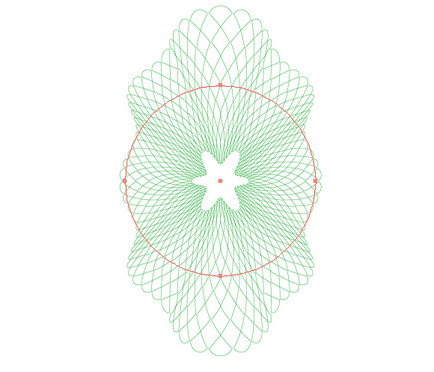
Hozzon létre egy kört használ Ellipszis / Ellipse (L) eszközt, majd alkalmazza a kefét.

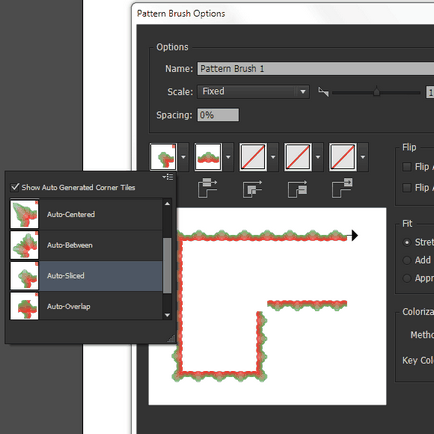
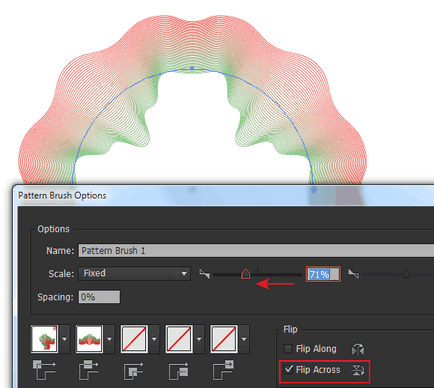
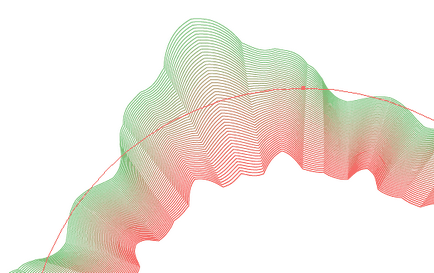
Mint látható, már vett vektor alak guilloche stílusban. De a plusz minden, ez dinamikus. Kattintson kétszer a kefék palettán kefék / ecsetek, hogy megnyitja a beállítások párbeszédablakban. Most kísérletezni a beállításokkal. Paramétereinek megváltoztatásával, akkor meg fog változni és alakja is.

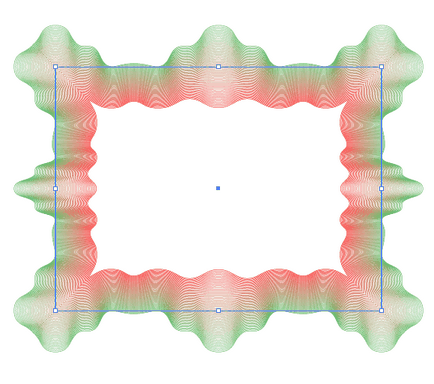
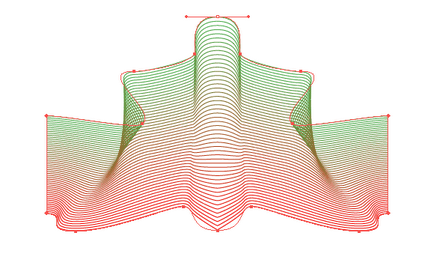
Most nézzük meg, mi történik, amikor alkalmazza az ecsetet egy téglalapot.

Most már van egy minta a stílus guilloche, amit lehet szerkeszteni. Most a kísérlet a saját.
a. Létrehozott objektum lépésekben 2-5 lehet bármilyen más alakú. A több formáját hoz létre, annál több lehetőséget kap mintát.
b. Meg lehet változtatni a színét a vonalak az objektum az átmenet, valamint ezek gyakoriságát.
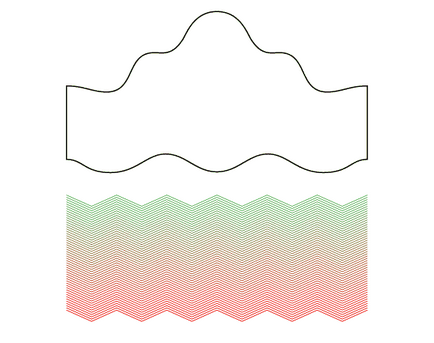
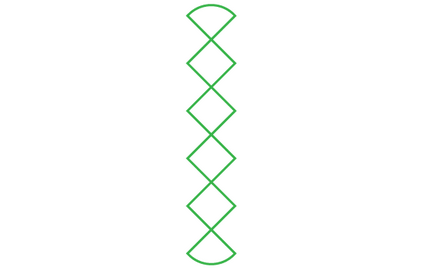
c. Az átmenet lehet bármelyikéből készült a számok, nem csak egyenes vonalak. Például, próbálja átmenet a kettő között cikk-cakk vonalak.
Képek az alábbi segít a kísérletekben.



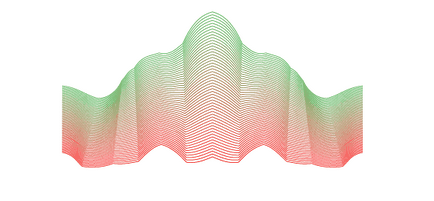
d. Ahelyett objektumot az átmenet, akkor más formában, mint például a minta itt:




e. Alkalmazása után a boríték Torzítás hatása, akkor lehet változtatni a tárgy alakja, szerkesztéséhez manipulátorok.


Translation - Dezhurko
Csatlakoztam Csak másképp Először csatlakoztassa 2 kör 1, majd rámutat magukat együtt kombinációja a Ctrl + Alt + B I nehézségeket a ETIM kapcsolat Ohoho.
Van egy másik kérdés, hogy hogyan rozresovat hildren vonalat, amely sok különböző színekben? Én a xs a UTB hozzon létre egyet, próbált szabni gradiens de roskrashivaet csak 0 és 180, azaz jobbról balra vagy fordítva, és fentről lefelé nem segít pliz
Csak adja meg a sorok, amelyek így az átmenetet (Blend) különböző színekben. Például, ha az átmenetet a felső sorban az aljára. Felső adja körvonal színe piros és az alsó - zöld. Szerezd meg a folytatásban, beleértve a színes.