Mi is a név durandaljs 2 vizsgálat, mint a fürdő a példa a neve az oldalon
Ebben az időben, akkor megismerhetjük DurandalJS, amely az alapvető keretet a honlapunkon épülő architektúra Egyetlen oldal Application. Ez a cikk leírja az alapelveket és szabályokat alkalmazására épület DurandalJS.
nézett vissza
A jelölés a főoldalon (sablon)
Mivel a fő main.js modul elindítja az alapértelmezett modul wrapper shell. amely viewmodel és nézet (shell.js és shell.html). Shell.html - ez, hogy úgy mondjam, „belépési pont” vizalnogo kijelzőn. Véleményem szerint ez a legjobb hely a webhelysablonnal (layout design). Itt és mi magját az oldalon.
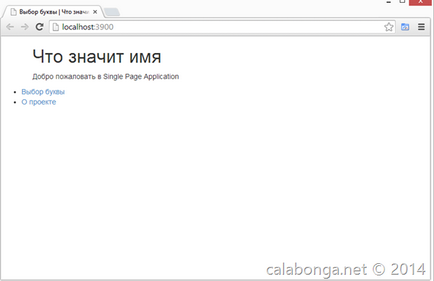
Abban a pillanatban, hogy ez nagyon egyszerű:
2. vonal van kötve a router objektumot. Emlékezzen az utolsó cikkünkben leírt útvonalakon:
Tehát, ez a BindingHandler kötődik felé vezető útvonalakat a jelölést. Ha már útvonalak, melyek segítségével levezetni a lista:
A 3. sorban, azt hozzáadjuk a kötődés révén foreach navigációs modellt (router.navigationModel) DurandalJS. Nézd meg, hogy mi jelenik meg az oldalon:

Szeretnék egy kis kísérletezésre. Hozzunk létre egy új fájlt, hívom őt, és footer.html'll tedd ott, a fájl mellett home.html.
Továbbá, a váltási shell.html jelöléseket e:
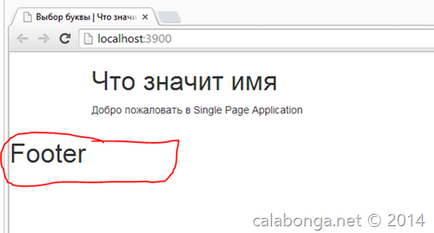
Azt hiszem, nem nehéz kitalálni, hogy akkor kap a végén:

Pontosan ezt akartam. Most a főoldalon sablon két fájlból áll (reprezentációk). Így el tudja látni a renderelés útvonalak footer.html fájlt. Az átruházás után futtatásakor helyszínen, láttam ugyanazt a képet, mint az első screenshot.
Minden lehetséges alkalmazások össze DurandalJS megtekinthető a honlapon, ahol amellett, hogy ez az információ, még mindig van egy csomó hasznos anyag.
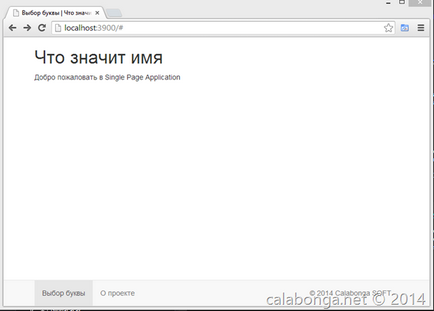
Most adjunk hozzá néhány stílus, hogy az elrendezés alapján bootstrap szabályokat. Kaptam egy ilyen site menü:

Az én menü két tétel, mindkettő szerepel a célpontok változó útvonalakon:
Lekötött 22 határidő nem véletlen. Ezt a jelölést hajtjuk isNavigating kötési tulajdonsága a router az objektum idején a változás az aktív útvonalat egy új show haladás bárok, az én esetemben, megjelenik progessBar egy sor bootstrap alkatrészek példa műszak látható a példa oldalon.
Az oldal „A”
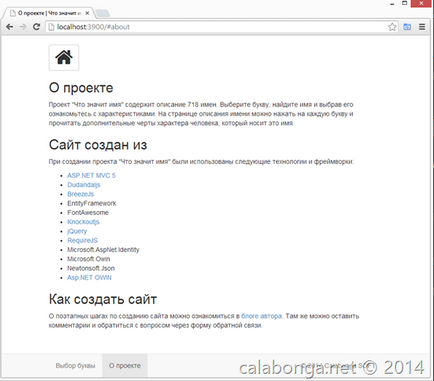
Az útvonalak jegyzékét hoztam létre az utat a „projekt”, de amíg ilyen modult és a jelen nem létezik. Hozza létre. Ehhez a mappa / views / site / about.html létre néző modul:
Itt látható az oldalon „a projekt”

következtetés
A következtetést, hogy ezt a cikket, szeretnék beszélni a jövőbeli terveket. A következő lépés, a legérdekesebb véleményem adatokkal dolgoznak, vagy inkább az adatbázis adatokat a Web API. Nem csak a Web API, és ezen keresztül BreezeJS. Bár nem teljes egészében a DurandalJS, mert DurandalJS csak egy eszköz a cél elérése érdekében. A cél az kell tennünk az értelmezés az a hely neve.
Mi a neve 1: Hozzon létre egy új site elvén Single Page Application
Mi a neve 3: Adatbázis az SPA vagy kód Először Entity Framework