Hogyan, hogy könnyen hozzá animációs css wordpress telek

Sok helyen megtalálható animációs tervezés egyes részeinek az elemek, és teljes weboldalakat. Ez különösen népszerű egyoldalas webhelyek, amelyek általában kínálnak vásárolni bármilyen terméket. Egy szép animáció, szép design segít, hogy vonzza a felhasználók figyelmét. Ma nézzük meg egy érdekes plugint, ami nagyon könnyen hozzá a CSS animációt cikkeket a WordPress oldalon.
Animálhatod szinte mindent - a teljes tömb a sima szöveget. A bővítmény Animáld It! van egy hatalmas választéka különböző animációs hatásokat. Itt egy cikk címe: „Példák animáció” adtam egy linket a könyvtár animációs stílusok egy bemutatót. Tehát, ez a plugin tartalmazza az összes ezeket a pompás hatásokat, és nem igényel Messiás forráskódot.
Egyes funkciók a plug-in Animáld It!
- A választás, hogy alkalmazza az animáció: kattintásra helyreállítása
- Több mint 50 animációs hatások
- Add animáció bejegyzést, oldalt
- Lehetőség van hozzá animációt a widgetek, előre generált animációs osztály egy példát.
- Mások.
Beállítás dugó Animáld It!
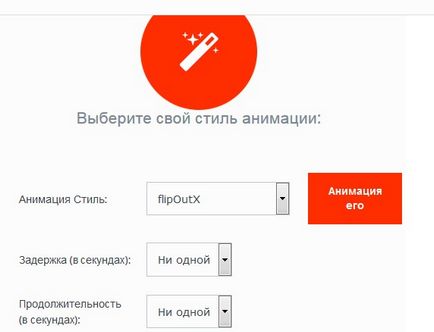
Ha rákattint ez a gomb egy modális ablak, ahol ki lehet választani a stílusát animációs és kijelöli a további lehetőségeket.


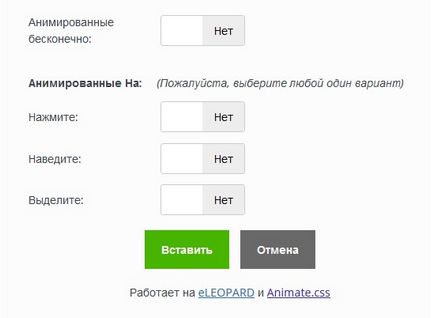
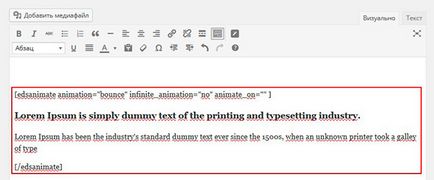
Ha azt állapítja meg, az összes beállítás és nyomja meg a „Paste” a cikk felkerül az animáció sablon példa.

Meg kell majd cserélje ki a szöveget a saját, szeretne hozzáadni képet, és az eredmény érhető el.
Lásd még:

Plugin WordPress honlap vélemények

Népszerű bejegyzések a WordPress. 5 legjobb plugins

Sokszorosító Plugin - mozog WordPress honlap egyik szerverről a másikra

Dugó nagy (mega) a WordPress menük