a karakter egészségügyi
Mi fog tenni az egészségügyi mutató a karakter vagy, mint mondják, az egészségügyi bar. Általában a kiemelten fontos számunkra, hogy könnyen használható és beállítható. Ez egy továbbfejlesztett változata a sáv, amit korábban megjelent. Többek között, hogy hogyan lehet gyorsan létrehozott egy szabványos csúszka, csak egy pár percet a mutató. Főbb jellemzői a script: a telepítés a szintű egészségvédelem, nulláról a kívánt értékre; állítható bar szélessége, viszonyítva a képernyő felbontás; a képesség, hogy tegye a bal és a jobb fény; gyors hozzáférést biztosít az aktuális érték és funkció változásainak egészségi értéke bármely más írás.
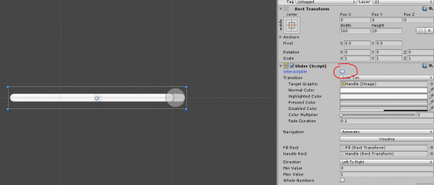
Áthágta, először hozzá a csúszkát, és állítsa, GameObject> UI> Slider:

És ki ő interaktivitás, mert lehetetlen volt kommunikálni egy csúszka, például egy egér.
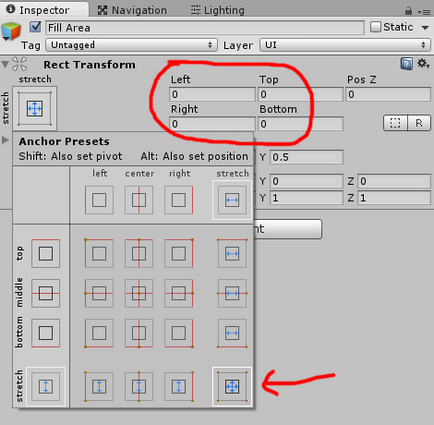
A csúszka távolítsa el a tárgyat, és válassza a Háttér kitöltés terület. Mi létre krinshote:

Azonnal megtaláljuk a fill és létrehozott ugyanúgy.
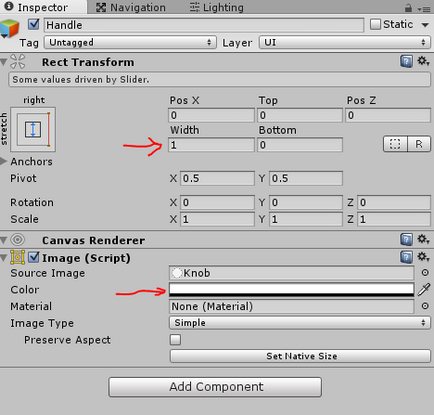
Ezután vesszük Handle Slide Terület és ugyanazt a dolgot, mint az előző objektumot. Az utolsó érintés, meg a fogantyút. szélessége beállítva, hogy az egyik, és az alfa csatorna kép nullára, általában az alábbiak szerint:

Ez minden. Egy csík egészségét a karaktert kész, helyezze a csúszkát a jobb oldali részén a képernyő és kész.
Hozzon létre egy C # script HealthBar. elkapjuk azt egy üres objektumot, például:
A változó csúszka adja meg a korábban létrehozott egészségügyi csúszkát, ha az indikátor a jobb oldalon a képernyő, győződjön meg róla, hogy egy csekket isRight. Szélesség szélessége. minél magasabb az érték, nem lesz kevesebb, mint a méret a csíkok, mert a képernyő felbontása szélességben, majd elosztjuk ezt az értéket.
Hozzáférés más script:
Töltse le a demo projekt a témáról:
Nem lehet fájlokat letölteni a szerverről