Ui-ai felhívni a felület Adobe Illustrator


Valahol '99 rájöttem, hogy én vagyok a tervező, és valószínűleg egy ideig lesz valami, hogy dolgozzon. Aztán csak ment ötödik változat Photoshop, melyek a lenyűgöző képzelet a legerősebb funkciók Web Disa:
- Szöveg rétegeket. Gondoljunk csak bele, - a szöveg a szöveg helyett bitmap!
- Multi-level Undo! Korábban csak az utolsó művelet.
Aztán jött egy még erősebb változata Photoshop 5.5, ami megjelent Save for Web - egy nagyon fontos dolog, web design ...

Ahogy teltek az évek, a változata Photoshop sikerült egymást. De én felhívta weboldalak és interfészek a Photoshop. Igen, volt néhány kényelmes, még vektoros objektumokat. De az alapítvány a raszteres, de a fő eszköze - rétegeket.

De egy évvel ezelőtt történt, hogy az egész csapat a tervezők, akik részt interfészek, átváltott Adobe Illustrator. Mivel egy konzervatív ember, eleinte sokat szenvedett. Ez nagyon kényelmetlen és furcsa. De aztán fokozatosan, amíg kezdtem rájönni, hogy vannak előnyei is.

Tény, hogy én egy kicsit a nem szerződő. A meglehetősen hosszú ideig, szoktuk Illustrator felhívni ikonok. Ezért, a legtöbb stressz tapasztaltam, amikor átképzett festeni ikonok vektor.

Körülbelül két évvel ezelőtt jelent meg a tömeges piacra nagy sűrűségű képernyők, úgynevezett Retina Display. A lényeg az, hogy a felbontás, ha számít a dpi, közeledik minőségű nyomtatás - 300 dpi volt.
Ennél a felbontás, a képpontok lesz valami nem túl fontos, hogy a képernyőn megjelenő grafikus, egyszerűen nem lehet látni.

A közeljövőben nem kell asztali számítógépek vagy monitorok, nagy felbontású. A tervezési kell valamilyen módon optimalizált, hogy az megjelenjen ezek a képernyők. Elvégre, ha Ön például az iMac 27, valamint növeli a felbontást a felére, akkor kap közel 15 megapixel. Még félt képzelni, hány lesz a képfájl, amely teljesen kitölti a képernyőt.
Csak egy kiút - az interfészeket kell átadni a vektort és hagyja csak a pixelek fotókat.

Kezdjük az ellenérvek ...
- Először is, meg fog szenvedni. Sokkal lesz szokatlan, és általában másképpen gondolkodni.
- Nem lesz jobb tervezők. A munka minőségét nem fog növekedni. Majd ugyanezt tenni, de kicsit más. Az első alkalommal.
- Akkor lesz nagyon hiányoztak egyes bitmap képességeit. Meg kell gondolni, hogy néhány alapvető dolgot a Photoshop.

De van jó hír:
- Először is, a fő és a legértékesebb erőforrás bármilyen tervező (és tulajdonképpen bárki) - ebben az időben. Miért tenni valamit ez ellen két napig, ha meg lehet csinálni 4 óra. Általános szabály, hogy a gondolat, általában gyorsabban megy, mint a sorsolás kezét. Illustrator nagyban időt takarít meg.
- Másodszor, vektor fájlokat sokkal könnyebb kijavítani. Valami megmozdult, átméretezhető, és így tovább. Ideológia „objektum helyett rétegre” szolgáltatása jelentős teljesítménynövekedést.
- Nos, a legfontosabb szempont. Ahhoz, hogy Ön kezd jönni egyetértési aktiválásra pontosan mit csinál. Úgy értem, hogy csinálsz valamit, nap nap után. És akkor jön a te! A tőke jön. Ami fontos, és mi nem.
Például személyesen, rájöttem, hogy a modern interfész nem készít. Ezek szedését. Az ideológia a „Control Panel” indul. A felület válik, mint egy magazin elrendezés. Nagy jelentőséget tulajdonít a dolgokat, mint a tipográfia és az interaktivitás. És néhány pixel tökéletes dolgok nem olyan sokat.

Az egyik legfontosabb és élvezetes dolog, hogy jött az átmenet Illustrator, ez minden bizonnyal egy művészeti lapok. Vadul praktikus dolog.

Korábban Photoshop volt az ideológia „egy fájl - egy oldalon.” De a modern felületek, honlapok ritkán áll meg egyetlen képernyőn.

Illustrator lehetővé teszi, hogy egy csomó képernyők egyetlen fájlban. Ez nagyon kényelmes. A projekt mappát a nagyságrendileg kisebb fájlokat. Minden fájl mindig kéznél van. Nos, meg kell nyitni az új fájlokat. Plusz, hogy memóriát takarít meg, ami fontos.

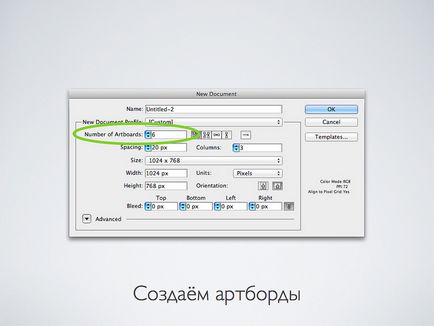
Új artbordy lehet létrehozni a légy, vagy hogy több zóna létrehozásakor a dokumentumot. Mint látható, illusztrátor lett középpontjában nem csak a nyomtatás, hanem tartalmaz előre beállított képernyő grafika.

Itt van, hogyan néz ki. By the way, van elég hasznos funkció: ha ugyanazt a tételt elérhető minden képernyőn, akkor lehet levonni csak egy helyen, majd másolja és használja a „bedobni artbordy”

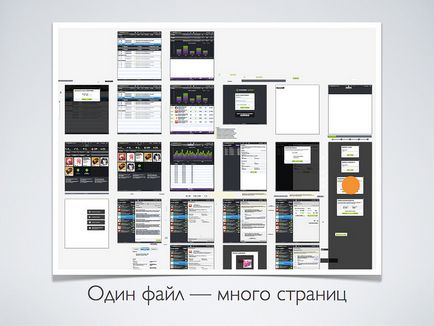
Íme egy példa az egyik az interfészeket, hogy dolgozzon. Minden képernyő webes felületen egyetlen fájlban. Sőt, a fájl nem veszi fel, így sok helyet - ez kényelmes, majd át később a fejlesztők.

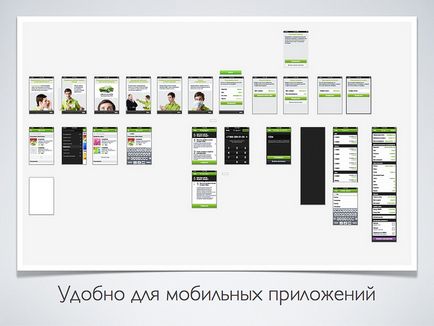
Az app az iPhone. A különlegessége az, hogy a képernyők kicsi, de sok közülük. Most képzeljük el, milyen lenne, PSD-fájlt, és akkor kell rögzíteni a gomb fordul elő, hogy több képernyőn. Azt meg kell nyitnia egy csomó kép és sínvezetésekre.

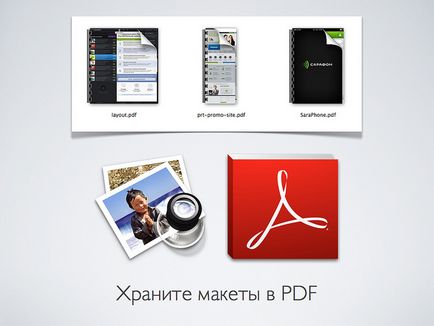
Eredetileg egy Illustrator natív fájlformátuma az AI. De hogy az összes modell PDF formátumban.
- minden adatot elment. Semmi vész, és megjelenik rendesen, ha mentés nem szabad elfelejteni, hogy nyomja meg a kullancs -, hogy „megőrizzék képes szerkeszteni Illustrator”
- A fő kényelmét, hogy a PDF nyitható bármely platformon segítségével ingyenes alkalmazások. A mák darazsak egy szabványos alkalmazás, akkor megtekintése vagy Acrobat Reader. Igen, talán nem minden hatását helyesen fog megjelenni, de a teljes kép tiszta.
Egy másik pont a Mac Finder kijelző teszi a fájl ikonjára formájában broschyury. És mivel a hajlított levél látható második artbord. Amikor megláttam ezt a mi-mi-mi, aztán majdnem sírt érzelem.

A rács fontos minden elrendezés. Az illusztrátor saját sajátosságai.

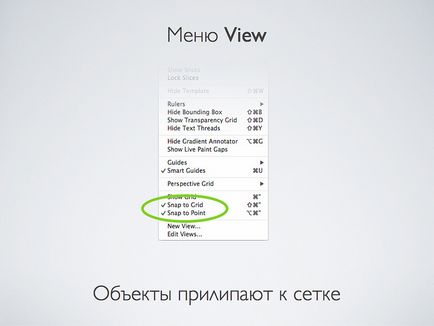
Nem ispoluem útmutatók útmutatók, és felhívni közvetlenül a rács, amely rács. Alapvetően használjuk szembőségű 10 pixel. A mobil alkalmazások, hogy a kisebb háló - 8x8. Helyezzük a tárgyat úgy, hogy azokat mind állt a rács.

A beállítások egyszerűen válasszon egy blokk mérete 100 pixel és 10 közé beosztással. A végén kiderül 10x10 négyzet. 8x8 rács használjuk a paraméterek 64 és Block 8 megosztottságot.

Ahhoz, hogy teljes mértékben élvezheti a kényelmet illusztrátor, akkor be kell kapcsolni a „ragadt a rajtrácson.” Ebben az esetben, ha létrehoz vagy mozgatni egy objektumot, akkor arra törekszik, hogy „vissza a rácsot.” Ez garantálja a pontos elrendezést.

Másik hatékony eszköz Illustrator - ez Megjelenés. A Photoshop van egy hasonló dolog - réteg hatásokat. Appirans de sokkal erősebb. Minden vektor tárgy egyaránt használható vektoros és raszteres hatások bármilyen sorrendben, melyek lefordított valós időben, ha megváltoztatja az objektum.

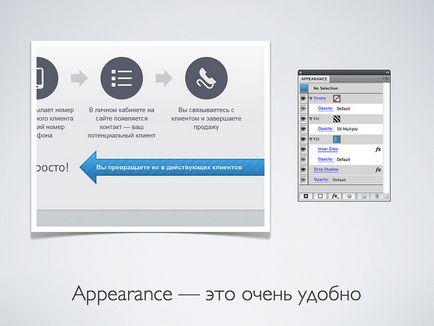
Nézzük meg ezt a csodálatos kék nyíl. Ez az egyik vektor tárgy, eltekintve a szöveget. Jobb appirens címke erre az épületre. Valójában nagyon hasonlít a Photoshop, mert az objektum rétegeket.
Az alsó réteg egy árnyék, amely nem árnyék és kiemelni. Fent van egy kék átmenetes kitöltés. Ezt alkalmazzák a hatása „Belső árnyék”, hogy világossá teszik, hogy a tárgy, mintha mély benyomást. Következik töltse ki az űrlapot egy fekete csíkos minta egy 5 százalékos átláthatóságot.

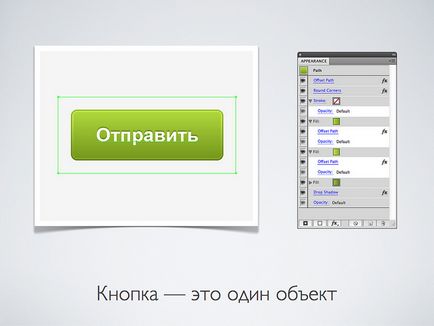
És itt van egy gomb, ami készült, különösen trükkös dub ez a hálóra. Bottom árnyék hatás, ami a kiemelés. Következő sor egymást követő három gradiens kitöltést, amely alkalmazott hatásokkal Offset Path, hogy tárgy készül kisebb egy előre meghatározott számú pixel. Ahhoz, hogy mindez a hatás alkalmazása «kerek sarkok», hogy kerek le a széleket. És a tetején az értelemben, hogy csökkenti a gombot, hogy ő felkel a hálóra.
Ahhoz, hogy egy gombot egy másik objektumot, akkor csak meg kell húzza ezt appirens vagy piszkálni a szerszám gomb „pipetta”.

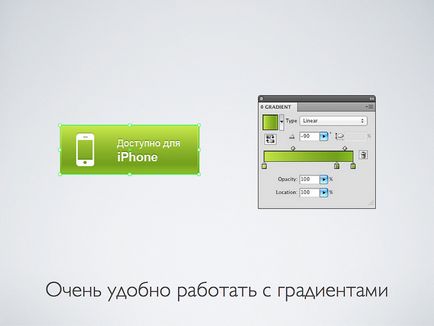
Mint látható, a fő fajta kitölti a felület elemeit - a színátmenetek. A korábbi verzióját Illustrator megváltoztatta a mechanizmus működik a színátmenetek és tette nagyon kényelmes. Most van végre a lehetőséget, hogy a átláthatóságot. És ezek a gyors megjelenő oszlopok tetején az objektum.

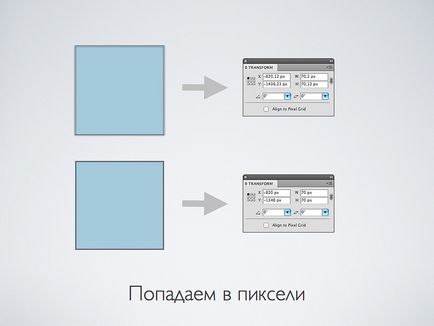
De ne felejtsük el, hogy a pixelek nem mentek sehova sem. És előbb vagy utóbb, az elrendezés raszterizálva lesz, és megjelenik a képernyőn.

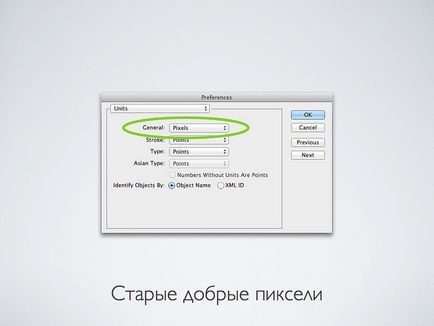
Illustrator tudja nem csak a fizikai méter, centiméter és inch, de a pixelek. A munka megkezdése előtt a képernyőn megjelenő grafikák, válassza ki a kívánt beállításokat dolgozni pixel.

Az első alkalommal, akkor van egy probléma az, hogy a tárgyak élei elmosódik, mivel magában foglalja az anti-aliasing. Ennek elkerülése érdekében szükséges, hogy a függőleges és vízszintes vonalak a pixelek az ősszel. Meg kell győződni arról, hogy a koordinátákat, és az objektumok méretét egész számok.

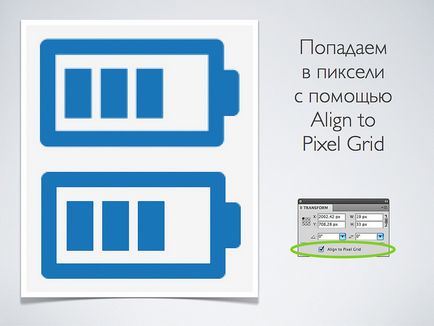
Az Illustrator, van egy másik nagyon hasznos dolog, az automatikus beállítás. Nem kell, hogy kövesse a koordinátákat. Ez különösen hasznos az összetett objektumokat, hogy meg akarom nézni világosan. A hűvös funkció, de nem használja azt. Mivel ez hibás! Amikor a csoport egyik célja az «igazodjon képpontrácsra», ez a csoport elkezd megfelelően tartsák be a rács, és koordinálja a vitorlázás.

Például, ha nem nélkülözheti a Photoshop dolgozni (meglepetés meglepetés) fotók! Ha vannak képek elrendezések, ezért nem kívánatos rezayzit őket Illustrator és illessze jobb „méretű méretű.”

És itt van egy váratlan fordulattal. De eredetileg vektor ikonok kívánatos első Raszterizálás, majd illessze be ezen a módon a Photoshop.

Csak egy pár szót erőssége a illusztrátor, hogy nem használja, de lehet kezdeni.

Miután az elrendezés készült, meg kell valahogy elő egy HTML vagy helyezzen grafika egy mobil alkalmazás. Adunk fejlesztők vektor PDF fájlokat, amelyek maguk vágják a képeket is az Illustrator programban.
Például elrendezések van egy és ugyanaz az elem. Például egy gombot. Tudod, hogy ő egy szimbólum és használata. Miért ezt? Mert ha módosítja ezt a kulcsot, akkor korrigálni kell, és máshol.
Kényelmes. De amíg én használom ritkábban. Mivel pontosan ugyanolyan elem megtalálható ritkábban. Valószínűleg hamarosan, hogy valami jön ki.

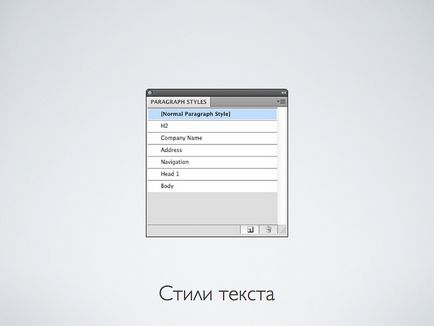
A másik dolog az, hogy használata közben kicsit, de továbbra is népszerűsíteni az ideológia a magazin elrendezés, biztos vagyok benne, hogy jól fog jönni. Ez ugyanaz a szöveg stílusokat a Word. Az elrendezés jelöli meg a szöveg nem a paramétereket, és a logikája annak használatát. Ezután például módosítani szeretné a címsor stílusokat. Meg kell változtatni csak egy helyen.