Telepítése fancybox helyben (blog) wordpress plugint nélkül csak írd egyszerű srác
Állítsa fancybox WordPress nélkül dugó.

Azt már régóta élvezik a plugin „fancybox for WordPress”, mígnem feltörték, és a blogomban a Google dobott vészhelyzetben. Abban a pillanatban, a bővítmény minden rendben van, az is népszerű, de alig újra beállítani a honlapon.
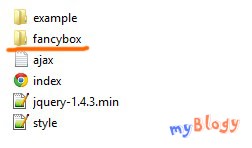
A blogomban galéria nem igazán volt szüksége, csak meg kell nyitni egy nagy felbontású képet egy modális ablak. És ez segített fancybox v1.3.4. Kezdeni, töltse le az archívumot jquery.fancybox-1.3.4.zip. csomagolja ki. van „fancybox” mappát belül a fő mappában:

Most csatlakoztassa a fájlokat, hogy ezt belsejében egy tag
belépünk a kódot:Ez a kód amit bárhol, de általában hozott
:Most a linkeket képformátumok JPG és PNG megnyílik egy modális ablak. Itt például:


Azt is megváltoztathatja néhány paraméter fancybox kedvéért:
„HideOnContentClick”: true - zárási modális ablak, kattintson a képre
„TitleFromAlt”: igaz - a címe a kép paraméter az alt.
„TitlePosition”: „belül” - a helyét a cím kép (kívül, több mint, belül).
Az összes lehetőséget fancybox akkor látogasson el a hivatalos honlapon: fancybox.net.
Ui Van újabb verzió - fancybox v2. Tettem, de volt egy kis probléma - ha rákattint a képre, kidobta görgetés az oldal tetejére.