Hogyan változtassuk meg a sapkát a blog blogger (blogspot)
Hogyan változtassuk meg a blog kupakot Blogger (Blogspot)

Ebben a cikkben szeretnék figyelni, hogy hogyan lehet megváltoztatni a „sapkát” blog segítségével CSS, a standard Blogger sablon. az alap szelektorok egész blokk, valamint elemei a cím és leírás. És egyszerűen létrehozhat egy egyedi fejléc design a blog.
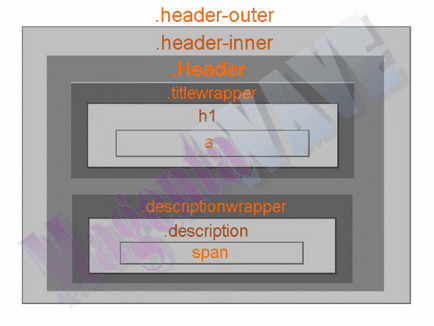
Minden blokk és a „sapka” belsejében elhelyezett címke
Alapértelmezésben a következők állnak:
- .header-külső - összességében, külső tartály;
- .header-belső - a belső tartály;
- .titlewrapper - konténer címpecséttel;
- .Fejes h1 - a név a blog;
- .descriptionwrapper - Container leírás blokk;
- .Fejes .description - blokk blog leírása;
A sablon fejléc (header) a blog - egy különleges widget.
.Fejes - ez a választó.
Vázlatosan ez a következőképpen néz ki:

Ez természetesen nem az összes rendelkezésre álló választási lehetőségek, de a legtöbb esetben ez is elég, de ha szükséges, akkor használja a többi, hozzátéve, hogy a lista magad.
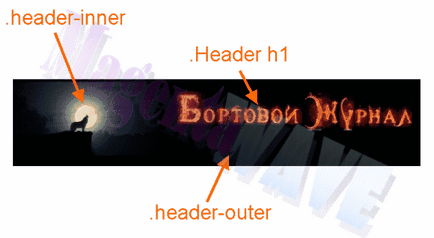
Tehát itt egy példa az egyik a kész sapka blogok, jelezve a szelektor használt design:

És ez lesz a CSS:
Ha szöveg helyett használt név a kép, mint a szabály, hogy a szöveg maga már nincs szükség, és el kell távolítani. De elég eltávolítani, akkor nem szükséges, akkor jobb csinálni a CSS: adja meg a betűméretet, a „0”, és a szín - átlátszó.
Például.
H1 fejrésze font: normál normál 0 sans-serif;
szín: átlátszó;
>
Mint látható, nincs semmi bonyolult. És ne felejtsük el, hogy optimalizálja a képet. ahol ezt el lehet végezni anélkül, hogy elrontaná a tervezéstől a blog töltése nem volt hosszú.
Hello, hogy így itt a stílus nevét és leírását a blog?
p padding: 20 képpont 0,
margin: 20px auto;
font-family: Garamond;
font-size: 7em;
text-transform: nagybetűs;
szín: #fff;
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px # ff00de, 0 0 70 képpont # ff00de, 0 0 80px # ff00de, 0 0 100px # ff00de, 0 0 150px # ff00de;>
A fejlécben a blog, de ez megér egy képet háttér
# Ja-header .main magassága: 150px;
min-magasság: 137px;
background-image: url (../ images / header-top.png);
background-repeat: no-repeat;
>
# Ja-header .inner padding: 0px;
>
div.logo, div.logo szöveg margin: 0 0 5px;
padding: 0;
float: left;
pozíció: abszolút;
top: 15px;
left: 20px;
>
div.logo szélessége: 529px;
magasság: 69px;
display: block;
/ * Background: url (../ images / logo.png) no-repeat center center; * /
>
div.logo fesztávolsága helyzetben: abszolút;
top: -1000px;
>
div.logo szöveg vázlatát: none;
>
div.logo szöveg h1 font-size: 250%;
font-weight: Bold;
levél-távolság: 2px;
margin: 0 0 15px 0;
padding: 0;
>
div.logo szöveges h1 szín: #FFFFFF;
text-transform: nagybetűs;
>
div.logo szöveg h1 a: hover,
div.logo szöveg h1 egy: fókusz,
div.logo szöveg h1 a: active text-decoration: none;
>
webhely szlogen szín: #FFFFFF;
árrés: -5px 0 0 15px;
padding: 0;
levél-távolság: 1,5 képpont;
>
Üdvözlettel, Taras
Hello, kedves MagentaWAVE!
Belebotlottam a blog által poiskovmku és rájött, hogy ez az, amit szeretnék.
Én csak nemrég volt egy blog svry blogpost és amíg a beállítások shablona- teljes nulla.
Napokig keresett tyrnete mindenféle cikkeket változásokat, és a válaszokat, amíg shablona- rekomendatsii- és nekem személyesen, a leginkább érthető és érthető.
Van egy kérdés, hogy lehet-e helyett Kartika a fejlécben bloga- betét Flash - prezentáció?
Köszönöm. Értem.
Aztán - egy másik kérdés, hogy mozho itt a fejlécben a blog úgy, hogy a háttérben nem volt egy statichekskaya képet, hogy találtam egy pár képet is változott?
Miért nem használja az animált GIF formátumban? De ne feledjük, a súlya a képek, és ennek megfelelően helyszíni berakodás sebesség.
Ez a probléma a GIF formátumot (a tömeg tekintetében).
Ha csak GIF ku a változás a képek, mint a háttérben a site-caps nyom sokat. És ott - súlyhatárt képet.
Mindenesetre eset- köszönöm a választ.
Én továbbra is keresik a megoldást erre a problémára.
Az ilyen emberek put shapku- változás képeket.
Próbálja dobni oldalán csúszkák, például, akkor helyezzen be egy jQuery csúszka, ugyanúgy, mint a Flash,
Tiszteletet és dicséretet a Teremtő ezen az oldalon. Oldal létrehozott egy sablont, de szeretné, hogy az idejüket újabb eredmények, keresi a megoldást következetlenségek sok helyen, de nem találták meg. És a chyudo kiderül ott mindent, amit keres, és több e mellett minden Infa elrendezni, hozzáférhető módon, tehát világosan lefektetett hogy még egy ilyen csizmát jól értem erőlködés nélkül. A lényeg: a gyártás oldalak két napot töltött. Az este a második nap már feltették az internetre. Ezt megelőzően, a teremtés saját internetes oldalak nem is gondol.
Oldalon található információk bemutatása nagyon egyszerűen és hatékonyan. Köszönöm MagentaWAVE