Hogyan kell telepíteni betűtípusok az orosz oldalon photoshop ablakokban, gyűjtemény
A tapasztalat azt mutatja, hogy a használata harmadik fél nem szabványos betűtípusok a helyszínen, vagy az operációs rendszer, photoshopa nem elvesztette relevanciáját. És hogy őszinte legyek, tetszett. Jó, hogy menjen a bizonyos weboldalak vagy online áruházak, és látni a szokatlan elrendezés, néhány kreatív megoldásokat, és a betűtípus szerepet játszik ebben az ügyben. Ez az egyik dolog, ha a webhely fejlesztő elhagyja a webhelyet szabványos Arial, és egészen más, ha ez használ egy szép betűtípust (természetesen összhangban a teljes design). Nem vagyok egy ellenfél szabványos betűtípusok, ugyanaz Ariala, de ha egy font díszített minden, ez unalmas és szürke. Általában, ha a vágy, hogy jönnek a webhely vagy tárolni kreatív, akkor ez a post hasznos, úgy véljük, egy nagyon hasznos forrás a sok orosz betűtípusok, hogy lehet telepíteni a számítógépre és a Photoshop, használja az oldalt .

Mire jó ez az erőforrás?
- rajta, ellentétben sok más hasonló források, a gyűjtemény kizárólag orosz betűtípusok, vagyis nincs szükség görgetni és lapozzunk bolyhos angol font, amelyben nincs szükség (nem minden persze, de a latin nem alkalmas a russkoyazynyh szövegek);
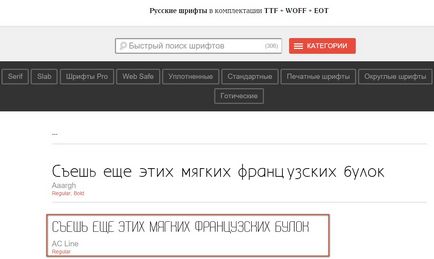
- Minden font lehet ellenőrizni akcióban - levelet mondat, szó, mondat, és látni a megfelelő betűtípus;
- indítsa el a scriptet a számítógépen, és nem okoz nehézséget photoshope erről az alábbiakban részletesebben;
- Akkor egyéni betűtípusokat a helyszínen való hivatkozás nélkül harmadik fél erőforrásokat (pl segítségével betűtípus google betűtípus mi köti a webhely, hogy ez a forrás, és ha egy nap google betűtípus kakie problémák lépnek fel, az összes betűtípus nem jelenik meg konfigurálhatók velünk).
Hogyan kell használni a betűtípusokat? Hogyan kell telepíteni a betűtípust a OC (a számítógép)?
Válassza ki a listából a betűtípust, például, úgy döntöttünk, a betűtípus AC Line, és kattintson rá.

Egy új oldal nyílik meg. Ezen az oldalon dolgozunk - a legalján az oldal van egy gomb „font letöltése”, itt van valami, amit szükség most. A gombra kattintva, akkor töltse le az archívum a kiválasztott font fájlokat a számítógépen.
FONTOS! Miután erre a gombra kattint van egy átirányítás egy oldalon egy időzítő


Belül találunk kiterjesztésű fájlokat eot, font, WOFF. Telepíteni egy font Windows, szükségünk van egy font fájlt, másolja és tegyük a rendszer mappát betűtípusokat. A mappa a vezető C: / Windows / Fonts, nem számít, milyen Windows-verziót használ, legyen az XP, 7, 8, 10 - a betűtípusok a mappában tárolódik.
Hogyan kell telepíteni a font a honlapon? Hogyan lehet csatlakozni a kedvenc betűtípus?
Először is, meg kell jegyezni, hogy az alapvető ismereteket css van szükség ebben a kérdésben, mert különben nem lesz képes megérteni, hogy melyik elem csatolni kell az új font. De nézzük sorrendben. Vegyük példának a betűtípus csatlakozni online áruház OpenCart.
Azért választottuk a betűtípus AC Line, csattant rajta, jött a fenti oldalon, és eljutni a bekezdés címe: „Csatlakozó AC vonal font CSS» (vagy ha kiválaszt egy másik betűtípust, akkor az ő neve a cím).
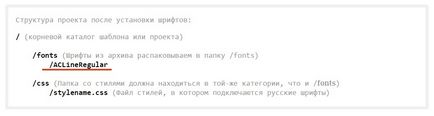
Ide fájlok tárolására (akár ftp-kliens, vagy ellenséges), a mappa közvetlenül a használt sablon (katalógus / view / téma / a-téma), és hozzon létre egy új mappát a «betűtípus». A mappa a betűtípus kell lennie ugyanabban a könyvtárban, mint a mappa stílusok (stíluslap)!
Az új mappát létrehozni egy másik mappát, ami viszi a betűtípus nevét, azonban számos „ragasztott forma”, ebben az esetben a mappa neve - ACLineRegular. A pontos neve ennek almappa látható ugyanazon az oldalon, ahol dolgozunk. Egy ilyen személyes mappák a betűtípus, mert szükséges, hogy a mappa «betűtípus» közös mappa összes betűkészlet hogy szeretnénk csatlakozni az oldalon, és azon belül már lesz egy mappában egy adott betűtípussal.

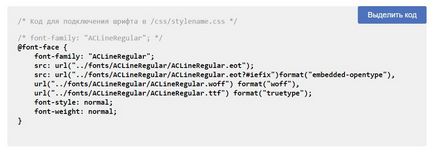
A mappa «ACLineRegular» betűtípus letölthető az összes fájlt a letöltött archív (mindhárom bővítése eot, font, WOFF). Nyitott stílus fájlt (leggyakrabban ez a stylesheet.css, de láthatjuk, hogy pontosan megy a stílusok mappa), és csatlakoztassa a font. Ehhez helyezze a képen látható kódot az oldalon.

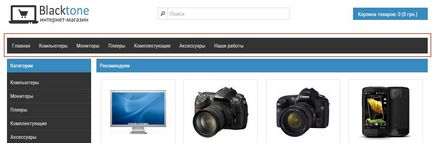
Minden összefügg, és a font lehet tárolására használt stílusokat. De még mindig nem jelenik meg, mert nem adja meg a betűtípust használni egy boltban elemet. Például szeretnénk használni AC vonal a főmenübe. Mielőtt a menü az alábbiak szerint változik:


A jobb látni egy sor stylesheet.css fájl stílusok #menu> ul> li> a - vonal 338 az én sablont, akkor is látni a mintát húr.
Nyissa meg a stíluslap, található a megadott karakterláncot, és cserélje ki a meglévő szöveget ír ki új betűtípust, ami egy sor - font-family: «ACLineRegular»;
Stílusok kéne körülbelül a következő formában:
És ennek eredményeként Étlapunkon formájában fog általunk próbált ki egy új betűtípust.
AC vonal font elvitt csak példaként, én nem hívja valaki használja azt a főmenüben) Ne felejtsük el, hogy a betűk, valamint az összes többi eleme a tervezés és a színes, csatolnia kell egy helyszínen vagy online áruház, a harmónia, és nem sokszínűség és íztelen.
Hasonlóan ahhoz, ahogy szoktuk új betűtípust a menü linkeket, mert most már használja a 300 betűtípus Fonts4Web helyszínen bármely más helyszínen szöveg elem.
Hozzászólás navigáció
Julie köszönöm, annak ellenére, hogy jelenleg nincs szükség változtatni a betűtípust, de még olvasni a bejegyzést írt érdekes
Néhány, a bevitel kiküldött más fórumokon egy linket erre az oldalra