Bevezetés a css animáció kezdőknek
Mentése vagy megosztása
Ebben az útmutatóban, akkor megtudjuk, CSS-animációk, erőteljes módja a dolgok, hogy egyre több és több népszerű, mint a bevezetés támogatásának böngészők. Áttekintve az alapokat, akkor hozzon létre egy kis példa, hogy animál a tér átalakítására egy kört:
Bevezetés a @keyframes és animációk
Továbbá CSS animációs munka, meg kell társítani @keyframes választó. Emiatt az összes kód belsejében @keyframes fokozatosan kerülnek feldolgozásra, az eredeti stílus helyébe újat alapuló időbélyeggel.
@keyframes
Itt határozzuk meg a szakaszában animáció. Tulajdonságai a szabályok @keyframes:
- úgy döntöttünk, a név (ebben az esetben tutsFade);
- lépéseket tartalmazza: 0% -100%; a (0%) és (100%);
- CSS stílusok: a stílus, amit szeretnénk alkalmazni minden szakaszában.
A fenti kód okoz változást a átláthatóságát az elem a fényelnyelés: 1 és opacitás: 0, Minden egyes A megközelítések fenti, vezet ugyanazt az eredményt.
animáció tulajdonság okoz @keyframes belül a CSS-választó. Animáció több tulajdonságok:
- animáció neve. @keyframes neve (ne felejtsük, mi választottuk tutsFade);
- animációs időtartamát. A teljes hossza az animáció az elejétől a végéig;
- animáció-időzítés-funkciót. beállítja az animáció sebességét (lineáris | könnyű | enyhíteni-in | kiúsztatás | könnyű ki-be | harmadfokú Bézier görbe);
- animáció késleltetés. késleltetés kezdete előtt animációs;
- animáció-iterációs-szám. animáció ismétlések számát;
- animáció-irányba. Ez adja az képes megváltoztatni az irányt animációs ciklus elejétől a végéig, vagy a végén, hogy az elején, vagy az összes együtt;
- animáció-fill-módban. meghatározza, hogy melyik stílust kell alkalmazni az elem, amikor a animációt (none | előre | hátra | mindkettő).
Ez a kód létrehoz egy villogó hatást egy másodperces késleltetés kezdete az animáció, a teljes időtartama animáció 4 másodperc, egy alternatív irányt (minden ciklusban megfordítjuk), és egy lineáris végtelen ismétlés ciklust.
Hozzáadása fejlesztők előtagok
Míg az előírás a szakaszában tervezet, meg kell használni a böngésző előtagokat jobb támogatására böngészők. Használjon szabványos előtagokat:
- Chrome és szafari: -webkit-
- Firefox: -moz-
- Opera: -o-
- Internet Explorer: -ms-
animáció ingatlanfejlesztők az előtagot, az alábbiak szerint:
közel @keyframes:
Mentéséhez olvasható formában ebben az útmutatóban, én továbbra használata nélkül eleji, de a végleges verzió lesz példa számukra, és azt javasoljuk, hogy az előtagot a CSS kódot.
több animációk
Akkor adjunk hozzá néhány animációk, egy vesszőt az elválasztó. Tegyük fel, hogy szeretnénk egy kiegészítő forgatás a tutsFade elem. és csináljuk bejelentette további @keyframes és kipróbálásával mi elem:
Egy példa a „animáció négyzet, kör alakú”
Hozzunk létre egy egyszerű átalakítás a szám, animáció → faragva körbe a fent leírt elveket. Mi lesz összesen öt szakaszból áll, és minden egyes szakaszában meghatározzuk a sarok sugara, a forgatás és a háttér színe a mi elem. Elég a beszédből, kezdjük vesződnie.
alapvető elem
Először hozzon létre egy jelölő elem animálni. Mi nem is fog zavarni osztályú nevek, de csak egy egyszerű div elem:
Ezután a választó elem (div <> ) Kérdezd meg a div alapértelmezett stílusok:
Most készíteni @keyframes. mi hívjuk a tér-to-körbe. és öt szakaszból
Fel kell tennünk néhány stílusokat ezek a szakaszok, úgyhogy kezdjük meghatározták a border-radius minden sarkában a tér:
Ezen felül, tudjuk meg a különböző háttér színét minden egyes szakaszában.
És, hogy tényleg elég hideg, és nézzük forgatni a div magára a figyelmet.
Az animációk használata
Meghatározása után animációs „tér → kör” kell alkalmazni, hogy a div:
Mint látható, itt dobavil rövid animációs tulajdon. ahol az adott:
- a neve az animáció (animáció-name) - négyzet a kört;
- animáció hossza (animáció-időtartam) - 2s;
- animáció késleltetés (animáció-késleltetés) - 1s;
- Az ismétlések számát animáció (animáció-iteráció-count) - végtelen. így megy a végtelenségig;
- az irányt a animáció (animáció-irányban) - alternatív. így játszott az elejétől a végéig, majd vissza az elejére, majd ismét a vége felé, stb
Segítségével idő függvények - ez jó
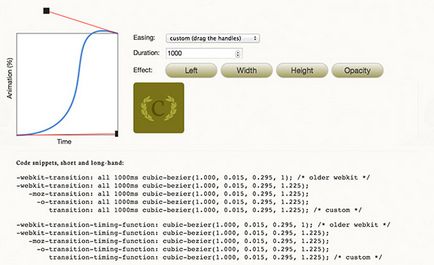
Az utolsó érték, amit felvehet egy tulajdonsága animáció - az animáció-időzítés-funkciót. Ez fogja meghatározni a sebességet, gyorsulást és lassulást a mozgás. Ez a funkció eltarthat egy részletes értékét, ami kényelmetlen számolni kézzel, de sokan vannak szabad helyek, amelyek erőforrásait és az élő kiigazítás idejű animáció jellemzői.
Az egyik ilyen eszköz a CSS Könnyítésében animáció eszköz. úgyhogy felhasználásával számoljuk időfüggvény.
Szeretnék hozzá egy hatást a rugalmas animációs tér-to-körbe, függvény segítségével a harmadfokú Bezier görbét.

Miután játszott a karok és alkotó valamilyen Bezier-görbét, frissíti az értéket az idő funkcióit animáció, a mellékelt kódrészletet.
Az utolsó kód használata nélkül előtagokat fejlesztők (... -webkit- -moz- -ms- -o-) a következő:
és végül,
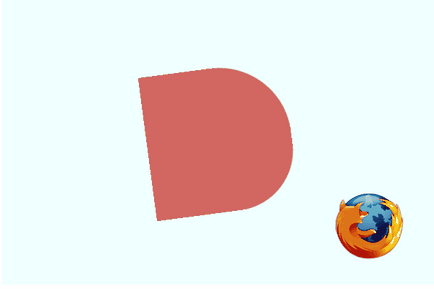
A modern böngészők jól működik, de a Firefox egy rossz szokása teszi objektumok átalakítása gyenge minőségű. Vegyünk egy pillantást a szaggatott vonalakkal ahhoz, hogy megértsük, mire gondolok:

Szerencsére erre van megoldás. Tegyük hozzá a következő a div körvonala és a Firefox lehetővé teszi majd mindent tökéletesen!
következtetés
Ez az! Mi használt CSS animációt szintaxis, hogy egy egyszerű, ismétlődő animációk.
böngésző támogatása
Az aktuális információk a CSS animációt támogató böngészők megtekintéséhez Tudom használni. De dióhéjban, engedélyezve van a következő böngészők: Firefox 5+, IE 10+, Chrome, Safari 4+, Opera 12+.