Z-index - css helymeghatározó funkció, honlap és kereset
Szia, kedves olvasók Goldbusinessnet.com blog! Időről időre azt megengedem magamnak, hogy olyan anyagok hozzáadása a CSS osztályok malacka bank és ma fogunk beszélni a z-index tulajdonságot, ami hatással van a pozicionáló elemek a weboldalon.

Meg kell érteni, hogy ez a szabály csak akkor működik tekintetében elhelyezett címkék, amely pontosan meghatározta a pozíciót tulajdonság értékeivel abszolút, relatív és fix. Azaz, egy szabványos dokumentum áramot (ahol helymeghatározás nincs megadva, vagy egy paraméter meghatározása statikus), akkor nem fog működni. Az alábbiakban mutatom z-index munkát egy konkrét példát.
Mivel z-index határozza meg a helyzetét az elem
Tehát minden egyes eleme CSS az a hely, a weboldalon megfelelően az előírt neki stílusokat. Elhelyezkedés Az összes blokkot egymáshoz képest kerül meghatározásra egy koordináta-rendszert.
Ez merőleges által meghatározott síkra X és Y, jelentése és irányul egyenesen minket. Magától értetődik, hogy a referenciapont a Z tengely körül nulla. A nulla pont az összes statikus elemek, amelyek a meghatározott helyzet statikus tulajdonság (normál pozicionálás).
Alapértelmezésben, ha a helyzet nem regisztrált, akkor egy ilyen helyzet teljesen egyenértékű, mintha a paramétert megadott statikus. Ebben az esetben a kijelző minden elemét egy HTML oldal jön egy szabványos menettel. Így összesen, mint például egy úszó (ebben a cikkben a teremtésről lebegő elemek CSS információt) lehetővé teszi, hogy módosítsa a sorrend a szokásos opció különleges feladatokra elrendezés.
Annak ellenére, hogy a statikus vebelementov z értéke nulla, azaz ezek található egy X-Y síkban, szabályok határozzák őket abban az esetben, elkezdenek befut egymással.
Az alapvető szabály: vebelement meghatározott címkét, amely alatt található az oldalon a HTML kódot közelebb lesz hozzánk. Ez azt jelenti, hogy fedezi a tetején a készülék, amelynek kódját felett.
De nyilvánvalóan elhelyezkedésű (dinamikus) komponensek (értékekkel relatív, abszolút, fix) fölött van az összes statikus. A kapcsolat a dinamikus vebelementami jár mindegy törvény: az egyik, hogy alacsonyabb a kódot közelebb van hozzánk (a többihez képest).
Itt és mondja ki a végső szót z-index. Minél nagyobb az érték számértéke, annál nagyobb lesz a megfelelő eleme a weboldal. De működik, ahogy azt már említettem, csak az elemek abszolút (abszolút), relatív (viszonylagos) vagy rögzített (fix) elhelyezése. Szintaxis paraméter z-index a következő:
Numerikus értékek bármi lehet: mind negatív, mind pozitív, beleértve a nullát. Az automatikus paraméter határozza meg a sorrendben az automatikus vebelementov aszerint, hogy azok elsőbbséget HTML, mivel helye a szülő. Öröklése érték azt jelzi, hogy a z-index örökölt a szülő gyermek elemek.
Most elérkezett az idő, hogy ráirányítsuk kutatásunk a gyakorlatban, hogy erősítse meg az elméleti számítások. Elviszem a példája három viszonylag elhelyezve DIV tartályt (a megadott tulajdonság helyzet: a relatív). Az érthetőség kedvéért én felírni minden színárnyalat, a keret, és adja meg a margó bal (balra) és a felső (top), szélessége (szélesség) és a magasság (magasság):
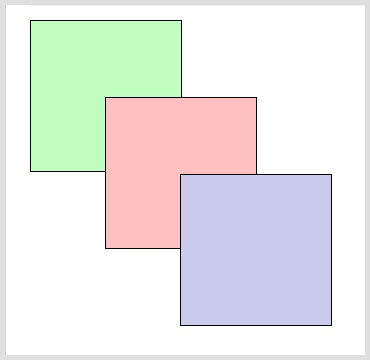
A web oldal után az értelmezés a HTML böngésző, e három blokk fog kinézni:

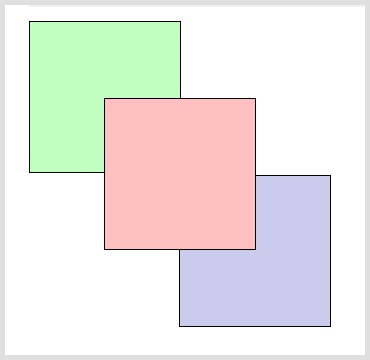
Megjegyezzük, hogy a tartályok teljes mértékben megfelel a szabály hangot fent: alsó kék takarót éppen a vörös, és hogy viszont, ami még mindig meghaladja a zöld. Most adjuk hozzá a z-index értékű 1 piros blokk:

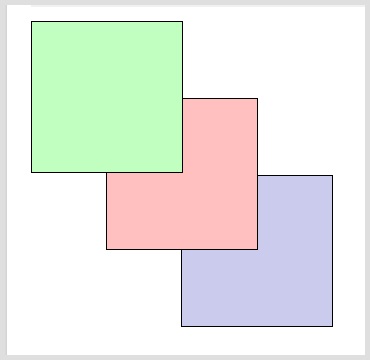
Mint látható, az elsőbbséget piros tartály, és most jobb, mint a többiek. Következő próbálja felvenni z-index van zöld blokk, de értéke 2:
Az eredmény:

Nyilvánvaló, hogy ez most a másik felett zöld konténer, amely a legmagasabb érték a z-index. Így az összes érveket eleinte teljes mértékben megerősítette a gyakorlati kísérletek. A legfontosabb dolog, hogy emlékezzen, hogy a z-index csak akkor működik jól pozícionálja a vebelementami.