Vizuális tervezési folyamatok
Az ablak lehet jelen bármely alkalmazás:
- primer, amelyben a felhasználó használja az alkalmazást tárgyak,
- másodlagos fogadására használt a felhasználó vagy a kiegészítő információk megjelenítéséhez
Általában az elsődleges doboz tartalma:
- A keret, amely meghatározza a határokat az ablakon.
- Vesd ablak címét. Ez balról jobbra osztják az ikonra az ablak, az ablak címét, és a standard kijelzőn gombok (Kis méret, elrendezés, zárás).
- Függőleges és / vagy vízszintes görgetősáv (scroll) az információ, ha az információ nem fér el az ablakban.
- A főmenü alatt található a fejléc és tartalmaz egy listát a tételek, amelyek egyesítik a parancsokat adott funkcionális célt szolgálnak.
- Eszköztár, amely ház ikonra. Választás a panel ikon vezet a parancs végrehajtását társul hozzá.
- Munka területén, amelyben az alkalmazási tárgyat helyeznek.
- Az állapotsor alján az ablakon. Ott általában származtatott adatok az állam a rendszer vagy a felhasználó tippeket választotta intézkedésekre az aktuális időt.
- A helyi menü úgynevezett kattintva a jobb gombjával az ablak címét egér. A kontextus menüben ablak vezérlő parancsokat.
Az ablak lehet osztani több viszonylag független részből nevű ablakra bontható. Ablaktáblák használatát lehet:
- egyszerre nézni különböző részein a dokumentumot,
- nézet azonos a dokumentum egy részét más formában.
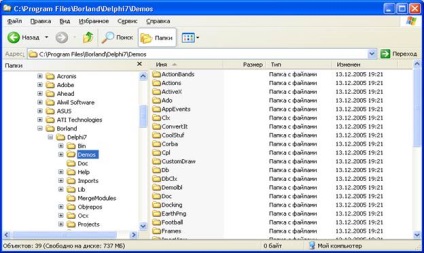
Példaként al-ablakok megtekinthető Explorer a Windows, a bal oldali panelen megjelenik hierarchikusan szervezett mappák listáját, a jobb - a tartalmát a kijelölt mappát a bal oldali panelen.

Másodlagos ablakok képest elsődleges ablakok jellemzői:
· Nincsenek gombok „Open” és a „Close”, mint a működési adatokat a másodlagos ablakok nem használják.
- Nem változik a méretük a hagyományos módszerekkel.
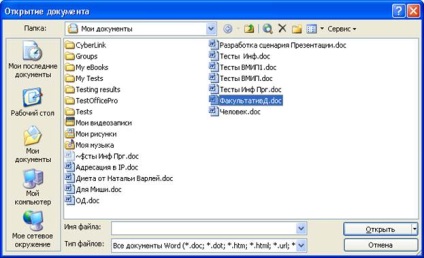
Másodlagos ablakok - ablakok dialógusok, üzenet doboz.

A menü tartalmaz egy listát a rendelkezésre álló parancsokat a felhasználó használják egy adott munka elvégzéséhez lépést vagy munkát általában. Menü lehetővé teszi a felhasználó számára, hogy kiválassza a megfelelő eszközökkel a probléma megoldásának nélkül neki, hogy memorizálni a nevét parancsok és szintaxis.
Vannak különböző menük:
· A fő ablak menü.
· Context (popup) menüből.
A fő ablak menü
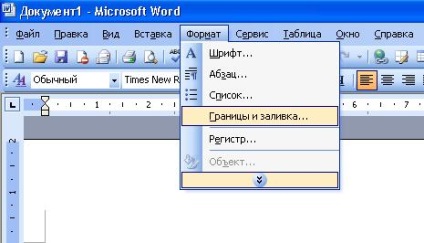
Főmenü egyik leggyakoribb formája a menü. Nem található közvetlenül alatta a vízszintes vonal a program fejléc és képviseli - egy lineáris szekvenciát parancsok (vagy szakasz).
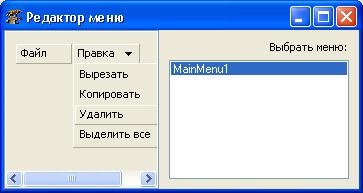
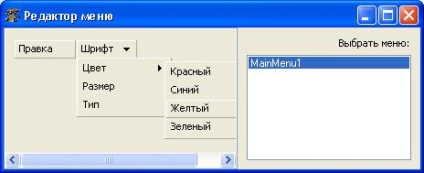
A főmenüben, általában található elemzi szakaszok csoportjait tartalmazzák parancsokat adott funkcionális célt szolgálnak. Megjelenítéséhez partíció parancsokat használja a legördülő menüt. Legördülő menü jelenik meg a oszlop formájában található, amely alatt a kiválasztott rész a főmenübe.


A legördülő menü parancsot, amely elhelyezte a kurzort ki van jelölve. Amikor elengedi az egérgombot, és válassza ki a parancs végrehajtásakor.
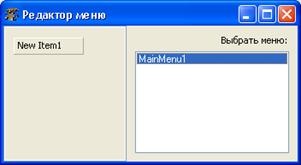
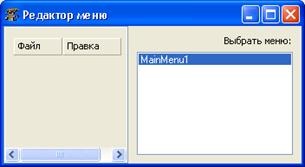
Ahhoz, hogy hozzon létre egy MainMenu komponens segítségével a főmenübe.
Kitölteni a menü segítségével tervezők. Létrehozása után a főmenü társítani minden tétel vagy altétel eseménykezelővel aktiválni. Minden pont megfelel a nevet, ami összeköti a felvezető.



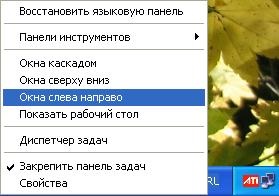
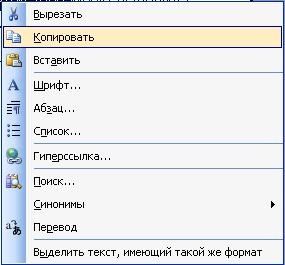
Context (popup) menü
A helyi menü segítségével a felhasználó hozzáférést műveletek tárgyakat. Minden objektum kell felelnie a saját helyi menü, amely csak az műveletekre irányulnak. Nyissa meg a helyi menüt a jobb gombbal a kívánt objektumot. A helyi menü jelenik meg a kiválasztott objektum, amely tartalmazza egy oszlopot a lehetséges művelet az objektum. A kiválasztott kurzor művelet kiemelve a menü színét és amikor elengedi az egérgombot lefut, majd a helyi menü eltűnik.


Amikor kiválasztjuk a műveletek sorrendjét a helyi menüben kell igazodnia az alábbi ajánlásokat:
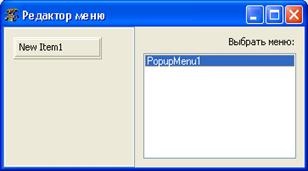
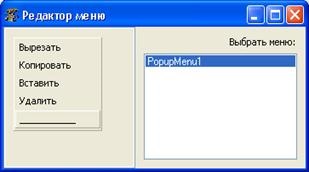
Ahhoz, hogy hozzon létre egy komponens MENÜ segítségével a helyi menüben. Kitölteni segítségével a helyi menüben tervezők.


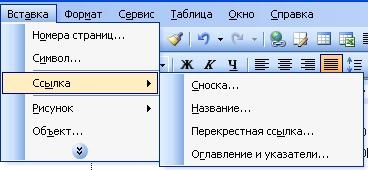
Cascade menü használható, hogy a felhasználó több választási és nem veszi fel további helyet a szülő menüben. Lépcsőzetes menü számos al-menüt kapcsolódó elemeket a szülő menüben. Lépcsőzetes menü is nevezik hierarchikus. és az al-leányvállalat benne. Ha a string egy anyavállalat leányvállalatának menü, menü, majd a jobb oldali ezen a vonalon van elhelyezve egy jele a jelenléte a gyermek menü - nyíl.

Lépcsőzetes menü létrehozása a főmenüben a komponens MainMenu vagy MENÜ. és a menü tervezők.

Cascading menük bonyolítja felület. Ezért, amikor használják őket, vegye figyelembe a következő ajánlásokat:
- Számának minimalizálása hierarchia szinten.
- Kerüljük a lépcsőzetes menük eléréséhez gyakran használt parancsok.
- Másik megoldásként használja a másodlagos ablakok és eszköztárak.
Ha kiválasztja a szöveges elemek nevei a következő szabályok betartása ajánlott:
· Használjon egyedi nevek belül egy menü.
· A elem neve legyen egy szó (ige a cselekvés, a főnév objektumok).
· Adjuk meg egy egyedi nevet hivatkozások (gyorsbillentyűk) a gyakran végrehajtott intézkedéseket.
· Tartsa be a szabályokat a nagybetűs hozott a nyelvet.
Minden téma ebben a szakaszban:
Hardver párbeszéd és multimédiás eszközök
A jelenleg alkalmazott: · billentyűzet. Vele, a felhasználó képes továbbítani a számítógép adatokat vagy utasításokat. Display. Megjelenítésére válasz Compu
Virtuális párbeszéd eszköz
Ők tényleg nem létezik eszköz, hanem a szoftver által támogatott modell. Ilyen eszközök: · szimulátorok, virtuális mérési yc
kezelőgombok
Erre a gombra kattintva elindul kifejezett cselekvés tehát helyesen hívja ezeket a gombokat „gombokat a közvetlen cselekvés.” A gombfeliratok alkalmazzák a szöveges formában, vagy ikonok. csapat
függő kapcsolók
Függő kapcsoló lehetővé teszi a felhasználó számára, hogy válasszon ki egy lehetőséget egy sor egymást kizáró alternatívák (legalább kettő). Amikor kiválaszt egy új alternatíva a korábban kiválasztott alternatíva
független kapcsolók
Független kapcsoló (gyakran nevezik a zászló, a jellemzően használt telepíteni semmilyen tárgyat a funkciót) lehetővé teszi a felhasználó számára minden sokaságának objektum paramétereit (
szerszámok és állapotsor panel
Eszköztár (eszköztár) - egy speciális összetevő létrehozásához funkcionálisan orientált vezérlőket. Panel vezérlőelemeket tartalmaz gyors hozzáférést biztosítanak a h
A választás a vizuális információ jelenik attribútumok
Átgondolt válogatott vizuális attribútumok a képernyőn megjelenített információk nagymértékben befolyásolja a pszicho-fiziológiai állapotát a felhasználó, és a hatékony munkáját. Emiatt
üzenet ablakban
Üzenet doboz - egy másodlagos ablak megjelenítésére használni üzenetek a felhasználó számára. Ez általában helyezett: Cím. Embléma, vizuális hara
mesterek
Master - egy speciális formája a felhasználó automatizálni a feladatot a felhasználó által a rendszer párbeszédablak. Masters használják olyan esetekben, ahol a cél réteg kellően