Vagy egyéni mezők VirtueMart 2 termék

Virtuemart - a leggyakoribb kiterjesztése létrehozására online áruház Joomla. A 2.0-ás verzió, ez a komponens történelmileg kapcsolódik a Joomla fejlesztés. és eredetileg a távoli vremnem, amikor a fák nagyok voltak, és őse volt Joomla Mambo. Component akkoriban hívták phpShop, és később alkalmassá Joomla német designer Soren Eberhardt-Biermann, miután megkapta a nevét VirtueMart. Egy ilyen nagy népszerűségnek Ez az összetevő annak a ténynek köszönhető, hogy a VirtueMart sokáig maradt szinte az egyetlen szabad script online áruház mindkét ága Joomla - 1,0 és 1,5, még jó, részletes dokumentáció a felhasználók és a fejlesztők, az is nagyon fontos érv a jelenléte nagyszámú hosszabbítóeszközök VirtueMart . Az új verzió átírt Virtuemart 2.0.x alkatrész lett barátságosabb, és rengeteg funkciók és lehetőségek a szervezet egy online áruház. Ha már van egy működő Internet Shop Virtuemart és Joomla 1.5, meg kell gondolni a migráció okait webhely Joomla 2.5. komponensként történik csak a jelenlegi ága Joomla, ami azt jelenti, hogy a régi változata a magazin szám alatt 1.1 befejezte a ciklus létezését. A hibák és biztonsági rések rögzíteni fogják a jelenlegi verzió, így van értelme, hogy hajtsák végre a VirtueMart 1.1 migráció VirtueMart 2.0.
Ebben a cikkben megmutatjuk, hogyan lehet a termékinformációk érdekesebbé segítségével egyéni mezőket. A helység a módszer lehetővé teszi, hogy adjunk meg semmilyen adatot arról termékek körének kiterjesztését egy szabványos mezőkben (név, ár és leírás).
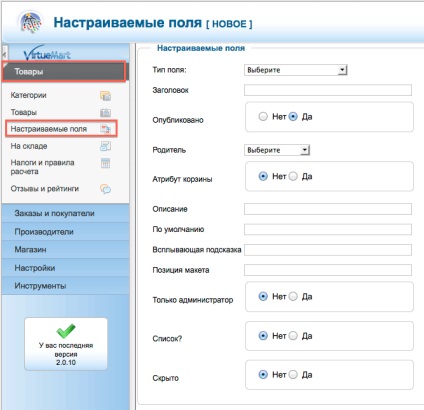
1. lépés: Menj a mezőket

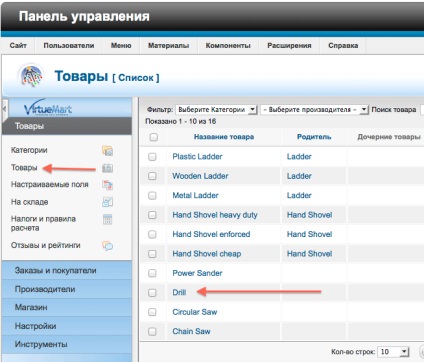
- Ide összetevők> Virtuemart.
- Következő termék> Custom Fields.
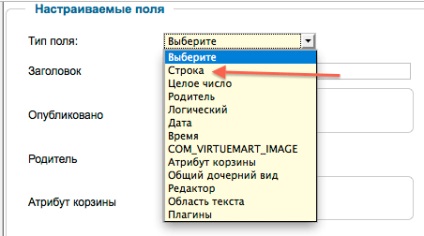
2. lépés: Válassza ki a

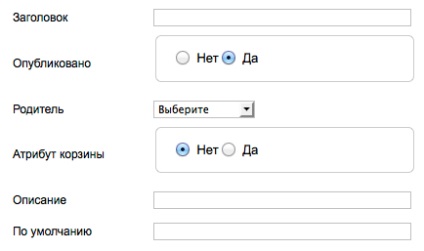
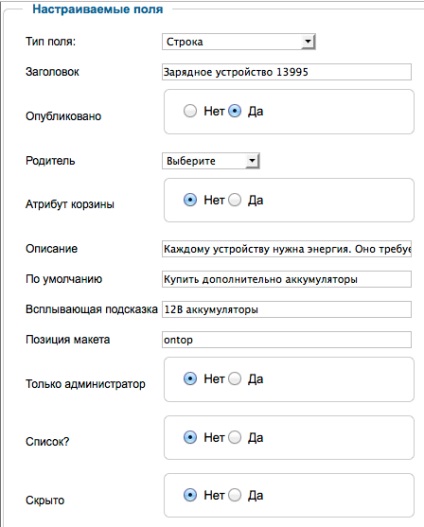
3. lépés: Adjunk egy címet és leírást a területen

4. lépés: Válassza ki a helyzetét az elrendezés és a hozzá tooltip
Tooltip: Ha megtelt, a helyszínen látni fogja a kártyát, ha rákattint az információs ikonra.
A helyzet az elrendezést: választhat három:
Ezek a rendelkezések nem működnek a „kosár attribútumok” (tulajdonságok A kosár), amelyek befolyásolják a mezőket, amelyek megváltoztatják az áruk ára. Ezek eltérően vannak kialakítva.
Haladó felhasználók létre bármilyen helyzetben, hozzátéve, a kódot a sablon. Írok a kódot, bár ez túlmutat a bemutató:

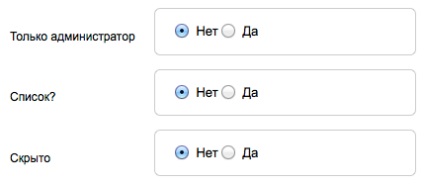
Paraméterek „Csak rendszergazda» (Admin esetén) és a „Private» (Rejtett) önmagukért beszélnek. . A legproblémásabb pont - az „? List” »(«? Van egy lista») létrehozásához használt több tulajdonságot, mint például egy listát a rádió virág gombokkal fogunk egy egyszerű parancsikon segítségével bonyolultabbá például hosszú tegye paramatru ... „lista?” opciót „nem”.
Feladat: Hozzátéve, hogy az áru üzenetét
Tegyük fel, hogy egy tétel nem tartalmazza az elemeket. Meg kell helyezni az információt, hogy egy bizonyos pontot, de a többi nem kell. Az alábbiakban egy példa arra, hogyan töltse ki az űrlapot. Töltse ki teljesen, és nézd meg az eredményt.

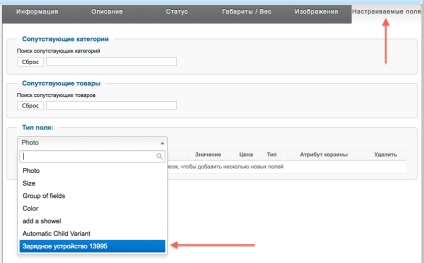
5. lépés: Add a területen, hogy az áru

- Áruk kattintson az Adminisztrátor menü.
- Válasszon a termék nevét, vagy hozzon létre egy új terméket.

- Válassza ki a Custom Fields fülre.
- A legördülő menü bármely területén létrehozott.
- Bontsa ki a dobozt, és kattintson duplán a nevét egy tetszőleges területen.
- Egy új egyéni mezőt az alábbi listában a Type mezőben.
- Megjegyezzük, hogy az oszlop értéke a mező alapértelmezett beállítás, amit a létrehozásához felhasznált. Meg lehet változtatni ezt a könyvtárat a listában, és már nem kell megnyitni újra az űrlapot annak érdekében, hogy módosítsa azt. Ugyanakkor a változások érintik csak a termék.

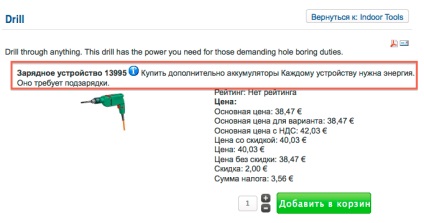
Láthatjuk az eredményt a falu kártya termék. Minden, ami került tükröződni fog az oldalon, ezért legyen óvatos. Ha Eszköztipp jelenik kék ikon. Kurosorom lebegett az ikonra, akkor láthatjuk a hegy (tooltip).
Ez a módszer vonatkozik egy egyszerű szöveges üzenetet. Akkor még több mint egy szöveges üzenetet az árut. Kialakítása és elrendezése az üzenetek nem szabályozható a rendszergazda. Attól függ, hogy a sablon és CSS.