Tudd Intuíció, előadás, végrehajtás WPF projekt segítségével mvvm toolkit'a
Kivonat: A labor lesz a feladata, hogy a független gyakorlása ezt a leckét, az elméleti előadásokon 8. és 9. és tartják példát épület egy WPF megvalósult projekt a használata „könnyű” a MVVM toolkit'a. A döntést egy független munka alapját előadások 8. és 9. anyagokat.
A cél a laboratóriumi munka: megmutatni a végrehajtás a minta Model-View-ViewModel alapján az egyik a meglévő készletek MVVM eszköztár „s. Adj egy ötletet, hogyan egy megvalósítási módja MVVM minta több esetben az adott helyzetben. Biztonságos szerzett tudás előadások 8. és 9..
Feladatok független gyakorlásának
- Using létrehozott laborban №1 felhasználói ellenőrzés, amely lehetővé teszi, hogy az időintervallumot, hogy dolgozzon ki egy alkalmazást (megvalósított alapján a minta MVVM) lehetővé teszi, hogy a menetrend rutin ma. Amikor alkalmazást fejleszteni segítségével bármilyen MVVM toolkit'a.
- Using létrehozott laborban felhasználói ellenőrzés, amely lehetővé teszi a valuta átszámítása, hogy dolgozzon ki egy alkalmazást (megvalósított alapján MVVM minta), amely lehetővé teszi a felhasználó számára, hogy jelentkezzen készpénzes tranzakciókat. Amikor alkalmazást fejleszteni segítségével bármilyen MVVM toolkit'a.
Az oktatási elem. Végrehajtás MVVM minta azt jelenti, Model-View-ViewModel Toolkit 0.1
Valójában MVVM - ez csak egy minta. és annak alkalmazása nem igényel eszközkészlet. Minden eszköztár - ez csak segítők, ami megkönnyíti az életet megszüntetésével a rutin. A Wikipedia szerint jelenleg több mint 14 különböző MVVM eszköztár „s.
Az előadás №13 elég részletet figyelembe a MVVM mintát, így használja a leírás MVVM eszköztárat és a következő képzési elemeket is rendkívül rövid és vázlatos.
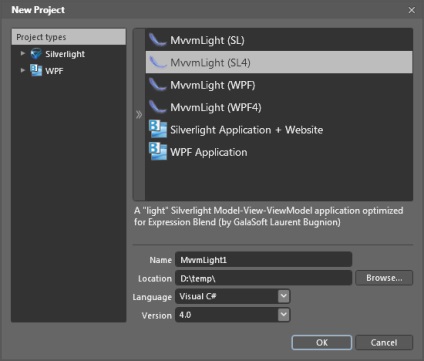
A legtöbb MVVM Toolkit „s tartalmazza a sablon Visual Studio és (vagy) Expression Blend:

Ábra. 14.1. MVVM minta toolkit'a Expression Blend
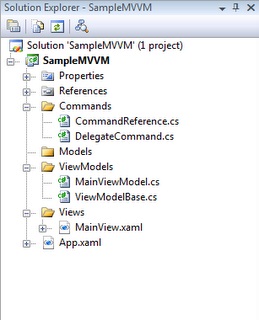
Ha végre a MVVM minta révén Model-View-ViewModel Toolkit 0.1, akkor ez a toolkit azonnal létrehoz az alábbi mappastruktúrát a projektben:

Ábra. 14.2. A fájl szerkezetét a projekt segítségével létrehozott MVVM toolkit'a
1. lépés: Nyilatkozat a probléma
Vegyünk néhány Canonicity feladat. Például megjelenik egy lista a könyvek olvasása szobában. A könyv:
Menjünk az olvasók számára, és hébe-hóba, hogy egy könyvet, hogy nézd meg, vagy vissza őket vissza. Szükség van rá, hogy bármikor tudni, hogy hány példányban a könyv már elhagyta, és ha meg tudjuk adni azt.
2. lépés: Modell
Ebben a feladatban a modell áll egy egyszerű osztály: Book.cs
3. lépés ViewModel
Írunk a ViewModel a mi modell: Book.cs
BookViewModel osztálytól örökölt ViewModelBase, amely biztosítja számunkra MVVM Toolkit. ViewModelBase viszont megvalósítja a INotifyPropertyChanged felület és tartalmazza a funkció OnPropertyChanged. Mindez szükséges ahhoz, hogy mindig lehet hívni az esemény „-re változik, akkor a mező”. Mint látható a kódot, és bármilyen változás ezen a területen, hívjuk egy ilyen esemény, és átadta a paraméter neve. Aztán a forma Binding tudja kezelni ezt az eseményt, és ennek eredményeként, a felület és a ViewModel mindig szinkronban egymással.
Emellett BookViewModel van egy másik osztály MainViewModel már létrehozott, és még linkeket a formában. Mező hozzáadása:
4. lépés megtekintése
Ez a mi ablakot, a Felhasználói vezérlés. Bármilyen FrameworkElement de van egy mező DataContext. DataContext lehet bármilyen tárgy, van mindenféle területen, és a fő feladata -, hogy egy adatforrás a DataBinding-a. A forma már csak egy, a DataContext töltjük OnStartup módszer az, hogy App.xaml.cs. Bit módosítani mi tett minket MVVM Toolkit, kap a következő: App.xaml.cs
Továbbra is írni XAML-kód formájában. MainView.xaml
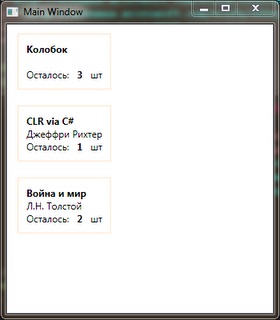
Megjegyzés A kötés szerkezet formájában jelölést. Lehetséges tehát, hogy kötődik a mező objektum DataContext-e, az attribútumokat a kontrollok. Még nem írt egy sort a kódot, de mégis megkapjuk, ha fut a következő:

Ábra. 14.3. A projekt eredményeként jött létre a MVVM toolkit'a