Telepítése Artisteer sablonok joomla 3

Mert a munka, meg kell: Open Server telepítve Joomla 3 és Artisteer sablon (vesszük a mintát, hogy a „default” Artisteer, csak kissé változik a blokkok formájában és függőleges menü).
Telepítése sablon tartalom nélküli.
Előnyök: teljes funkcionalitású sablon ugyanaz, mint bármely más, nem Artisteer. Ez a fő módja annak, hogy hozzon létre oldalak joomla sablonok Artisteer.
Hátrányok: kevés, néhány lehetséges változások listája itt található.
És így. Készíts egy sablont Artisyeer. Ehhez a módszerhez export tartalom nélküli) belül a szöveget az oldalak, képek, stb nem szükséges kitölteni. Fontos, csak úgy néznek ki (stílusok). Ez fog megjelenni blokkok, szöveg, betűtípus, betűméret, fejléc méret, szín, forma, stb Sami azonos szövegeket és a blokkok tartalmát hozzá kell adni a legtöbb joomla motor segítségével.
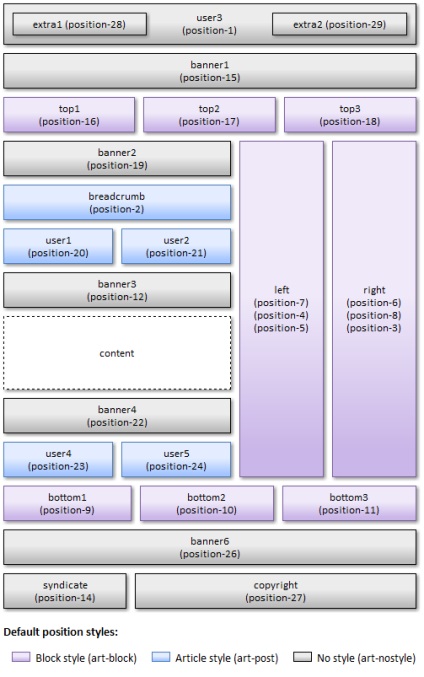
Hat és egy pince helyén, teljes egészében, ahogy kell nézni a tervet.
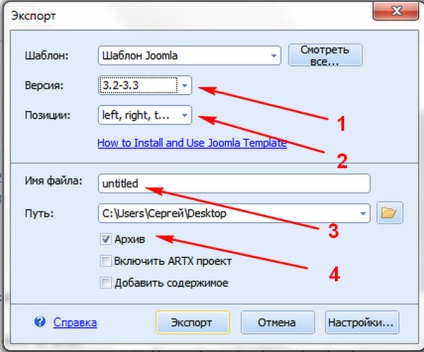
Mi történt a sablont, és most meg kell exportálni és telepíteni a Joomla. Tolja fel a File -> Export -> a Joomla sablon. És hogy a megfelelő beállításokat exportálás előtt:

ahol:
1. verziójának kiválasztását joomla 3,2-3,3 (ebben a módban az összes változatban joomla 3.H.H kompatibilis sablonok).
2. A név a jövőbeli helyzet (lehet választani a klasszikus, mint mi, vagy az a fajta posipion 1-.) A helyszín a pozíció itt lehet megtekinteni.
3. a neve a sablon (ez legyen egyedi, nem ismétlődő korábban meghatározott sablon).
4. fel a csekket csak a „archive”, ahogy azt kell csak a minta, a tartalmát nem. Akkor még fel „Enable ARTX projekt”, ebben az esetben a fájl mentésre a projekt sablon, és a jövőben nem fog veszni, ha például 1-2 év lesz akar javítani, amit a sablon, akkor töltse le a projekt letöltésére és szerkesztésére Artisteer, hogy egy új export. Ez egy biztonsági projekt.
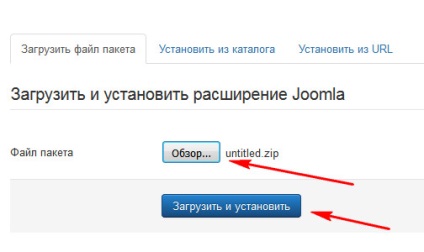
Tesszük export, most közvetlenül telepíteni. Menj adminpanel, a felső menüből válasszuk Extensions -> Extension Manager -> Install. Hol van, kattintson a „Tallózás” gombra, válassza a sablon csomagot:

Kattintson a „letöltése és telepítése.” Szerint a sablon telepítés befejeződött, megkapjuk a „Sablon telepítés sikeresen befejeződött” üzenet.
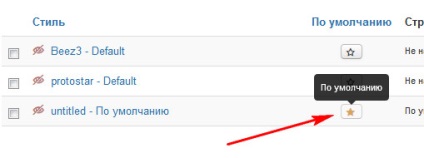
Tedd a többi beállítást a sablon telepítés. Ide Extensions -> Template Manager -> Stílusok. Azt, hogy a sablon „alapértelmezett” gombra kattintva egy csillag:

Belépünk a sablont, és írja be a nevét a hely (a logó a fejlécben, ha egyáltalán volt a sablon szöveg formájában, ha a logó, hogy a kép, nem írok semmit):

Látjuk a hely neve jelenik meg:
Nyomja meg a tetején a „Mentés és bezárás”.
Ide Extensions -> Module Manager és az intézkedik modulokat az álláspontok (Key számok a cikk végén). menjen a Főmenü modul (lehet nevezni egy érthetőbb, mint a „vízszintes menüsor”) beállítása Felhasználó3 állásban (a vízszintes menü), hogy a többi beállítást, ha szükséges (ez attól függ, hogy mit csinálsz, ez egy működőképes, a helyszínen, hatálya alá tartozó ezt a cikket:

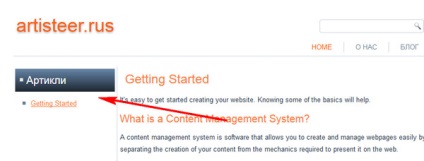
És azt látjuk, hogy a webhely egy vízszintes menü (az egyszerűség kedvéért tettem hozzá menüpontok a menüben manager):
Állítsa be a szükséges blokkok és modulok a bal oldali oszlopban a sablon (attól függően, mire van szüksége), így:

Lásd a helyszínen megjelent egy blokk egy adott stílus:

Ha szükség van a helyén, nem egy függőleges menüt. Én csak hogy egy másolatot a vízszintes menü, de akkor természetesen létre saját függőleges menüt. Alapelv szabni a (stílus), a függőleges menü ugyanaz.
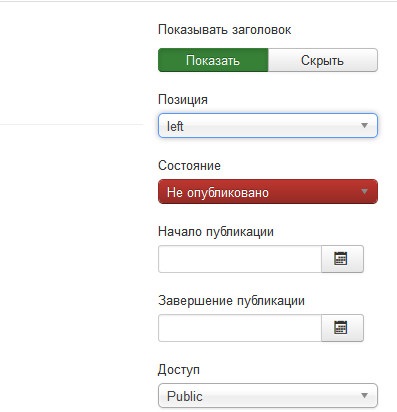
Hozzon létre egy függőleges menüt. Menj be az újonnan létrehozott modul függőleges menüt. Állítsa be a bal oldali helyzetben:

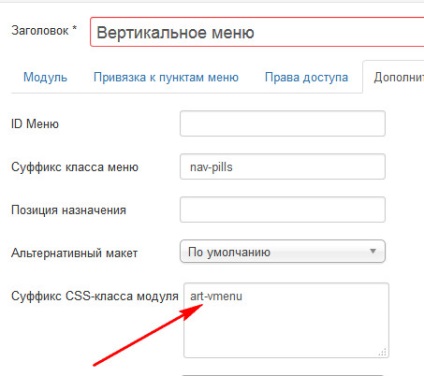
Következő: Megjegyzés (egy gyakori hiba kezdő, megfeledkezve csinálni), szükséges, hogy menjen a lap „Speciális beállítások” és a „utótag modul CSS-class” felírni „art-vmenu” (ha konfigurálva a programban, a konzol művészeti eltávolítjuk, majd csak VMenu, ha ezzel egy másik set-top box szerint neki)

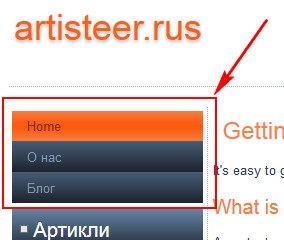
Kinyitjuk a weboldalt, és tekintse meg a függőleges menü stílusok:

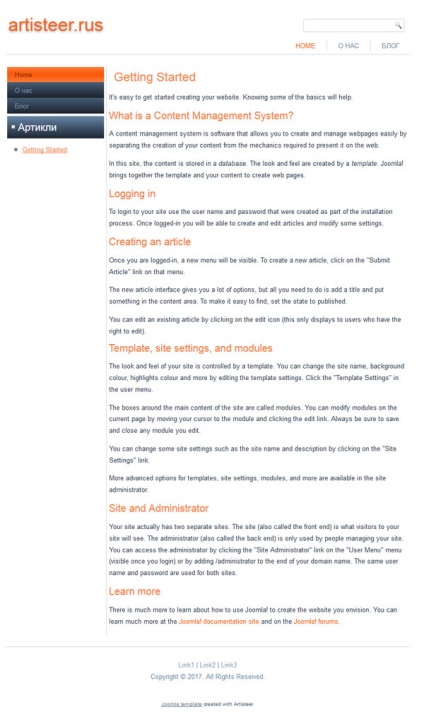
Ennek eredményeképpen kapunk egy érzést a helyszínen volt, hogy a programban tervezett, és a szövegek és az egységek maradt demodannyh Joomla, amely lehet helyettesíteni a saját, a legtöbb Joomla:

A telepítési és konfigurációs Artisteer sablon befejeződött.
Elrendezés pozíciók Joomla sablon Artisteer